 نمایش محصولات سبد خرید در کنار سایت
نمایش محصولات سبد خرید در کنار سایت
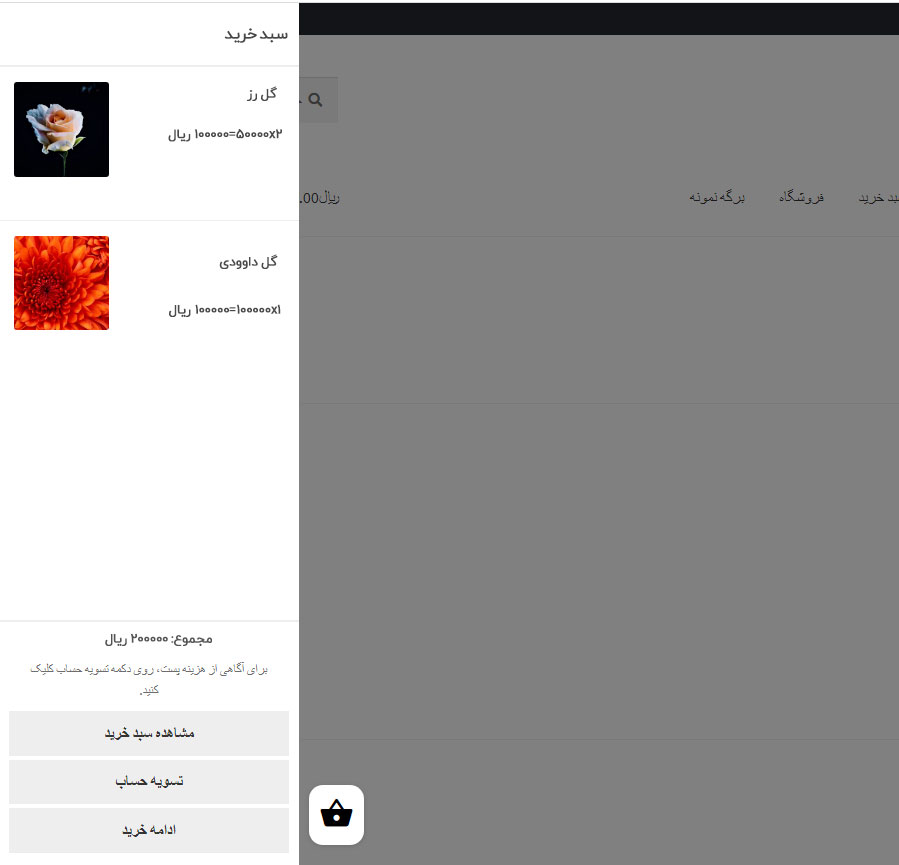
یکی از بخشهای مهم در فروشگاه اینترنتی، قسمت سبد خرید آن است. شما برای اینکه بتوانید محصولات موردنظر خود را بخرید، نیاز به مشاهده آن دارید. این گزینه بصورت پیشفرض در ووکامرس موجود است اما اگر دوست دارید بصورت سفارشی در گوشهای از سایت به مشتری نمایش داده شود، میتوانید امکان نمایش محصولات سبد خرید در کنار سایت را با کمک یک افزونه، فراهم کنید. افزونه Side Cart WooCommerce یک آیکون سبد خرید نامحدود به سایت اضافه میکند که خریدها در سبد خرید در بخش ساید سایت نشان میدهد. مشتریان میتوانند مستقیما تمام محصولان سبد خرید را از کنار صفحه مشاهده کنند و حتی اقلامی را هم حذف کنند. این افزونه قابلیت افزودن به سبد خرید به صورت ایجکس روی صفحات یک محصول را هم دارد. با هم ویژگیهای آن را مشاهده میکنیم
نمایش محصولات سبد خرید در کنار سایت
- برای تمام محصولات قابل اجرا است.
- تمام اقلام اضافه شده را میتوان در سبد خرید کناری دید.
- امکان خرید محصول از طریق دکمه Checkout فراهم است.
- محصولات اضافه شده بدون رفرش کردن صفحه حذف میشوند
در این مقاله به آموزش تمامی بخش های این افزونه میپردازیم.
نصب افزونه Side Cart WooCommerce

نصب افزونه Side Cart WooCommerce بسیار ساده است. ابتدا باید فایل زیپ افزونه موردنظر را از همیاروردپرس دانلود کنید. (زیرا این افزونه را فارسیسازی کردیم.) پس از دانلود کردن فایل زیپ، باید از پنل مدیریتی وردپرس به بخش افزونهها رفته سپس روی افزودن کلیک کنید.
قدم بعدی، کلیک بر دکمه “افزودن” و سپس دکمه “بارگذاری” در بالای صفحه است.
مرحله بعد بارگذاری فایل زیپ افزونه است که قبلا دانلود کردید. برای این کار، روی Choose File کلیک کنید و سپس فایل زیپ افزونه را روی سیستم یافته و بارگذاری کنید.
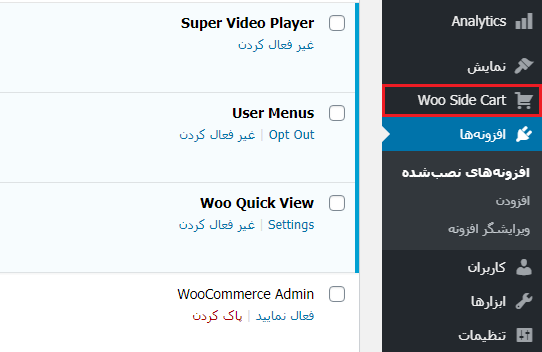
بعد از انجام این مراحل، روی دکمه “هم اکنون نصب کن” کلیک کنید تا افزونه بارگذاری شود. تبریک میگوییم! توانستید افزونه Side Cart WooCommerce را روی وردپرس نصب کنید. تنظیمات افزونه Side Cart WooCommerce در منوی سمت راست قابل مشاهده است و از این طریق میتوانید تنظیمات دلخواه را روی این افزونه پیاده کنید و در نهایت به نمایش محصولات سبد خرید در کنار سایت برسید.
بخشهای مختلف افزونه Side Cart WooCommerce

تنظیمات افزونه Side Cart WooCommerce در چهار بخش General، Style، Advanced و Premium دسته بندی شدهاند که در ادامه به تنظیمات هر دسته میپردازیم.
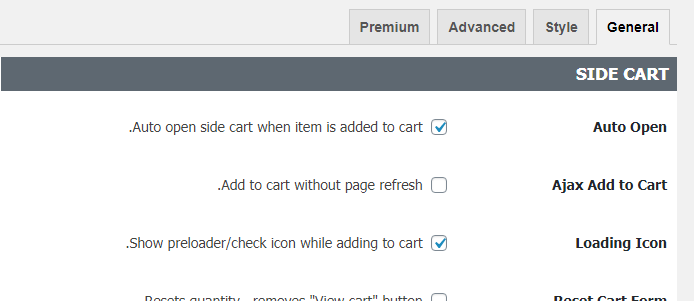
تنظیمات General یا کلی

تنظیمات کلی سبد خرید کناری SIDE CART
- Auto Open: درصورتی که مربع این قسمت را تیک بزنید، لیست سبد خرید بلافاصله پس از اضافه شدن محصول، در سمت راست صفحه، باز میشود.
- Ajax Add to Cart: درصورتی که مربع این قسمت را تیک بزنید، آیتم موردنظر بدون بازنشانی (Refresh) سایت، به لیست سبد خرید اضافه میشود.
- Loading Icon: درصورتی که مربع این قسمت را تیک بزنید، علامتی به معنای پردازش اطلاعات به کاربر نمایش داده میشود.
- Reset Cart Form: درصورتی که مربع این قسمت را تیک بزنید، میتوانید از دکمه ریست کردن مقادیر موجود در لیست استفاده کنید. در این صورت دکمه View Cart حذف می شود.
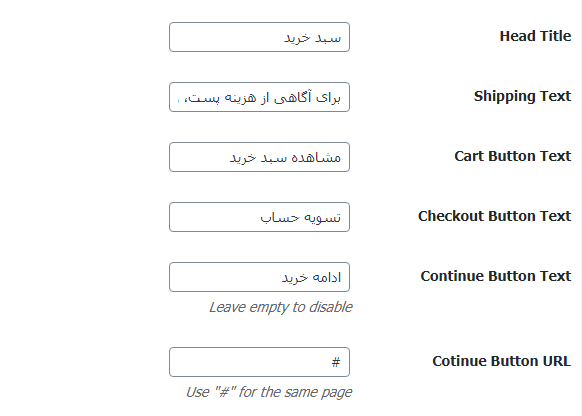
- Head Title: در این بخش میتوانید برای سبد خرید خود نام دلخواه خود را انتخاب کنید.

- Shipping Text: درصورتی که تمایل دارید درمورد پست کردن محصولات، نکتهای را برای کاربر به نمایش بگذارید، متن مورد نظر خود را در این بخش وارد کنید.

- Cart Button Text: در این بخش، متنی را که برای دکمه بازکردن صفحه سبد خرید در نظر دارید را وارد کنید تا به کاربر نمایش داده شود.

- Checkout Button Text: در این بخش، متنی را که برای دکمه بازکردن صفحه تسویه حساب در نظر دارید را وارد کنید تا به کاربر نمایش داده شود.
- Continue Button Text: در این بخش، متنی را که برای دکمه ادامه دادن در نظر دارید، وارد کنید تا به کاربر نمایش داده شود. در صورتی که این بخش را خالی رها کنید، این دکمه در نمایش محصولات سبد خرید در کنار سایت، حذف میشود.
- Cotinue Button URL: در این بخش، آدرسی را که میخواهید کاربر پس از کلیک بر دکمه “ادامه خرید” به آن هدایت شود، وارد کنید. درصورتی که # را وارد کنید، کاربر به صفحهای که باز بود، هدایت میشود.

- Product total: درصورتی که مربع این قسمت را تیک بزنید، جمع هزینه محصول سفارش داده شده، در سبد خرید کناری نمایش داده میشود.

- Redirect to Cart: درصورتی که مربع این قسمت را تیک بزنید، پس از اضافه کردن محصول جدید، سبد خرید کناری باز میشود.
تنظیمات کلی آیکن سبد خرید Cart basket
- Enable Basket: درصورتی که مربع این قسمت را تیک بزنید، در تمام صفحات سایت، یک آیکون سبد خرید کوچک در پایین سمت چپ صفحه، نمایش داده میشود.

- On Cart & Checkout Page: درصورتی که مربع این قسمت را تیک بزنید، آیکون سبد خرید در صفحات سبد خرید و تسویه حساب هم نمایش داده میشود.
- Basket on mobile: درصورتی که مربع این قسمت را تیک بزنید، آیکون سبد خرید، برای کاربرانی که از تلفنهمراه استفاده میکنند، نیز نمایش داده میشود.
- Hide Basket Pages: در این بخش، میتوانید تمامی صفحاتی که نمیخواهید آیکون سبد خرید در آنها به نمایش دربیاید، را وارد کنید. برای این کار میتوانید از نوع پست، شناسه صفحه و یا نامک صفحه موردنظر خود استفاده کنید. برای جداکردن، از علامت کاما استفاده کنید.
- Product Count: درصورتی که تیک مربع این قسمت را بردارید، آیکن سبد خرید تعداد محصولات موجود در سبد خرید را نشان نمیدهد.
یادتان باشد که برای اعمال تغییرات حتما باید رو ی دکمه Save Settings که در پایین صفحه قرار دارد، بزنید تا نمایش محصولات سبد خرید در کنار سایت به خوبی اجرا شود.
تنظیمات Style یا سبک
در این بخش به ظاهر میپردازیم.
تنظیمات سبک سبد خرید کناری SIDE CART
- Head Font Size: در این بخش، اندازه فونت عنوان سبد خرید کناری را مشخص میکنید.
- Open From: سبد خرید کناری، بصورت پیشفرض از سمت راست باز میشود اما میتوانید در این بخش با انتخاب گزینه Left آن را از سمت چپ باز کنید.

- Container Height: با انتخاب گزینه Auto Adjust، ارتفاع سبد خرید کناری متناسب با اندازه صفحه نمایش، تغییر میکند و در صورت انتخاب Full Screen، ارتفاع سبد خرید کناری به اندازه ارتفاع صفحهنمایش خواهد بود.
- Container Width: در این بخش، ضخامت سبد خرید کناری را میتوانید مشخص کنید. واحد اندازهگیری پیکسل است.
- Body Font Size: در این بخش میتوانید اندازه فونت متون درون سبد خرید کناری را مشخص کنید.
- Product Image Width: در این بخش میتوانید عرض عکس محصول را مشخص کنید. توجه داشته باشید که طول عکس به نسبت عرض ان تغییر میکند.
- Footer Buttons Margin: در این بخش میتوانید مارجین دکمههای پایینی سبد خرید کناری را تعیین کنید.
تنظیمات کلی آیکن سبد خرید Cart basket
- Basket Position: در این بخش می توانید محل قرارگیری آیکن سبد خرید را مشخص کنید.
Bottom fixed آیکن در پایین صفحه قرار میگیرد. Top و Top Fixed آیکن در بالای صفحه قرار میگیرد.
- Basket Background Color: در این بخش میتوانید رنگ زمنه ایکن را تغییر دهید.

- Basket Icon Color: در این بخش میتوانید رنگ سبد موجود در آیکن را تغییر دهید.
- Basket Icon Size: در این بخش اندازه آیکن را مشخص میکنید.
- Count Background Color: در این بخش، رنگ زمینه شمارنده را مشخص میکنید.
- Count Text Color: در این بخش، رنگ عدد شمارنده را تعیین میکنید.
تنظیمات Advanced
همان طور که از نام این بخش پیداست، این بخش برای کاربرانی طراحی شده است که با کدهای CSS آشنایی دارند.در این بخش با استفاده از کدهای کوتاه میتوانید تغییراتی چون تغییر موقعیت، رنگ و اندازه را بر نمایش محصولات سبد خرید در کنار سایت، اعمال کنید.
با کمک افزونه WooCommerce Side Cart چه میتوان کرد؟
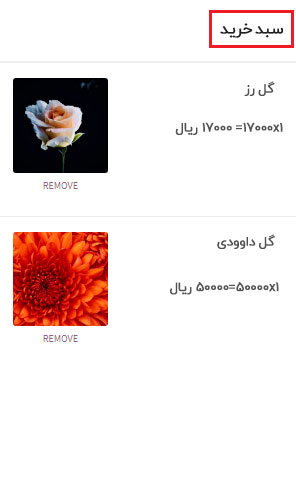
در واقع شما میتوانید به نوعی دسترسی سریع در سایت خود ایجاد کرده و به کاربر این امکان را بدهید که در بخش کناری سایت، تمامی خریدهای خود را مشاهده کند. با کمک این افزونه نمایش محصولات سبد خرید در کنار سایت در صفحه کناری سایت قابل رویت بوده و مشتری میتواند محصولات موجود در سبد خرید را به راحتی در ساید سایت مشاهده کرده یا آن را حدف کند. مجموع هزینه خرید نیز در این بخش قابل مشاهده است.





ali 4 سال عضو همیار وردپرس
سلام تنها سایتی هستید که تا به حال هر مشکل و سوالی داشتم و مطرح کردم جوابش رو از شما گرفتم . امیدوارم این بار هم بتونید کمک کنید .
مشکل من اینه که وقتی روی خرید محصول کلیک می کنم محصول در ajax سبد خرید که سمت چپ باز می شود، نشان داده نمی شود. البته در برگه سبد خرید نمایش داده می شود. مشکل را چگونه می توانم حل کنم؟
ممنون از شما
bahareh koohestani 11 سال عضو همیار وردپرس
سلام
دوست عزیز باید ببینید امکان پاپ آپ سبد خرید با چه گزینهای فعال شده. اگه افزونه هستش حتما بروز کنید. احتمال اینکه باافزونهای تداخل داشته باشه هم هست. افزونهها رو غیرفعال کنید و مجدد بررسی کنید اگه مشکل حل شد، افزونه مخرب رو پیدا کرده و جایگزین کنید
امید عظیم زاده 7 ماه عضو همیار وردپرس
سلام و خسته نباشید خدمت شما من نوار خود ووکامرس رو نمیتونم غیر فعال کنم هر دو نوار با هم میاد ممنون میشم راهنمایی کنید
bahareh koohestani 11 سال عضو همیار وردپرس
سلام
نوار ووکامرس داخل ابزارکها قابل حذفه
قناعی 11 ماه عضو همیار وردپرس
با سلام و خسته نباشید افزونه WooCommerce Side Cart نصب کردم عالیه. چطور میتونم منوی سبد خرید پیش فرش خود ووکامرس حذف کنم .چون این منوی سبد خرید زیبا هست و میخام همین نمایش داده بشه
bahareh koohestani 11 سال عضو همیار وردپرس
سلام
از بخش پیکربندی ووکامرس غیرفعالش کنید
akbar1 4 سال عضو همیار وردپرس
سلام وقت بخیر
یک مشکل داره
افزودن به سبد کلیک میکنم اضافه شد ولی صفحه بارگذاری مجدد میکنم بازم خودش اضافه میکنم دوباره بارگذاری مجدد میکنم بازم اضافه کرد یعنی چی ؟
تنظیمات محصولات نگاه کردم مشکل نداره
زود جواب بدید لطفا
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
سوالتون برای بنده واضح نبود و متوجخ نشدم!
BAR1386JAH 3 سال عضو همیار وردپرس
درود و صد درود
ابتدا ممنون از اموزش خوبتان
دوم اینکه بنده روی تسویه حساب یا مشاهده سبد خرید که کلیک میکنم بنده را به صفحه اصلی سایت باز میگرداند
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
تست شد و مشکلی نداشت، احتمالا با یکی از افزونه های شما تداخل داره
نادیا 3 سال عضو همیار وردپرس
با سلام
من این افزونه را نصب کردم، اما استایل سه دکمه ی مشاهده سبد خرید و تسویه حسا ب و … در هر صفحه یه شکل متفاوت هست ممنون میشم بررسی فرمایید
سید سجاد غلام پور 6 سال عضو همیار وردپرس
درود بر شما
این افزونه معمولا خودشومطابقت میده با استایل قالب و اگر اینطور نشد باید با کمک برنامه نویسی css استایل بدید.
hkheirabadi 4 سال عضو همیار وردپرس
با سلام
هر نوع تشکری نمیتونه ارادت قلبی من رو مشخص کنه فقط از صمیم قلب برای همگی شما عزیزان آرزوی موفقیت و سربلندی دارم .
سپاس از تمامی زحمات شما گرامیان
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
سپاس از شما
hiva03 4 سال عضو همیار وردپرس
سلام و عرض ادب
من این افزونه را نصب کردم، زمانی که تعداد محصولات انتخاب شده بیشتر از 3 یا 4 مورد میشه، نوار کنار سایت سفید میشه و محصولات انتخابی (اجزا سبد خرید) را نشان نمی دهد.
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
افزونه بررسی شد و مشکلی نداره. احتمالا با قالبتون سازگار نیست.
winterboy 4 سال عضو همیار وردپرس
سلام وقت بخیر …من به چه صورت میتونم محصول به انتخاب خودم رو در این افزونه برای نمایش انتخاب کنم ؟ تعداد بیشتر چطور ؟ با تشکر
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
این افزونه برای مایش محصولاتی که داخل سبد گذاشتید هست و این چیزی که شما میخوایین ممکن نیست.
hiva03 4 سال عضو همیار وردپرس
سلام
وقت بخیر
من این افزونه را نصب کردم و خیلی عالی هست، فقط سبد خرید را که نشان میده دکمه حذف محصول فارسی نیست (remove) و جمع مبلغ نیز با عنوان subtotal مشخص میشه. چطور میتونم آنها را هم فارسی کنم؟
ممنون
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
مشکل برطرف شد دوباره دانلود کنید و استفاده کنید.