
فارسیسازی و نگارش توسط بیتا محمدی
با سلام خدمت وردپرسیهای عزیز؛
یکی از قسمتهای مهم در قالب وردپرس استفاده از ابزارکها در سایدبار، فوتر و سایر بخشهای قالب با توجه به نوع آن است. برای مدیریت ابزارکها در وردپرس، افزونههای مختلفی وجود دارد که میتوانید سایدبار یا بخش فوتر خود را به صورت سفارشی بسازید. گاهی تمایل دارید گزینههایی را به بخش ابزارکها اضافه کنید اما چنین امکانی به صورت عادی وجود ندارد. نگران نباشید! امروز قصد داریم در مورد افزونه کاربردی SiteOrigin Widgets Bundle صحبت کنیم. به کمک این افزونه میتوان امکان ساخت ابزارکهای سفارشی در وردپرس را فراهم کرد.
ابزارکهای سفارشی در وردپرس
افزونه SiteOrigin Widgets Bundle به شما مجموعهای از ابزارکها را میدهد که میتوانید آن را استفاده و سفارشی کنید. تمام ابزارکها براساس چهارچوب قدرتمندی ساخته شدهاند که به شما فرمهای پیشرفته، رنگهای نامحدود و امکان استفاده از۱۵۰۰+ ابزارک را میدهد. شما میتوانید از ابزارکهای سفارشی در وردپرس و در هر کجای سایت خود استفاده کنید.
این افزونه توسط کاربران در مخزن وردپرس، بیش از 1 میلیون دانلود و نصب داشته است.
برخی از امکانات افزونه SiteOrigin Widgets Bundle
- ابزارک Google Maps
- ابزارک Button
- ابزارک اسلایدرگذاری
- ابزارک فرم تماس با ما
- امکان استفاده از ابزارکها در همه قسمتهای سایت
- پشتیبانی از HTML 5 و CSS
- و…
نصب و راهاندازی افزونه
در اولین گام، افزونه SiteOrigin Widgets Bundle را نصب و فعالسازی کنید.
توجه: نسخه فارسی شده این افزونه را میتوانید از انتهای آموزش دانلود کنید.
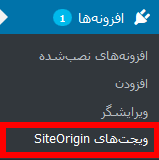
پس از فعالسازی افزونه، زیرمنویی در بخش افزونه با نام (ابزارکهای SiteOrigin) برای ابزارکهای سفارشی در وردپرس اضافه میشود؛ روی آن کلیک کنید.
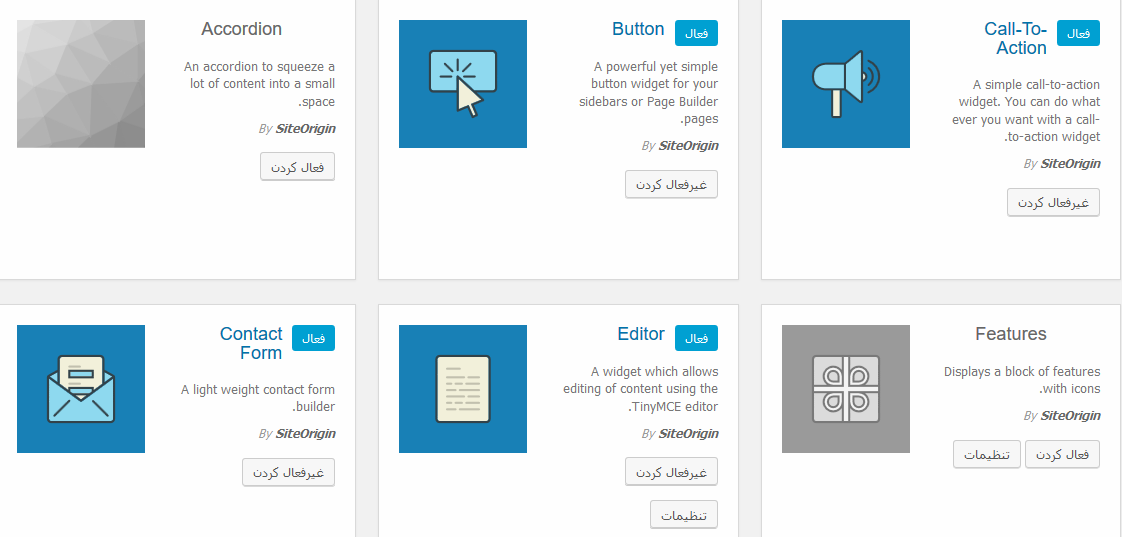
در این بخش شما باید هر ابزارکی که میخواهید، فعال کنید و در قسمت دلخواه قرار دهید.
مثال
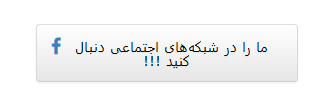
برای مثال در اینجا ابزارک Button را فعال میکنیم. با ابزارک Button میتوان کلیدهای لینکدار بسازیم. برای مثال ما میخواهیم کلید (ما را در شبکه اجتماعی دنبال کنید) بسازیم.
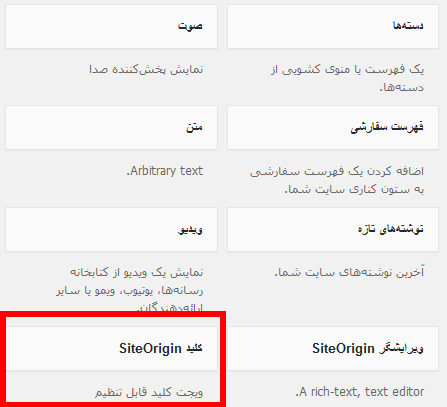
برای این کار کلید siteorigin را در ابزارکها بیابید و آن را در قسمت مورد نظر سایت خود قرار دهید.
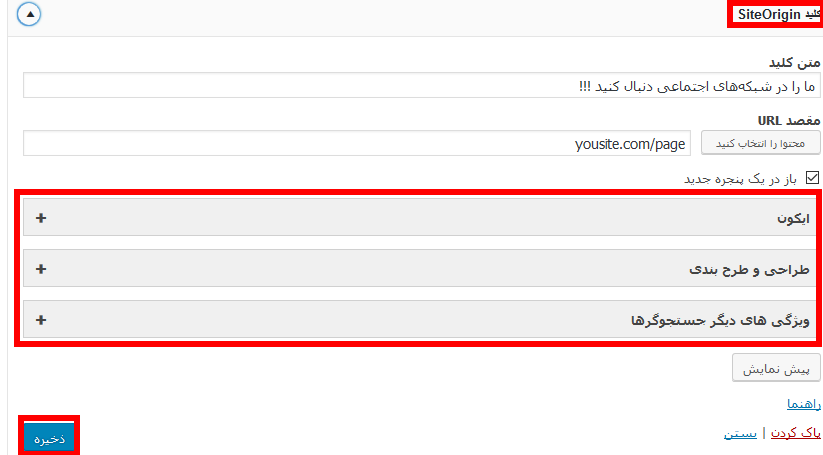
حالا باید تنظیمات کلید (siteOrigin (Button تنظیم کنیم. برای این کار روی (کلید siteorigin) کلیک کنید، حالا تنظیمات برای شما باز میشود.
در این قسمت باید کلید button خود را بسازید و تنظیمات آن را اعمال کنید.
سپس روی دکمه ذخیره کلیک کنید… حالا میتوانید خروجی را مشاهده کنید:
جمعبندی
این افزونه را میتوان جعبه ابزار وردپرس نامید. زیرا دارای ۱۵۰۰ ابزارک کاربردی و زیباست که توسط شرکت بزرگ SiteOrigin طراحی شده است و میتواند نیازهای شما را برطرف کند.