
نمایش پست های اینستاگرام در وردپرس
به احتمال زیاد تاکنون وبسایتهای بسیاری را مشاهده کردهاید که پستهای اینستاگرام خود را در قسمتهای مختلف سایت خود قرار داده باشند تا از این طریق بتوانند با بازدیدکنندگان خود تعامل بیشتری برقرار کنند و همچنین به برندسازی کسب و کار خود کمک کنند. با نمایش پست های اینستاگرام در وردپرس به راحتی میتوانید محصولات خود و اطلاعات مربوط به آنها را مستقیما در سایت خود به اشتراک بگذارید تا کاربران را با خدمات و محصولات سایت خود بیشتر آشنا کرده و در نتیجه درآمد خود را افزایش دهید. نمایش مطالب اینستاگرام در وردپرس با افزونه Smash Balloon Instagram Feed از اقدامات مفیدی است که در این زمینه کمک بسیاری به شما خواهد کرد. تا انتهای این مقاله از آموزش رایگان وردپرس با ما همراه باشید تا نمایش پست های اینستاگرام در وردپرس را با Smash Balloon Instagram Feed به شما آموزش دهیم.
نمایش پست های اینستاگرام در وردپرس
- نمایش مطالب اینستاگرام در وردپرس
- افزونه Smash Balloon Instagram Feed
- امکانات افزونه Smash Balloon Instagram Feed
- نمایش پست های اینستاگرام در وردپرس با Smash Balloon Instagram Feed
- آشنایی با تنظیمات افزونه Smash Balloon Instagram Feed
نمایش مطالب اینستاگرام در وردپرس
سیستم مدیریت محتوای وردپرس قابلیت جذاب دیگری برای نمایش مطالب اینستاگرام در وردپرس دارد که از طریق افزونه امکانپذیر است. وردپرس دارای افزونههای کاربردی بسیاری هستند که هر کدام از آنها امکانات و قابلیتهای متنوعی را ارائه میدهند، نمایش مطالب اینستاگرام در وردپرس از اهمیت بسیاری برخوردار است، بطوریکه میتوانید برای صرفهجویی در زمان تصاویر و مطالبی که در اینستاگرام خود منتشر می-کنید را به طور خودکار در سایت نیز نمایش دهید، همچنین با نمایش مستقیم محتوای اینستاگرام خود، موجب افزایش تعامل بین شما و بازدیدکنندگان شوید. از افزونههای مناسب و حرفهای برای نمایش پست های اینستاگرام در وردپرس، افزونه AccessPress iFeeds و Smash Balloon Instagram Feed نام دارد.
افزونه اینستاگرام AccessPress iFeeds امکان نمایش پستهای اینستاگرام را در 3 طرح مختلف در وردپرس شما فراهم میآورد و با طراحی کاربری آسانی که دارد طرفداران بسیاری را به خود جلب کرده است، برای آشنایی بیشتر و آموزش استفاده از این افزونه میتوانید مقاله نمایش پست های اینستاگرام در وردپرس با AccessPress iFeeds را مطالعه نمایید. برای مطالعه مقاله آموزش افزونه اینستاگرام AccessPress iFeeds اینجا کلیک کنید.
افزونه Smash Balloon Instagram Feed نیز از محبوبترین افزونههای وردپرس در این زمینه است و امکانات پیشرفته بسیاری را در اختیار شما قرار میدهد، در ادامه به معرفی و آموزش نحوه استفاده از این افزونه خواهیم پرداخت.
افزونه Smash Balloon Instagram Feed

افزونه کاربردی Smash Balloon Instagram Feed با بیش از 1 میلیون نصب فعال از بهترین و قدرتمندترین افزونهها برای نمایش پست های اینستاگرام در وردپرس میباشد. با استفاده از این پلاگین به راحتی میتوانید پستهایی که در اینستاگرام خود منتشر میکنید به صورت مستقیم در وبسایت وردپرسی خود به نمایش بگذارید. این افزونه در دو نسخه رایگان و پرمیوم عرضه شده است، نسخه رایگان این افزونه از مخزن وردپرس قابل نصب است. در ادامه به برخی از امکانات افزونه خواهیم پرداخت.
امکانات افزونه Smash Balloon Instagram Feed
- نصب و کاربری فوقالعاده ساده
- نمایش تصویر از چند حساب اینستاگرام
- طراحی کاملا ریسپانسیو و واکنشگرا
- امکان تنظیم نمایش تعداد تصاویر، عرض، ارتفاع، رنگ پسزمینه، فاصله تصاویر و غیره
- امکان نمایش پستهای اینستاگرام به ترتیب زمانی یا تصادفی
- قابلیت نمایش دکمه Follow در زیر پستها
- قابلیت اتصال به شبکههای اجتماعی توئیتر، فیسبوک و یوتیوب
- امکان سفارشیسازی افزونه با استفاده از کدهای CSS و JavaScript
- قابلیت نمایش تصاویر در سایزهای کوچک، متوسط و اندازه کامل
- نمایش فید اینستاگرام در همان صفحه و صفحات مختلف سایت
- و غیره
نمایش پست های اینستاگرام در وردپرس با Smash Balloon Instagram Feed
برای دسترسی به افزونه Smash Balloon Instagram Feed میتوانید آن را از انتهای همین مقاله یا از مخزن وردپرس به صورت کاملا رایگان دریافت نمایید. پس از نصب و فعالسازی افزونه، مطابق تصویر زیر منوی جدیدی به نام Instagram Feed به پیشخوان وردپرس سایت شما افزوده خواهد شد.

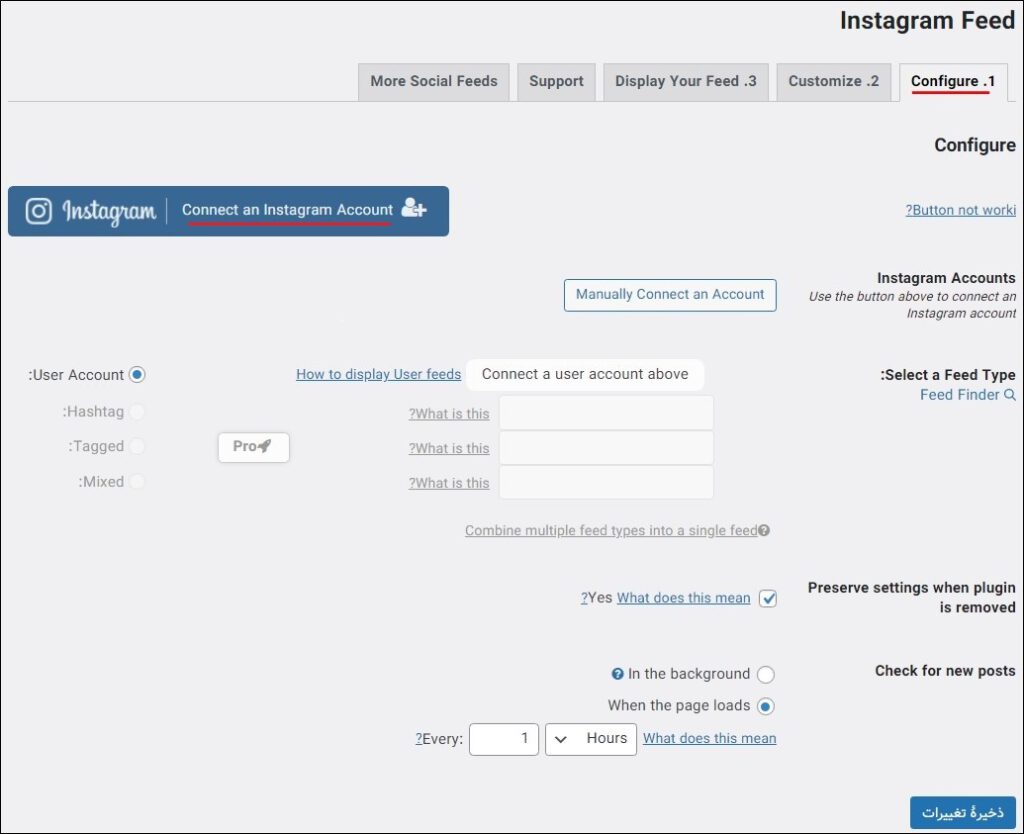
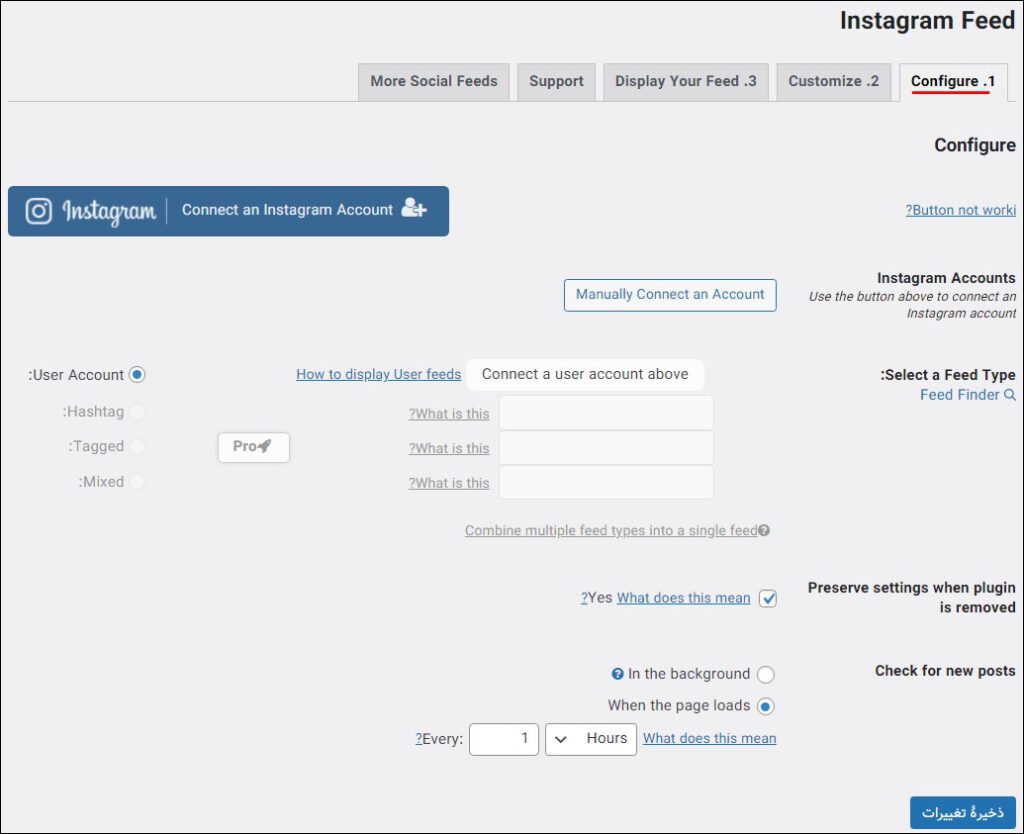
برای اتصال حساب حساب اینستاگرام و نمایش پستهای خود در سایت لازم است از منوی Instagram Feed گزینه Settings را انتخاب نمایید. نخستین سربرگ با نام Configure را باز نموده و بر روی دکمه Connect an Instagram Account کلیک کنید.

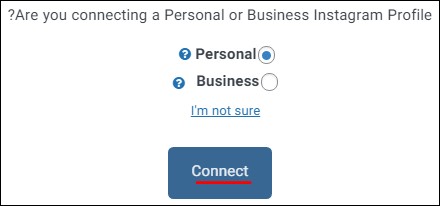
پس از انتخاب این دکمه از شما میخواهد نوع اکانت اینستاگرام خود که شخصی یا تجاری میباشد را مشخص کنید.

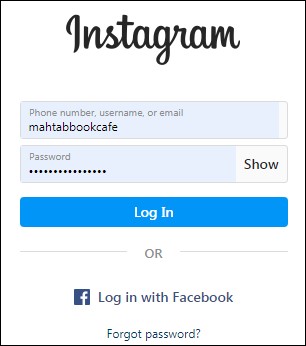
پس از انتخاب نوع اکانت بر روی دکمه Connect کلیک کنید، در مرحله بعد وارد صفحه لاگین اینستاگرام خواهید شد که میبایست اطلاعات حساب خود را وارد و دکمه Log In را کلیک نمایید.

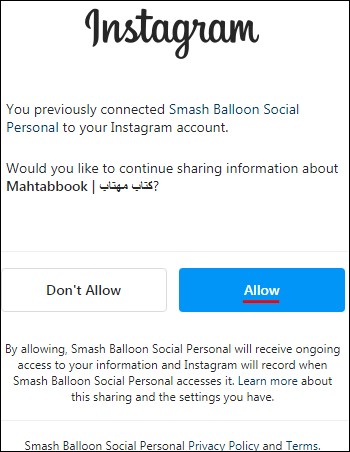
گام بعد اجازه درخواست مجوز برای به اشتراکگذاری مطالب را از شما میخواهد که با انتخاب گزینه Allow میتوانید این اجازه را صادر کنید.

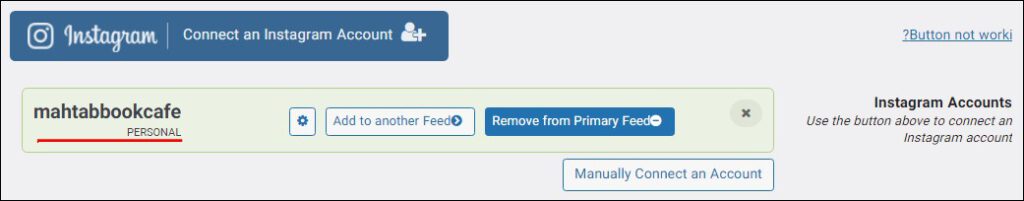
پس از انجام این کار در صورت موفقیتآمیز بودن اتصال، اکانت اینستاگرام خود را در صفحه زیر مشاهده خواهید کرد.

دکمه Remove from Primary Feed اکانت اینستاگرام شما را از حالت فید اصلی خارج میکند و دکمه Add to another Feed کدهایی را به شما نشان خواهد داد که میتوانید از آنها در برگهها و نوشتههای خود استفاده کنید.
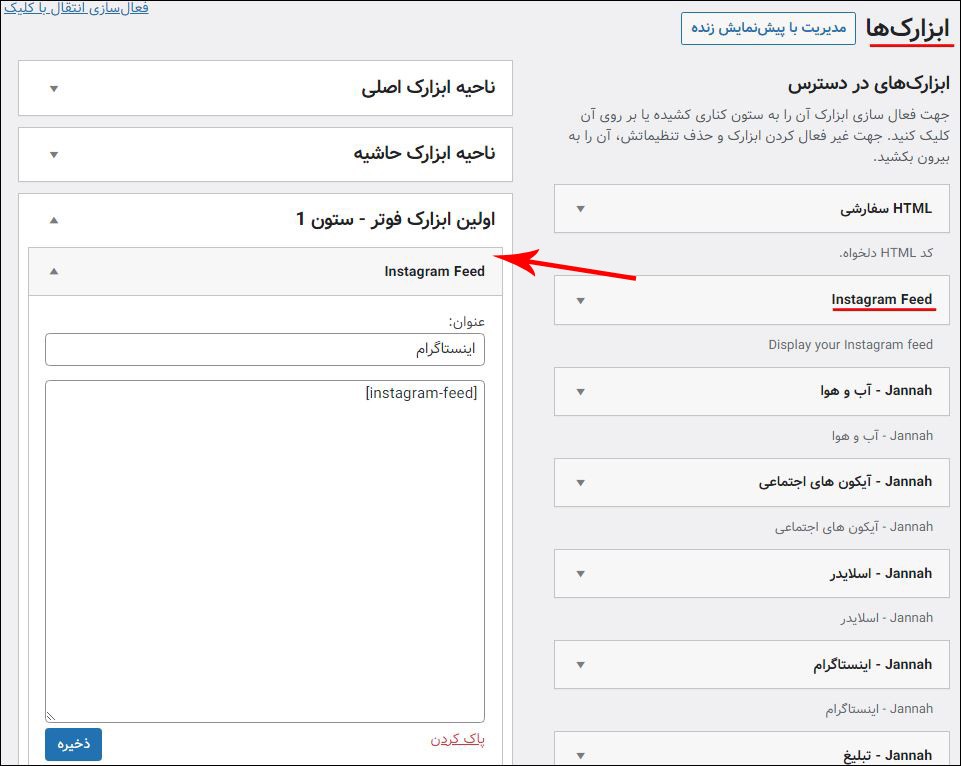
در مرحله بعد برای نمایش پستهای اینستاگرام خود از منوی “نمایش” به بخش “ابزارکها” مراجعه و ابزارک مربوطه را مانند تصویر زیر به Sidebar موردنظر هدایت کنید.

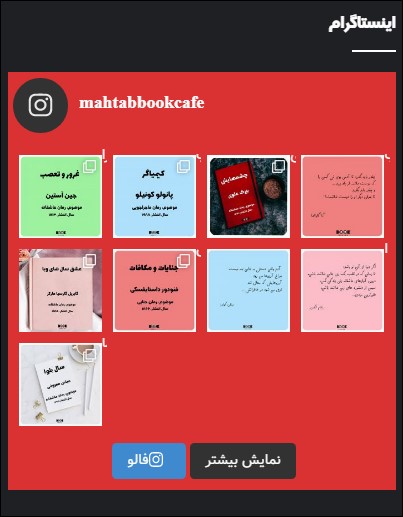
یک عنوان برای آن در نظر گرفته و بر روی دکمه “ذخیره” کلیک کنید. اینک لازم است به یکی از صفحات سایت خود مراجعه کنید تا نتیجه را مشاهده کنید.

به همین آسانی توانستید پستهای اینستاگرام خود را در سایت وردپرسی خود به نمایش بگذارید.
آشنایی با تنظیمات افزونه Smash Balloon Instagram Feed
برای مشاهده تنظیمات افزونه، زیر منوی Settings را از منوی Instagram Feed انتخاب کنید. این صفحه دارای چندین سربرگ مختلف میباشد که در ادامه به بررسی هر یک از آنها خواهیم پرداخت:
- سربرگ Configure: این سربرگ مربوط به تنظیمات و پیکربندی افزونه میباشد.

- Preserve settings when plugin is removed: با حذف افزونه، کلیه تنظیمات آن به طور خودکار حذف میشود. در صورت فعال بودن این گزینه میتوانید افزونه را حذف و دوباره نصب کنید بدون این که تنظیمات خود را از دست بدهید.
- Check for new posts: پستهای اینستاگرام شما به طور موقت توسط این افزونه در پایگاه داده وردپرس ذخیره میشود. با کمک این گزینه میتوانید مدت زمان ذخیره شدن پستها را انتخاب کنید. چنانچه زمان را روی 1 ساعت تنظیم کنید ، پلاگین حافظه پنهان را پس از این مدت حذف میکند.
برای اعمال تغییرات بر روی دکمه “ذخیره تغییرات” کلیک نمایید.
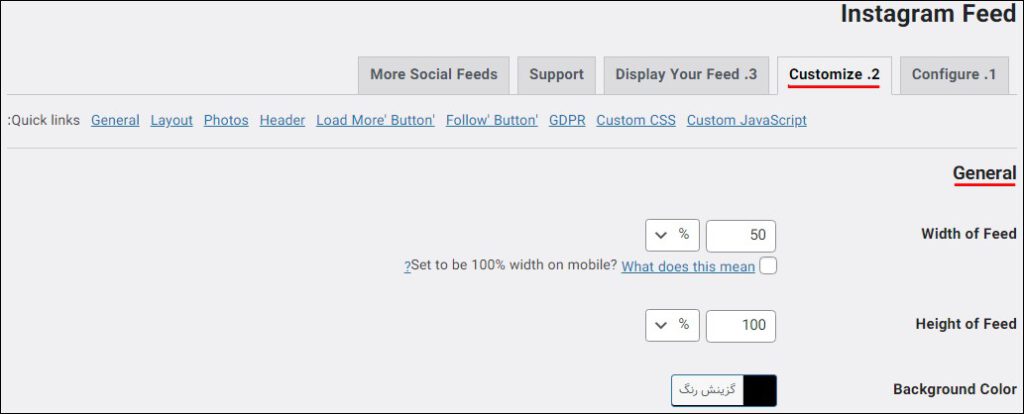
- سربرگ Customize: این سربرگ دارای قسمتهای مختلفی است که مربوط به سفارشیسازی نمایش پستها میباشد.
بخش General

- Width of Feed: عرض فید نمایش پستهای اینستاگرام (به صورت درصد و یا پیکسل)
- Height of Feed: ارتفاع فید نمایش پستهای اینستاگرام (به صورت درصد و یا پیکسل)
- Background Color: رنگ پسزمینه فید
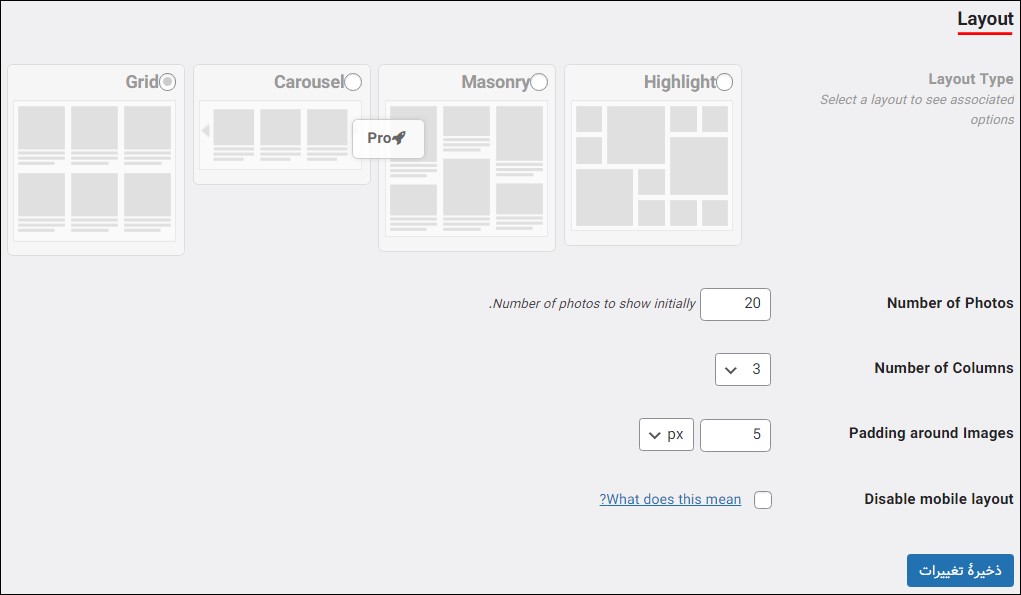
بخش Layout

- Number of Photos: انتخاب تعداد تصاویر نمایش داده شده در فید
- Number of Columns: انتخاب تعداد ستونها
- Padding around Images: تنظیم میزان فاصله بین تصاویر
- Disable mobile layout: غیرفعال کردن چیدمان در دستگاههای موبایل
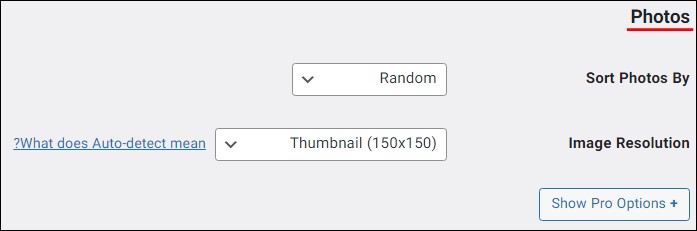
بخش Photos

- Sort Photos By: مرتبسازی تصاویر از جدیدترین تا قدیمیترین و یا به صورت تصادفی
- Image Resolution: انتخاب دلخواه سایز تصاویر
قابلیتهای پیشرفته دیگری مانند Photo Hover Style، Carousel، Caption، Likes & Comments، Lightbox Comments و غیره در نسخه پرمیوم افزونه در دسترس هستند.
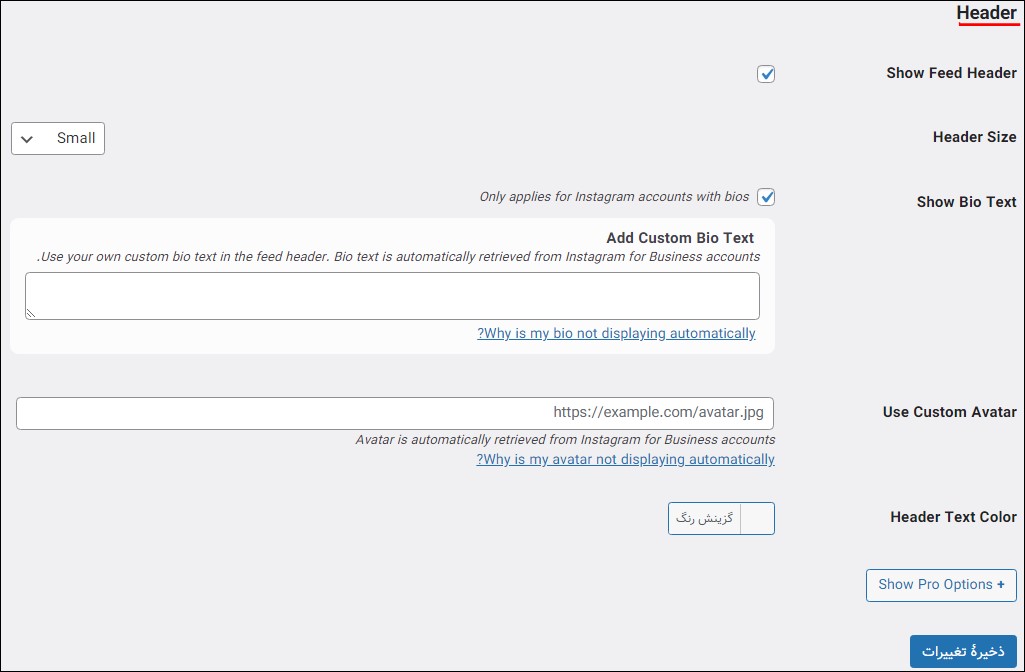
بخش Header

- Show Feed Header: فعالسازی هدر فید اینستاگرام
- Header Size: انتخاب سایز هدر (کوچک، متوسط و بزرگ)
- Show Bio Text: نمایش متن بیو پیج اینستاگرام
- Use Custom Avatar: استفاده از آواتار سفارشی
- Header Text Color: انتخاب رنگ متن هدر
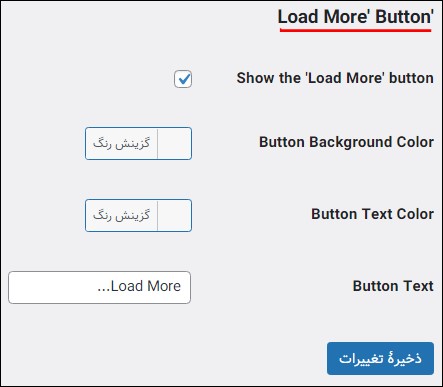
بخش ‘Load More’ Button

- Show the ‘Load More’ button: نمایش دکمه “نمایش بیشتر”
- Button Background Color: انتخاب رنگ پسزمینه دکمه
- Button Text Color: رنگ متن دکمه
- Button Text: انتخاب و یا تغییر متن دکمه
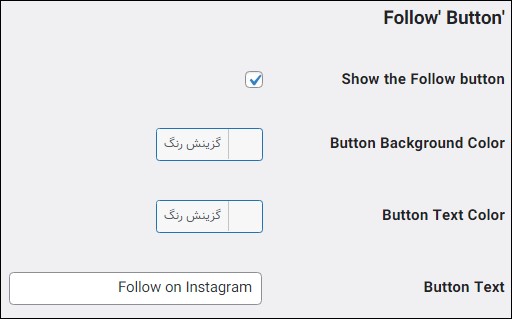
بخش ‘Follow’ Button

- Show the Follow button: فعالسازی دکمه فالو
- Button Background Color: رنگ پسزمینه دکمه
- Button Text Color: رنگ متن دکمه
- Button Text: انتخاب و یا تغییر متن دکمه
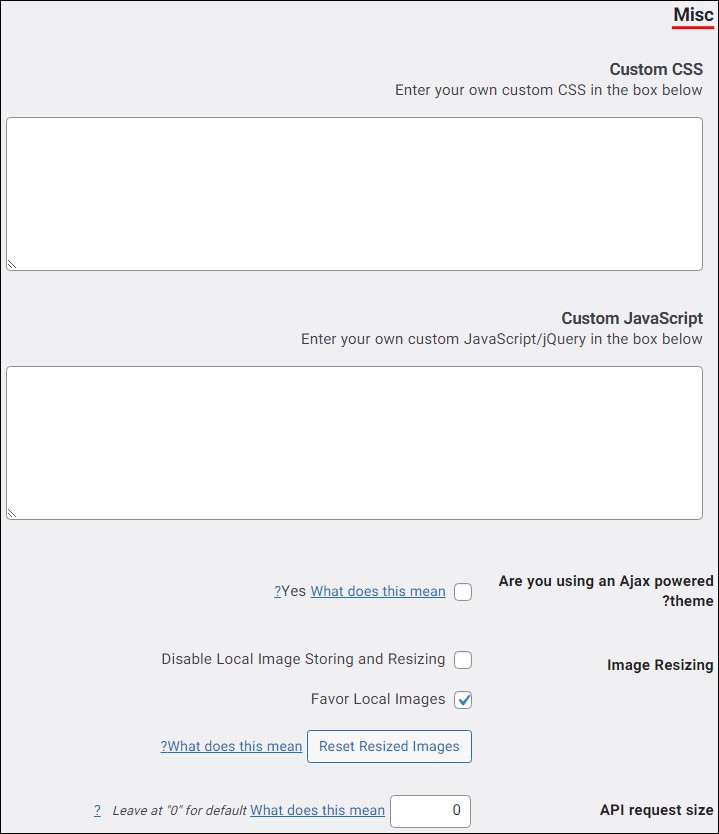
بخش Misc
در این بخش میتوانید کدهای سفارشی Css و javascript خود را در کادرهای موجود در این صفحه وارد نمایید.

در این بخش میتوانید کدهای سفارشی Css و javascript خود را در کادرهای موجود در این صفحه وارد نمایید.
- Are you using an Ajax powered theme: در صورتی که قالب سایت شما برای بارگذاری محتوا در صفحات از قابلیت Ajax استفاده میکند لازم است این گزینه را فعال کنید.
- Image Resizing: این افزونه نسخههای تغییر یافته تصاویر را ایجاد و ذخیره میکند، با کلیک بر روی این دکمه تمام دادههای مربوط به اندازه تصاویر حذف میشود.
- API request size: در صورتی که اینستاگرام شما حاوی تعدادی پست یا IGTV میباشد بهتر است این تعداد را به 25 یا بیشتر افزایش دهید. (مقدار به صورت پیشفرض بر روی 0 تنظیم شده است)
- Enqueue JS file in head: در صورت تمایل به قرارگیری فایل JavaScript در قسمت سربرگ این گزینه را فعال کنید.
- Enqueue CSS file with Shortcode: برای افزودن فایل CSS زمانی که فید اینستاگرام در صفحه است استفاده میشود.
- Disable JS Image Loading: بارگیری تصاویر در JS را غیرفعال میکند.
- Enable Backup Caching: هر فید یک نسخه تکراری از خود را در پایگاه داده ذخیره میکند تا در صورت عدم دسترسی به حافظه پنهان، از آن استفاده شود.
- Load initial posts with AJAX: با استفاده از گزینه پستهای اولیه به جای اضافه شدن به صفحه، از طریق AJAX بارگیری میشوند.
- Force cache to clear on interval: برای پاکسازی مداوم کش افزونه و بازیابی دادههای جدید از اینستاگرام این گزینه را بر روی Yes تنظیم کنید.
- Enable Custom Templates: این گزینه الگوهای سفارشی را فعال میکند
- Disable Admin Error Notice: در صورت تمایل به غیرفعالسازی اعلان خطای مدیر این گزینه را تیک بزنید.
- Feed Issue Email Report: در صورت عدم نمایش یا آپدیت فید اینستاگرام، یک گزارش به صورت هفتگی برای شما ارسال میکند.
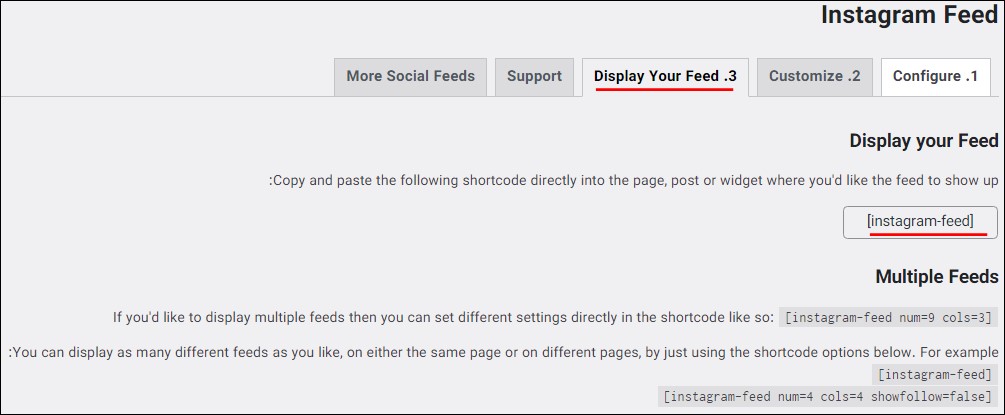
- سربرگ Display your Feed: در این سربرگ میتوانید کد کوتاه [instagram-feed] را کپی کرده و از آن در برگه و نوشتههای سایت خود استفاده کنید.

برای نمایش چندین فید مختلف میتوانید کد کوتاه زیر به صورت مستقیم در برگه یا نوشته قرار دهید:
[instagram-feed num=9 cols=3]
همچنین با کمک کد کوتاه زیر میتوانید هر تعداد فید مختلف را در یک صفحه یا در صفحات مختلف سایت به نمایش بگذارید:
[instagram-feed]
[instagram-feed num=4 cols=4 showfollow=false]
افزونه اینساگرام برای وردپرس
امروزه وبسایتهای بسیاری از قابلیت جذاب نمایش مطالب اینستاگرام در وردپرس استفاده میکنند تا علاوه بر حرفهای نمایش دادن سایت خود، بتوانند به جذب فالوور بیشتر، افزایش تعامل با بازدیدکننده و در نتیجه افزایش فروش خدمات و محصولات کمک کنند. افزونه Smash Balloon Instagram Feed از پلاگینهای محبوب برای نمایش پست های اینستاگرام در وردپرس میباشد. در این مقاله به معرفی و آموزش کامل استفاده از این پرداختیم. شما میتوانید سوالات و نظرات خود را از بخش دیدگاهها با ما مطرح کنید؛ همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.





sediqa amiri 2 سال عضو همیار وردپرس
سلام
من میخام آیکن اینستا رو بیارم روی سایت وردپرس میشه رهنمایی کنید
sediqa amiri 2 سال عضو همیار وردپرس
عین چیزی ک خوتون در فوتر سایت گذاشتین
bahareh koohestani 11 سال عضو همیار وردپرس
سلام دوست عزیز
لطفا از افزونه Menu image استفاده کنید و در بخش تنظیمات گزینه social رو انتخاب کنید.