 مقایسه سرعت وردپرس با سایت استاتیک
مقایسه سرعت وردپرس با سایت استاتیک
آیا تا به امروز به سرعت سایت وردپرسی در مقایسه با سایت ایستا فکر کردهاید؟ به نظر شما کدامیک سرعت بیشتری دارد و بهتر عمل میکند؟ پاسخ به این سوال و مقایسه سرعت وردپرس با سایت استاتیک را میخواهیم از زبان موسس WPBeginner بشنویم. با ما همراه باشید.
من در دهمین سالگرد تأسیس سایت WPBeginner این مطلب را به اشتراک گذاشتم. زیرساختهای میزبان WPBeginner به لطف همکار میزبان وب ما یعنی هاستگِیتور (HostGator)، ارتقاء بزرگی پیدا کرد. اندکی بعد ایمیلهایی از خوانندگان دریافت کردم که از من خواستند تا جزئیات مربوط به بارگذاری سریع WPBeginner را به اشتراک بگذارم. بله، WPBeginner سریعتر از سایتهای استاتیک بارگذاری میشود و حتی در برخی موارد از صفحات موبایلی پرشتاب (AMP) گوگل نیز سریعتر عمل میکند. من در این مقاله، به پشت صحنه رفته و میخواهم سرعت سایت وردپرسی در مقایسه با سایت ایستاتیک را بررسی کنم.
مقاله پیشنهادی : تفاوت سایت استاتیک و داینامیک + معرفی هر کدام
مقایسه سرعت وردپرس با سایت استاتیک
اخیراً وردپرس از برنامه نویسان جدید، انتقادهای بسیار تندی را دریافت کرد که میگویند سرعت وردپرس کند است. این بیانیه معمولا با تغییر سایت به نوعی سایت ایستاتیک جماستک (JAMstack) مانند گتسبای (GatsbyJS) دنبال میشود. دیگر شرکتهای جهان میگویند که باید به سمت سامانه بیهدف مدیریت محتوا مانند کانتنتفول (Contentful) تغییر جهت بدهید. چند تن از دوستان بسیار موفق کارآفرینم از من پرسیدند که آیا این اطلاعات واقعا درست است یا خیر. حتی برخی به دلیل مطالعه مقالات موردی درباره چگونگی فعال شدن سرعت پیشرفتهای عظیم توسط تغییر جهت از وردپرس به سایتهای استاتیک، بحث روند مهاجرت به سامانه بیهدف مدیریت محتوا را پیش کشیدند.
به این دلیل که من از هدر رفتن دهها هزار دلار در هزینههای مهاجرت آگاه بودم، این بحث برای من بسیار ناامیدکننده بود. ناگفته نماند که هزینههای سفارشسازی بیپایان در آینده افزایش خواهند یافت. بنابراین، این مسئله را به عنوان یک چالش در نظر گرفتم تا درباره مقایسه سرعت وردپرس با سایت استاتیک، ثابت کنم که سایت بزرگ محتوای وردپرس مانند WPBeginner حتی اگر سریعتر از مدرنترین سایت استاتیک نباشد، میتواند با سرعتی مشابه با آن بارگذاری شود.
میتوانید افکار من را قدیمی بدانید اما یک سایت استاتیک در نهایت تنها یک صفحهای است که در حال بارگذاری از حافظه پنهان است.
نتایج بدست آمده
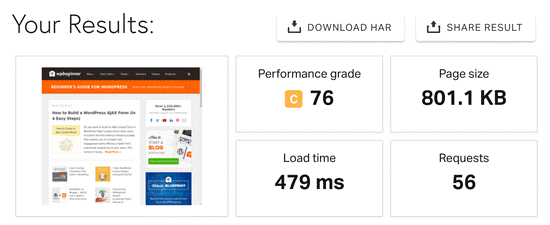
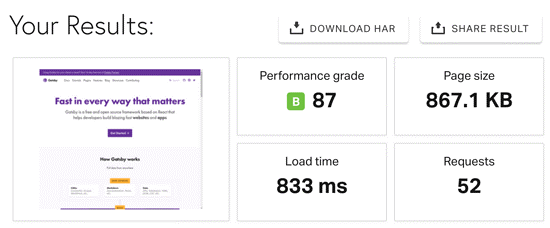
از نظر من بهتر است قبل از اینکه مستقیما به سراغ زیرساختهای میزبان وردپرس، تنظیمات سرور و افزونهها بروم، نتایج را به اشتراک بگذارم. در اینجا، میزان سرعت بارگذاری صفحه اصلی WPBeginner در وبسایت Pingdom از سرورهای دی سی واشنگتن ارائه شده است:

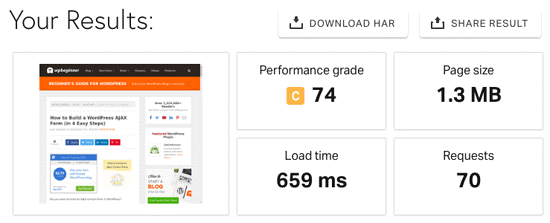
این نتیجه بسته به زمان روز و مکانی که بررسی را انجام میدهد، بین 400-700 میلی ثانیه متغیر خواهد بود که برای صفحه اصلی سایت بسیار بالا است. این آزمایشی است که در آن یک صفحه که دارای عکسها و جزئیات بیشتری بود را بارگذاری کردم:

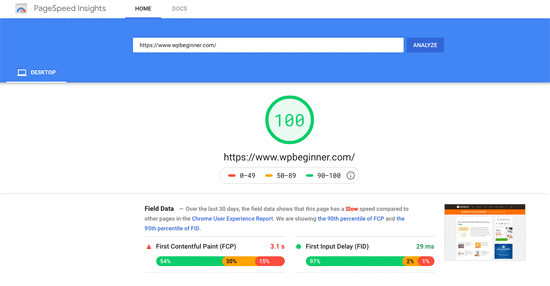
همچنین ما در صفحه سرعت سنج گوگل مخصوص دسکتاپ نمره فوقالعاده 100 را کسب کردیم. اگرچه ما برای پیشرفت در بخش نمرات موبایلی نیز فرصت داشتیم.

نتایج فوق برای صفحات پنهانی است که خوانندگان و موتورهای جستجوگر ما هنگام مشاهده وبسایت به دست آوردهاند. زمان بارگذاری درک شده WPBeginner بسیار لحظهای است.
در اینجا به دلیل مقایسه سرعت وردپرس با سایت استاتیک، نتیجه تست سرعت صفحه اصلی گتسبی ارائه شده است. این سایت یکی از سایتهای محبوب استاتیک است که در حال حاضر مجذوب بسیاری از توسعهدهندگان است:

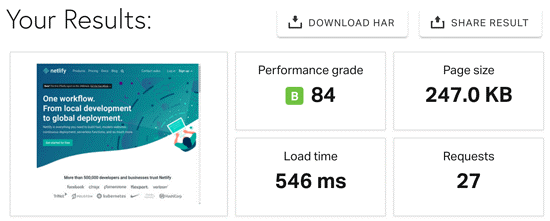
در اینجا، نتیجه تست سرعت صفحه اصلی سایت نتلیفی (Netlify) مشخص شده است، یک سایت میزبان و محبوب استاتیک که بسیاری از توسعهدهندگان آن را توصیه میکنند. توجه کنید که آنها نیمی از میزان درخواستها را دارند و اندازه صفحه آنها 30% WPBeginner است؛ اما هنوز هم کندتر از صفحه اصلی سایت ماست.

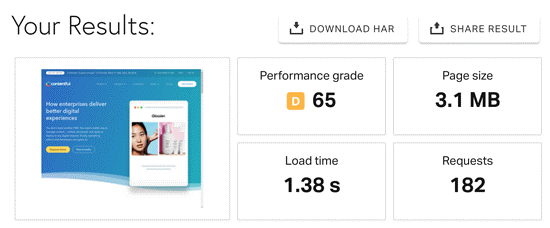
سرعت صفحه اصلی سامانه بیهدف تولید محتوای کانتنتفول با عنوان “چگونه شرکتها تجربیات دیجیتالی بهتری را ارائه میدهند” به هیچ وجه بهینه نمیشود. این کندترین وبسایتی بود که مورد آزمایش قرار دادیم.

من این آمار را برای بی اعتبار ساختن چارچوبهای دیگر ارائه نمیدهم؛ بلکه به این چشمانداز که هر چیز جدید به اندازهای که به نظر میرسد شفاف نیست، پرداختم و خواستم سرعت سایت وردپرسی در مقایسه با سایت ایستاتیک را بررسی کنم.
وردپرس با زیرساخت میزبان و بهینهسازی، میتواند به سرعت هر سایت استاتیک برسد. علاوه بر این، هیچ پلتفرم دیگری به میزانی قابل تغییر نشده است که وردپرس اکوسیستم بزرگ افزونهها و تمهای خود را به صاحبان مشاغل ارائه دهد.
زیرساخت میزبان WPBeginner
وقتی صحبت از سرعت سایت به میان میآید، هیچ چیز مهمتر از زیرساخت میزبان سایت شما نیست. همانطور که بسیاری از شما میدانید، من از سال 2007 مشتری شرکت هاستگیتور بودم. من وبلاگ WPBeginner را از سال 2009 با حساب کوچک میزبان مشترک در هاستگیتور آغاز کردم. با بزرگتر شدن سایت ما، آن را به میزبان مجازی VPS و سپس به سرورهای اختصاصی ارتقا دادیم.
در طول دهه گذشته، این فرصت را پیدا کردم که با بسیاری از اعضای تیمشان همکاری نزدیکی داشته باشم و آنها نیز به بخش گستردهای از خانواده WPBeginner تبدیل شدند.
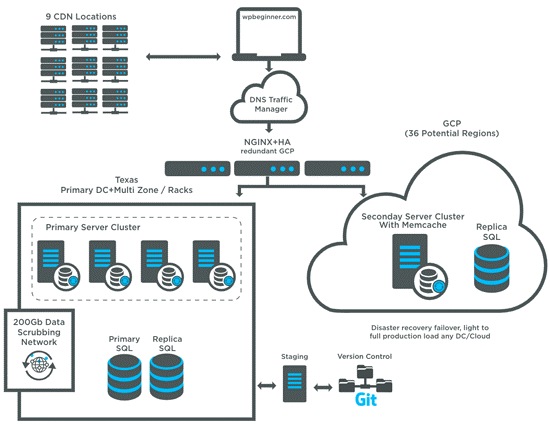
بنابراین، هنگامی که به چالش تسریع WPBeginner نسبت به دیگر سایتهای استاتیک وارد شدم، برای کمک به آنها رجوع کردم. من دیدگاه خودم را با تیم مدیریت به اشتراک گذاشتم و آنها ساخت نوعی مجموعه اقتصادی برای WPBeginner را به من پیشنهاد کردند. آنها بهترین مهندسان از تیمهای بلوهاست و هاستگیتور را در اختیار من گذاشتند تا برای سرعت بخشیدن به WPBeginner با من همکاری کنند. در اینجا مروری بر نحوه کار میزبان WPBeginner به نمایش گذاشته شده است:

همانطور که مشاهده میشود، این مجموعه دارای سرورهای چندگانهای است که در دو منطقه جغرافیایی (تگزاس و یوتا) پراکنده شدهاند. در کل، 9 سرور وجود دارد که شامل رایانش ابر تعادل بار نیستند. هر سرور یک سیپییو زئون 8 هستهای (16 رشتهای) با رم 32 گیگ و حافظه 2x SSD 1 ترابایتی (سیستم آرایه چندگانه دسیکهای مستقل) دارد. ما از رایانش ابری تعادل بار پلتفرم گوگل استفاده میکنیم، بنابراین میتوانیم مقیاسپذیری خودکار و تعادل باری یکپارچه در سراسر جهان داشته باشیم.
تیمهای بلوهاست و هاستگیتور پس از راهاندازی سختافزار با استفاده از همگامسازی مناسب دادهها، برای بهینهسازی تنظیمات سرور در وردپرس با یکدیگر همکاری کردند. امیدوارم که به زودی برخی از این بهینهسازیها در آینده به برنامههای میزبانی وردپرس تبدیل شوند.
خلاصه پیکربندی سرور
خلاصهسازی پیکربندی سرور راهاندازی این مجموعه در چند پاراگراف بسیار دشوار است، اما من بیشترین تلاش خود را خواهم کرد. ما به دلیل آشنایی بیشتر تیم با کارساز وب آپاچی (Apache)، از آن به عنوان نرمافزار سایت خود استفاده میکنیم. بیشتر از این، درباره کارساز انجیناکس (NGINX) و آپاچی (Apache) وارد بحث نمیشوم.
ما از زبان برنامهنویسی پیاچپی 7.2 (PHP) به همراه هندلر PHP-FPM استفاده میکنیم؛ بنابراین میتوانیم بارگذاریهای بسیاری از مراحل و درخواستها را به کار بگیریم. اگر شرکت میزبان شما از زبان PHP 7+ استفاده نمیکند، در نتیجه بهینهسازی جدی سرعت را از دست خواهید داد. از حافظه پنهان آپکد (Opcode) همراه با ابزار پیشرفتهای استفاده میکنیم تا اطمینان حاصل شود که هیچ کاربر واقعی نباید صفحهای غیرپنهان را تجربه کند.
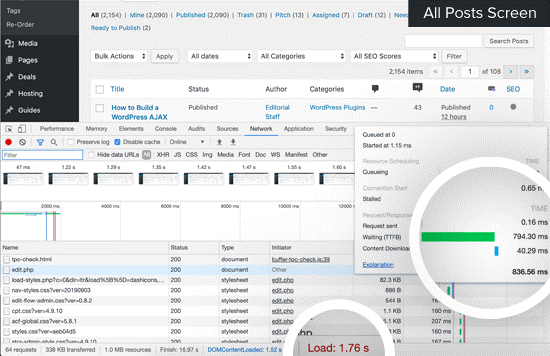
ما از حافظه پنهان Object همراه با ابزار memcache نیز استفاده میکنیم، بنابراین میتوانیم زمان پاسخگویی به بازدید صفحات غیرپنهان یا دیگر رابطهای برنامهنویسی کاربردی برای کاربران وارد شده (نویسندگان) در بخش مدیریت وردپرس را بهبود ببخشیم. در اینجا، گزینه بارگذاری شبکه در صفحه اصلی مدیریت وردپرس قابل مشاهده است:

در حال حاضر، برای رسیدن به این دیدگاه تجربه بخش مدیریت ما 2 برابر سریعتر از تجربههای گذشته ما است. ما برای پایگاههای دادههای خود از نرمافزار MySQL به نرمافزار MariaDB تغییر جهت دادیم که ابزاری مشابه با myasql اما سریعتر و بهتر است. ما همچنین، از افزونه HyperDB به LudicrousDB تغییر جهت دادیم، زیرا این امر به ما در بهبود بازتولید پایگاه داده، برقراری ارتباط از طریق یک لینک و تعادل بار کمک میکند.
پیکربندیهای بسیار دیگری وجود دارد که به ما در عملکرد و مقیاسپذیری مانند HTTP/2 و HSTS برای اتصال سریعتر + رمزگذاری و امکان چرخش سرورهای اضافی در صورت قطع مرکز دادهها و غیره در مناطق جدید کمک میکنند. احساس میکنم که عدالت را در مورد راهاندازی مجموعه فوقالعاده ای که تیم ساخته رعایت نمیکنم، اما بدانید که قدرت اصلی من بازاریابی است. بله، من وبلاگ نویسی هستم که در مورد وردپرس مینویسد، اما بسیاری از بهینهسازیهای فنی در اینجا بالاتر از سطح دستمزد من است.
شبکه تحویل محتوا (CDN)، دیوار امنیتی وب (WAF) و سامانه نام دامنه (DNS)
گذشته از میزبانی سایت، سایر زمینههایی که در سرعت سایت شما نقش بسزایی دارند، ارائه دهنده سامانه نام دامنه (DNS)، شبکه تحویل محتوا (CDN) و دیوار امنیتی سایت شما (WAF) هستند. در حالی که این سه مورد را جداگانه ذکر کردم، امروزه بسیاری از شرکتها این راهحلها را در یک برنامهریزی همراه مانند شرکتهای سوکوری (Sucuri)، کلودفلیر (Cloudflare)، مکسسیدیان (MaxCDN یا StackPath) و غیره ارائه میدهند.
ازآنجایی که میخواهم کنترل حداکثری داشته باشم و ریسک کار را افزایش دهم، از سه شرکت جداگانه استفاده میکنم تا هر بخش را به نحو احسنت اداره کنم. سامانه نام دامنه WPBeginner توسط سامانه آسانساز (همان شرکت کنستلیکس (Constellix)) پشتیبانی میشود. آنها به طور مداوم به عنوان سریعترین ارائه دهنده نام دامنه در جهان ردهبندی میشوند. مزیت سامانه آسانساز این است که میتوانم وقتی که دادههای مرکزی خاص در شبکه تحویل محتوا و دیوار امنیتی وب کار نمیکنند، برای اطمینان از حداکثر زمان، جهت ترافیکی جهانی را مشخص کنم.
شبکه تحویل محتوای ما توسط شرکت مکسسیدیان (MaxCDN یا StackPath) پشتیبانی میشود. آنها اساسا این امکان را به ما میدهند تا داراییهای ثابتمان (عکسها، فایلهای سیاساس و جاوا اسکریپت) را از شبکههای بزرگ سرورشان در سراسر جهان به خدمت بگیریم.
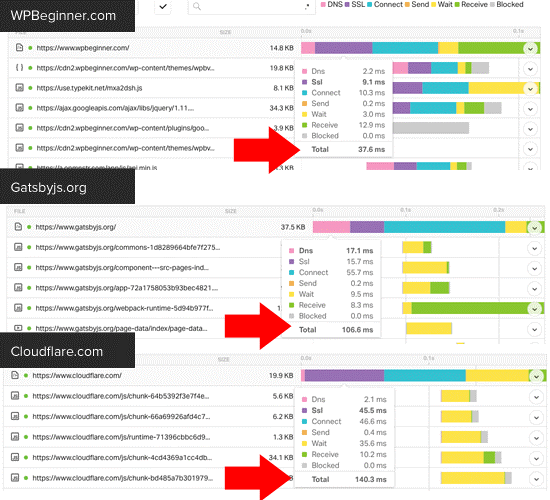
ما از Sucuri به عنوان دیوار امنیتی سایت خود استفاده میکنیم. آنها گذشته از مسدود کردن حملات، به عنوان لایه دیگری از شبکه تحویل محتوا عمل میکنند و عملکرد کلی آنها شگفتانگیز است. من معتقدم که آنها بهترین دیوار امنیتی وردپرس را در بازار در اختیار دارند. هنگام کار بر روی بهینهسازی سرعت سایت، هر یک از این سرویسها تنها چند میلی ثانیه تغییر ایجاد میکنند. به همین دلیل است که استفاده از این ارائهدهندگان در کنار زیرساختهای میزبانی سایت جدید، تغییرات بزرگی را ایجاد میکند. در اینجا، نمودار آبشاری از صفحات از کار افتاده سایتهای WPBeginner.com، GatsbyJS.org و CloudFlare.com آمده است:

توجه کنید که زمان مربوط به نام دامنه WPBeginner، زمان امنیت لایه انتقال، زمان اتصال و زمان انتظار در مقایسه با سایتهای محبوب دیگر برتر هستند. هر یک از این پیشرفتها برای ارائه بهترین نتایج ترکیب شدهاند.
صفحه فوری، تصاویر بهینه و روشهای برتر دیگر
یکی از مواردی که ممکن است متوجه آن شوید، بارگذاری فوری در هنگام جستجوی پستها و صفحات WPBeginner است. جدا از تمام مواردی که در بالا به آن اشاره کردم، با استفاده از فایل آغازگری به نام صفحه فوری، تاخیر را دور میزنیم که در بارگذاریهای به موقع مورد استفاده قرار میگیرد. در واقع قبل از کلیک کاربر بر روی لینک، باید موس خود را به سمت لینک حرکت دهد. وقتی که کاربر این کار را در مدت 65 میلی ثانیه (که زمان بسیار کوتاهی است) انجام میدهد، یک دوم احتمال برای کلیک بر روی لینک وجود دارد.
فایل آغازگر صفحه فوری در این لحظه شروع به بارگذاری لینک میکند، بنابراین وقتی کاربر روی یک لینک کلیک میکند، بسیاری از امور سنگین در عین واحد انجام میشوند. این امر باعث میشود مغز انسان زمان بارگذاری سایت را لحظهای بداند. برای فعال کردن صفحه فوری بر روی سایت خود، میتوانید افزونه صفحه فوری وردپرس را به راحتی نصب و فعال کنید (Instant Page WordPress plugin).
افزونه Instant Page WordPress plugin

این فایل بسیار مرتب است. به شدت توصیه میکنم که وبسایت آنها را چک کنید و برای مشاهده نحوه فریب مغز بر روی گزینه “تست سرعت کلیک خود”، کلیک کنید.
دانلود افزونه Instant Page WordPress plugin
دانلود افزونه صفحه افزونهبهروزرسانی: من در حال حاضر، صفحه فوری را غیرفعال کردهام و قرار است در آیندهای نزدیک افزونه FlyingPages را تست کنم. گیجو وارقس افزونه جدید خود را در گروه مشغولان WPBeginner در فیسبوک به اشتراک گذاشت و به نظر میرسد که در بین فایلهای آغازگر صفحه فوری و لینک فوری بهترین گزینه است.
تصاویر بهینه برای وب
یکی از مواردی که در مقایسه سرعت وردپرس با سایت استاتیک کاملا مشهود است، تصاویر هستند. در حالی که قالبهای جدید تصویر مانند وبپی ایجاد میشوند، اما ما از آنها استفاده نمیکنیم. در عوض، از همه نویسندگان خود میخواهیم تا با استفاده از ابزار TinyPNG هر تصویر را بهینهسازی کنند. همچنین میتوانید با استفاده از افزونههایی مانند Optimole یا EWWW Image Optimizer فشردهسازی تصاویر را به صورت خودکار انجام دهید.
با این حال، من شخصا ترجیح میدهم که این کار را به صورت دستی برای تیم انجام دهم، بنابراین فایلهای بزرگ را بر روی سرور بارگذاری نمیکنیم. در حال حاضر، هیچ گونه بارگذاری تصاویر کماهمیت را انجام نمیدهیم اما قصد دارم در آیندهای نزدیک به امور اضافه کنم چون در حال حاضر گوگل پشتیبانی بارگذاری کماهمیت به کروم ۷۶ را بر عهده گرفته است. همچنین صفحهای در وردپرس برای افزودن این ویژگی در تمام سایتها وجود دارد (امیدوارم که این امر زودتر اتفاق بیفتد)، بنابراین مجبور به نوشتن افزونهای خاص نیستم.
محدود کردن ایرادات HTTP + برترین روشها

برخی از آنها بسته به افزونههای وردپرس مورد استفاده، فایلهای اضافی سیاساس و جاوا اسکریپت را در هر صفحه بارگذاری میکند. اگر تعداد افزونهها در سایت شما بسیار زیاد باشد، درخواستهای اضافی HTTP می تواند خارج از کنترل شود. حال قبل از اینکه به نتیجه اشتباهی بپردازید که افزونههای وردپرس نامساعد هستند، میخواهم بگویم که 62 افزونه فعال در سایت WPBeginner وجود دارد. حتما مقاله نصب افزونههای ضروری وردپرس را بخوانید.
آنچه باید انجام دهید این است که درصورت امکان فایلهای سیاساس و جاوا اسکریپت را برای کاهش درخواستهای HTTP، ترکیب کنید. برخی افزونههای مربوط به حافظه پنهان وردپرس مانند WP Rocket میتواند این کار را با ویژگی خلاصهسازی کد منبع به صورت خودکار انجام دهد. شما میتوانید دستورالعمل های موجود در این مقاله را دنبال کنید تا این کار را به صورت دستی انجام دهید و این همان کاری است که تیم ما در WPBeginner انجام داده است.
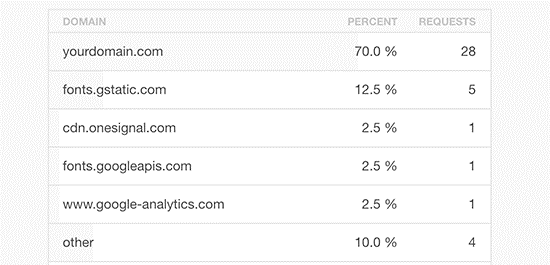
شما گذشته از درخواستهای HTTP که افزونهها و تمها اضافه میکنند، میخواهید از دیگر فایلهای آغازگر شخص ثالثی که به سایت خود اضافه میکنید نیز آگاه باشید زیرا هر فایل آغازگر بر سرعت سایت شما تاثیر خواهد گذاشت. برای مثال، اگر بسیاری از فایلهای آغازگر تبلیغاتی یا هدف را اجرا کنید، سرعت سایت شما کند خواهد شد و شاید اینجا در بررسی سرعت سایت وردپرسی در مقایسه با سایت ایستاتیک دیگر سایت وردپرسی را انتخاب نکنید. ممکن است بخواهید در صورت لزوم برای بارگذاری مشروط فایلهای آغازگر از ابزاری مانند مدیریت تگ گوگل استفاده کنید.
اگر سایت پشتیبانی تبلیغات مانند تککرانچ (TechCrunch) یا تیانایکس (TheNextWeb) هستید، از آنجایی حذف تبلیغات گزینه مناسبی نیست میتوانید امور کوچک دیگری را انجام دهید. خوشبختانه، WPBeginner برای درآمدزایی به فایلهای آغازگر شخص ثالث متکی نیست.
نکات آموخته شده (تاکنون) + سخن نهایی
این یک زیرساخت میزبان جدید است و مطمئنم نکات بسیار زیادی وجود دارد که در طول زمان یاد خواهیم گرفت. تاکنون پیشرفت سرعت را دوست داشتم زیرا این امر به ارتقای رتبه سئوی ما کمک کرده و بخش مدیریت نیز بسیار سریعتر شده است. ما با راهاندازی سرورهای چندگانه جدید، گسترش گردش کاری را معرفی کردهایم تا WPBeginner را با سایر سایتهای محرک محصول هماهنگ کند.
این بدان معنی است که اکنون نسخه مناسبی برای کنترل داخلی داریم و اقداماتی برای جلوگیری از بیپروایی من (به عنوان مثال: اضافه کردن افزونه بدون تستهای مناسب، بهروزرسانی افزونهها از داشبورد بدون تست و غیره) انجام شده است.
همچنین این تغییرات مسیری را برای من رقم زد که به چیزی فراتر از توسعه تبدیل شده و توانستم مدیریت سایت WPBeginner را به تیم توسعهدهندگان خود واگذار کنم. من سالها با وجود این شرایط ایستادگی کردهام اما فکر میکنم که دیگر زمان آن فرا رسیده است و من باید آن را بپذیرم.
تاکنون دو درس بزرگ آموختهایم:
اول اینکه بهروزرسانی وردپرس به دلیل همگامسازی یا تکرار سرور نیست. هنگامی که وبلاگ شخصی من (SyedBalkhi.com) را به وردپرس 5.2 ارتقا دادیم، فایلهای بهروزرسانی شده به درستی در گره سایت همگامسازی نشدند و اشکالزدائی فراتر از پیشبینی را در برداشت. ما برای ساخت و تست بهتر فرآیند در این بخش مشغول کار هستیم.
دوم اینکه، ما باید ارتباط بهتری بین تیمها برقرار کنیم زیرا با بحران تنظیمات غلط متعادلکننده مواجه شدیم که منجر به خرابی در سایت شد. حضور من در پروازهای فرامنطقهای در هواپیمایی ترکیه و مشکلات وایفای باعث بدتر شدن وضع شد.
خوشبختانه همه چیز با پاسخ سریع توسط تیم میزبان مرتب شده است اما همین مشکل به ما کمک کرد تا چندین روش عملیاتی استاندارد (SOPs) ایجاد کنیم تا در آینده بهتر بتوانیم حوادث را مدیریت کنیم.
من فکر میکنم این سخن باید به قانون نانوشتهای تبدیل شود: “اگر شما یک سایت، وبلاگ یا فروشگاه آنلاین راهاندازی کردهاید، دیگر به مجموعه پیشرفته سازمانی احتیاجی ندارید.”
من همیشه توصیه میکنم که مانند من با برنامههای کوچک مشترک مانند هاستگیتور و بلوهاست شروع کنید و سپس با رشد کسب و کار خود، زیرساخت میزبانی خود را ارتقا دهید. میتوانید بسیاری از بهینهسازیهایی را که در متن بالا در بخش برنامههای فعلی میزبانی وردپرس به اشتراک گذاشتم اعمال کنید.
به عنوان مثال، برنامه استاندارد بلوهاست با یک افزونه در حافظه پنهان همراه است که میتوانید از آن استفاده کنید و آنها به صورت پیشفرض پیاچپی 7 (PHP 7) را به شما ارائه میدهند. میتوانید آن را با شبکه تولید محتوا + دیوار امنیتی وب مانند Sucuri ترکیب کنید تا به طور قابل توجهی به سایت خود سرعت ببخشید.
حال، اگر شما یک شرکت یا موسسه اقتصادی متوسط هستید که خواهان راهاندازی میزبانی مشابه است، از طریق فرم تماس با ما در ارتباط باشید. از این طریق میتوانم به شما کمک مستقیمی کنم.
حال از شما این سوال را میپرسیم که نظرتان درباره مقایسه سرعت وردپرس با سایت استاتیک چیست؟ کدامیک را بهتر میبینید؟ سرعت سایت وردپرسی در مقایسه با سایت ایستاتیک واقعا به چه صورت است؟ نظر خود را در بخش دیدگاهها با ما درمیان بگذارید.
منبع:




