
در ۱۰ دی ۱۳۹۳ آموزش ویدیویی اضافه شد !
شما ممکن است محتوای زیادی داشته باشید و نمایش آنها به صورت معمول حجم زیادی از صفحه را اشغال کند. یک راه حل برای جلوگیری از شلوغ شدن صفحه استفاده از Tabها یا زبانهها است. در ادامه نحوه استفاده از تبها در وردپرس را با هم بررسی میکنیم.
معرفی افزونه Tabs Shortcode and Widget
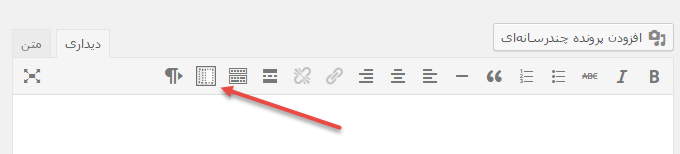
افزونه Tabs Shortcode and Widget از گروه OTWthemes این امکان را برای شما فراهم می کند که از زبانهها در نوشتهها و ابزارکهای وردپرس بهره بگیرد. برای استفاده از آن، ابتدا این افزونه را نصب و فعال کنید. سپس به محیط ویرایشگر دیداری نوشته یا برگه مورد نظرتان بروید. در ویرایشگر دیداری دکمهای با عنوان Insert Shortcode اضافه گردیده است با کلیک بر روی آن و بعد Tabs Layout پنجره تنظیمات یک مجموعه زبانه جدید باز خواهد گردید.
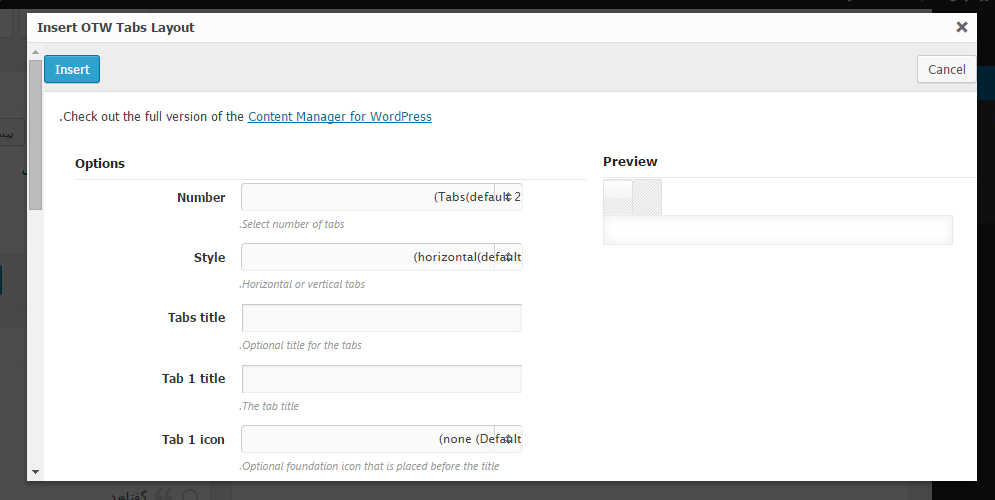
اگر از وردپرس فارسی استفاده میکنید این پنجره کمی به هم ریخته به نظر میرسد اما هیچ مشکلی در وارد کردن تنظیمات نخواهید داشت، خوب میرسیم به بررسی این تنظیمات، اولین گزینه تعداد زبانههایی که میخواهید داشته باشید که به صورت پیشفرض ۲ عدد میباشد، گزینه بعدی انتخاب نوع تبها است که دو حالت عمودی و افقی دارد. بعد از این میتوانید در صورت تمایل برای مجموعه تبها یک عنوان در فیلد Tabs Title وارد نمایید. با توجه به تعداد زبانهای که در بالا انتخاب کردید تعدادی فیلد برای وارد کردن اطلاعات هر زبانه ظاهر میشود که شامل فیلدهای عنوان و آیکن برای هر زبانه و محتوا است. که در محتوا میتوانید از تگهای html نیز استفاده نمایید. در انتها در فیلد CSS Class می توایند نام کلاسی را وارد کنید و با استفاده از این کلاس از طریق کدهای CSS ظاهر مجموعه تبها را ویرایش کنید. با کلیک بر روی دکمه Insert مجموعه تگ ها در قالب کدکوتاه خاص این افزونه در ویرایشگر دیده میشود.
ایراد بزرگی که این افزونه دارد این است که پس از درج مجموعه زبانه ها دیگر امکان ویرایش گرافیکی آن نیست که یا باید کدکوتاه آن را دستی ویرایش کنید و یا کد آن را پاک کرده و دوباره یک مجموعه تب جدید درج کنید.
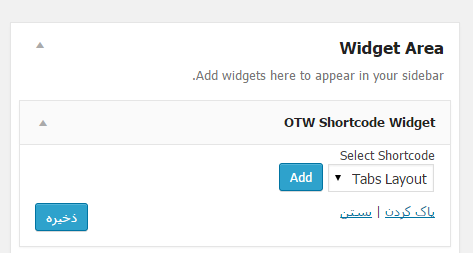
این افزونه علاوه بر امکان درج مجوعه زبانهها در نوشتهها و برگه ها امکان استفاده از آنها در فضای ابزارکها را نیز فراهم میکند برای این امر بروید به نمایش-> ابزارکها و بعد ابزارک با عنوان OTW Shortcode Widget میتوانید در محیط دلخواه خود استفاده کنید که با درج آن با استفاده از دکمه Add به تنظیمات مجموعه زبانه که پیشتر اشاره شد دسترسی خواهید داشت.











fanoos
سلام میشه لطف کنید مثلا یک خط کد css بنویسید که عنوان تب اول یک رنگ خاصی بشه یا پس زمینه یک تب یک رنگ خاصی بشه
حقیقتش در فیلم هم درست توضیح نداده چطور باید از کد css استفاده کرد
ممنون
hossein 9 سال عضو همیار وردپرس
سلام من برای صفحه تماس با ما دو تا تب ها درست کردم یکی اطلاعات تماس و دیگری فرم تماس وقتی در محتویات تب ها شرت کد گوگل مپ را گذاشتم کار نکرد صفحه رو خالی نشون میده راه حلش هست؟یا افزونه ی دیگه ای؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
شورت کدها فقط داخل برگه ها و نوشته ها یعنی ویرایشگر متنی قابل اجرا هستند.
Siraf.tarh791 9 سال عضو همیار وردپرس
من ایمیل زدم کسی پاسخ ما رو نداد و فکرم نکنم ایمیل جواب بدن .توی هر بخشی سوال می پرسی همنطور پاسخ میگیری
Bahar 11 سال عضو همیار وردپرس
سلام
بله تقریبا به همین روش هست
Siraf.tarh791 9 سال عضو همیار وردپرس
دوست عزیز توی سایت همیار وردپرس بخش مطالب جدید رایگان هم به همین روش درست شده یانه خیلی دوست دارم توی سایت خودم همچین بخشی داشته باشم تا بتونم مقالاتم بزارم . میشه کمک کنید
امیر حسین احمدی 10 سال عضو همیار وردپرس
تقریبا یه همچنین چیزی هست اما با این افزونه نیست برای اطلاعات بیشتر به hi@hamyarwp.com ایمیل بزنید
میکائیلی
سلام
خسته نباشید
نمی شه همزمان هم تب عمودی دداشت هم تب افقی؟ یعنی مثل محیط one note ؟
مهران رهباردار 11 سال عضو همیار وردپرس
خیر در تنظیمات این افزونه این ویژگی تعبیه نشده
آتلیه عکاسی
سلام
با تشکر از سایت خوبتون
طراحی سایت
عالی بود ممون.
دیزاینر
ما که نفهمیدیم چی بود 😀 ولی حتما چیز خوبی بود 😀
علی
کاش یه دمویی از نتیجه اینکار میذاشتید تا قشنگ متوجه شیم مطلب یا ابزارک مورد نظر چه حالت و چه شکلی میشه
مهران رهباردار 11 سال عضو همیار وردپرس
تصاویر افزونه رو میتونید در صفحه افزونه در وردپرس ببینید.
Eh3an 10 سال عضو همیار وردپرس
سلام
نمیشه چندتا استایل هم برای این افزونه قرار بدین؟
ضمنان میشه با این افزونه تب های همودی هم درست کرد؟
لطفا جواب بدین
با تشکر…
مهران رهباردار 11 سال عضو همیار وردپرس
سلام،
چند تا استایل منظورتون چیه؟ اگه منظور اینکه استایل css بدین با استفاده از کلاسی که در هنگام تعریف زبانهها وارد می کنین اینکار رو میتونین انجام بدون،
تب های عمودی هم همونطوری که تو متن توضیح دادم با گزینه style نوع vertical رو می تونین انتخاب کنین که عمودی بشه