به نظر شما کدامیک از فرمتهای WebP، PNG یا JPEG برای سایت وردپرسی مناسب است؟ تصاویر به محتوای شما جان میبخشند و وبسایت را جذابتر میکنند. با این حال، انتخاب فرمت فایل مناسب برای عملکرد مهم است. اگر بارگذاری تصاویر شما زمان زیادی میبرد، سایت شما تجربه کاربری خوبی را ارائه نخواهد کرد. در این مقاله، ما به بررسی بهترین فرمت تصاویر در وردپرس پرداخته و مقایسهای بین فرمتهای WebP، PNG و JPEG خواهیم داشت. پس برای انتخاب بهترین گزینه با ما همراه باشید.
فرمت تصاویر در وردپرس
بیایید ابتدا به هر ۳ فرمت تصویر نگاه کنیم و ببینیم که هر یک از آنها چگونه کار میکنند.
WebP چیست؟
WebP یک فرمت تصویر نسبتا جدید در مقایسه با PNG و JPEG است. WebP که توسط گوگل ایجاد شده، فشرده سازی بدون تلفات را برای تصاویر در اینترنت فراهم میکند. این فرمت به شما امکان میدهد تصاویر کوچکتری ایجاد کرده که به بهبود عملکرد وبسایت کمک میکند. فشرده سازی بدون تلفات به این معنی است که تمام دادههای تصویر پس از فشرده شدن باقی میمانند. از سوی دیگر، فشردهسازی با اتلاف با حذف دائمی اطلاعات از فایل تصویر، اندازه فایل را کاهش میدهد.
یکی از ویژگیهای برجسته WebP این است که از تصاویر مبتنی بر حرکت پشتیبانی میکند که در PNG یا JPEG امکان پذیر نیست. این فرمت تصاویر در وردپرس همچنین WebP را به یک جایگزین عالی برای GIF تبدیل میکند.
وردپرس با انتشار نسخه 5.8 پشتیبانی از فرمت تصویر WebP را معرفی کرد. قبلاً برای استفاده از تصاویر WebP در وردپرس مجبور بودید یک افزونه وردپرس نصب کنید اما حالا دیگر کارتان راحت است. همه مرورگرهای وب مدرن، از جمله گوگل کروم، فایرفاکس، سافاری، اج و غیره از قالب تصویر WebP پشتیبانی میکنند. بسیاری از ابزارهای ویرایش تصویر نیز از WebP پشتیبانی میکنند و به شما امکان میدهند تصاویر را در این فرمت صادر کنید. WebP نیز دارای قابلیتهای مشابه PNG است. شما میتوانید همان سطوح شفافیت را در تصاویر WebP با PNG بدست آورید.
مزایا:
- در مقایسه با PNG و JPEG اندازه فایلهای کوچکتری را ارائه میدهد
- پشتیبانی شده توسط مرورگرهای وب محبوب
- سطح شفافیت تصاویر را با PNG دریافت کنید
- از فشرده سازی با اتلاف و بدون اتلاف پشتیبانی میکند
- به شما امکان میدهد تصاویر مبتنی بر حرکت ایجاد کنید
معایب:
- برای تبدیل تصاویر به فرمت WebP به ابزارها و پلاگینهای شخص ثالث نیاز دارد
- پشتیبانی محدود از نرم افزار ویرایش عکس
PNG چیست؟
گرافیک شبکه قابل حمل (PNG) یکی از محبوبترین فرمتهای تصویری است که در سراسر اینترنت استفاده میشود. از میلیونها رنگ پشتیبانی میکند، بنابراین تصاویر واضح و بسیار بهتری دریافت میکنید. مزیت اصلی استفاده از PNG الگوریتم فشردهسازی بدون تلفات آن است. هنگامی که یک تصویر فشرده میشود، هیچ داده یا کیفیتی را از دست نمیدهد. اگر به اندازه فایل تصویری کوچکتری نیاز دارید و میخواهید جزئیات دقیق تصویر را حفظ کنید، PNG به فرمت عالی برای وبسایت وردپرس شما تبدیل میشود. یکی دیگر از مزایای استفاده از PNG پشتیبانی از پس زمینه شفاف یا بیرنگ است. به همین دلیل است که بسیاری از فایلهای لوگوی وبسایت و سایر عناصر را در فرمت PNG خواهید دید.
مزایا:
- وقتی فشرده میشود کیفیت تصویر را از دست نمیدهد
- حجم فایلهای تصویری کمتری نسبت به JPEG دارد
- شفافیت تصویر با کیفیت بالا را ارائه میدهد
- توسط تمام مرورگرهای اصلی و ابزارهای ویرایش تصویر پشتیبانی میشود
- فرمت ایده آل برای لوگوها
- از فشرده سازی بدون تلفات پشتیبانی میکند
معایب:
- از فشرده سازی با اتلاف پشتیبانی نمیکند
- عمق رنگ محدود و برای تصاویر پیچیده غنی از رنگ مناسب نیست
JPEG چیست؟
JPEG، مخفف Joint Photographic Experts Group، فرمت تصویری است که در سال 1986 ایجاد شد. این فرمت تصویر استاندارد برای بسیاری از دستگاهها، از جمله دوربینهای دیجیتال و گوشیهای هوشمند است. بسیاری از سازندگان وبسایت وردپرس و افزونه های گالری تصاویر نیز از تصاویر JEPG پشتیبانی میکنند. یکی از مزایای استفاده از JPEG این است که تصاویر واضحی را ارائه میدهد و حاوی میلیونها رنگ است. همه مرورگرهای وب از این فرمت تصاویر در وردپرس پشتیبانی میکنند و اندازه تصویر نسبتاً کوچک است.
مزایا:
- از میلیونها رنگ پشتیبانی میکند
- فرمت عالی برای تصاویر پیچیده و غنی از رنگ
- قابل تبدیل به فرمتهای تصویر دیگر
- توسط مرورگرهای وب محبوب و ابزارهای ویرایش تصویر پشتیبانی میشود
معایب:
- پس از فشرده سازی جزئیات تصویر را از دست میدهد
- از تصاویر لایهای پشتیبانی نمیکند
- هیچ پشتیبانی برای شفافیت تصویر وجود ندارد
مقایسه WebP با PNG با JPEG – اندازه فایل تصویر
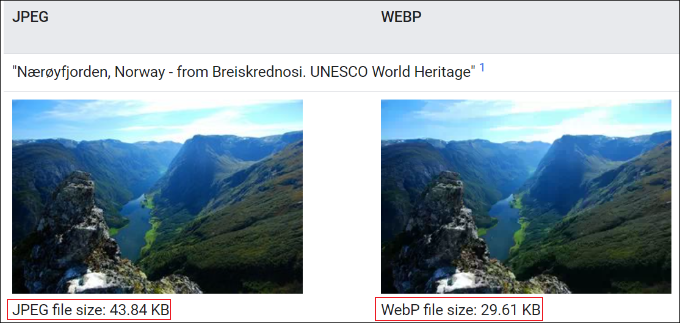
وقتی صحبت از مقایسه WebP، PNG و JPEG برای اندازه فایل تصویر میشود، خیلی به سطح فشردهسازی که هنگام بهینه سازی تصویر انتخاب میکنید، بستگی دارد. همانطور که گفته شد، تصاویر بدون از دست دادن WebP معمولاً 26٪ کوچکتر از PNG هستند. به طور مشابه، هنگام مقایسه تصاویر WebP در مقابل تصاویر JPEG، تصاویر WebP 25-34٪ کوچکتر از JPEG هستند. به عنوان مثال، مقایسه Google Developers تفاوت قابل توجهی را در اندازه فایل تصویری بین فرمتهای JEPG و WebP نشان میدهد.
این نشان میدهد که تصاویر WebP از نظر اندازه فایل در مقایسه با PNG و JPEG بسیار کوچکتر هستند. با اندازه فایل تصویری کوچکتر، میتوانید سرعت وردپرس خود را افزایش دهید و مطمئن شوید که صفحات وب سریعتر بارگذاری میشوند. در نتیجه شاهد بهبود سئوی وردپرس نیز خواهید بود. گوگل سرعت بارگذاری صفحه را به عنوان یک عامل رتبه بندی در نظر میگیرد. اگر سایت شما به سرعت بارگذاری میشود، در این صورت نسبت به سایتهایی که سرعت بارگذاری کُند هستند برتری خواهید داشت.
مقایسه WebP با PNG با JPEG – کیفیت تصویر
انتخاب بهترین فرمت تصاویر در وردپرس براساس کیفیت تصویر به نوع وبسایت شما بستگی دارد. به عنوان مثال، اگر عکاسی هستید که تصاویر رنگارنگی را در وبسایت وردپرس بارگذاری می کنید، JPEG بهترین فرمت تصویر برای استفاده است. تصاویر JPEG نسبت فشرده سازی بالایی دارند و به حفظ دادههای رنگی کمک میکنند.
از طرف دیگر، اگر اسکرین شاتها یا عکسهایی را منتشر میکنید که دارای حداقل رنگ هستند، بهتر است از فرمت PNG استفاده کنید. PNG تصاویری با کیفیت بالا ارائه میدهد و برای تصاویر پیچیده و ساده کار میکند.
اگر بخواهید تصاویر سایت خود را برای حفظ عملکرد بالا فشرده کنید، فرمت WebP گزینه عالی است. اگر WebP را با JPEG مقایسه کنید، وبپی به طور متوسط ۳۰ درصد فشردهسازی بیشتر از JPEG به دست میآورد. با این حال، اگر وبسایت نمونه کار عکاسی یا طراحی گرافیکی دارید، استفاده از WebP را توصیه نمیکنیم.
جمع بندی نهایی
پس از مقایسه WebP و PNG و JPEG، بهترین فرمت تصویر واقعاً به نیاز شما بستگی دارد. گفته میشود WebP قالب آینده است که به زودی توسط همه وبسایتها استفاده خواهد شد. وقتی WebP را با JPEG مقایسه میکنیم، WebP کوچکترین اندازه فایل تصویر را ارائه میدهد که باعث صرفه جویی در فضای ذخیره سازی و بهبود زمان بارگذاری وبسایت می شود. با این حال، باید مطمئن شوید که سازنده وبسایت یا ابزار ویرایش تصویر شما از فرمت WebP پشتیبانی میکند. از سوی دیگر، JPEG بهترین فرمت تصویر برای عکاسان حرفهای و صاحبان سایتهایی است که به تصاویری با دقت رنگ نیاز دارند.
PNG بهترین فرمت برای به اشتراک گذاری اسکرینشاتها و سایر تصاویر در جایی که رنگ زیادی وجود ندارد است. این یک فرمت بسیار متنوع بوده و تصاویری با کیفیت بالا با حجم فایل نسبتا کم ارائه میدهد.