بسیاری از افراد تازه وارد هنگام کار بر روی وبسایت خود با اصطلاحات و واژگان طرح وردپرس مواجه میشوند. اینها کلماتی هستند که توسط طراحان و توسعه دهندگان استفاده شده و کاربران عادی ممکن است با آنها گیج شوند. در این راهنما، برخی از رایجترین اصطلاحات مهم در طراحی ورپرس را توضیح خواهیم داد. این مقاله به شما کمک میکند تا زبان مورد استفاده برای طراحی وبسایت وردپرس را درک کرده و مانند یک حرفهای روی وبسایت خود کار کنید.
اصطلاحات مهم در طراحی ورپرس
چرا اصطلاحات چیدمان وردپرس را باید یاد بگیریم؟
قالبهای وردپرس ظاهر وبسایت شما را میسازند. بسته به اینکه از چه تمی استفاده میکنید، میتوانید آن را به روشهای مختلفی سفارشی کنید. برای قالبهای وردپرسی که از ویرایشگر کامل سایت پشتیبانی میکنند، میتوانید با مراجعه به صفحه نمایش» ویرایشگر آنها را سفارشی کنید.
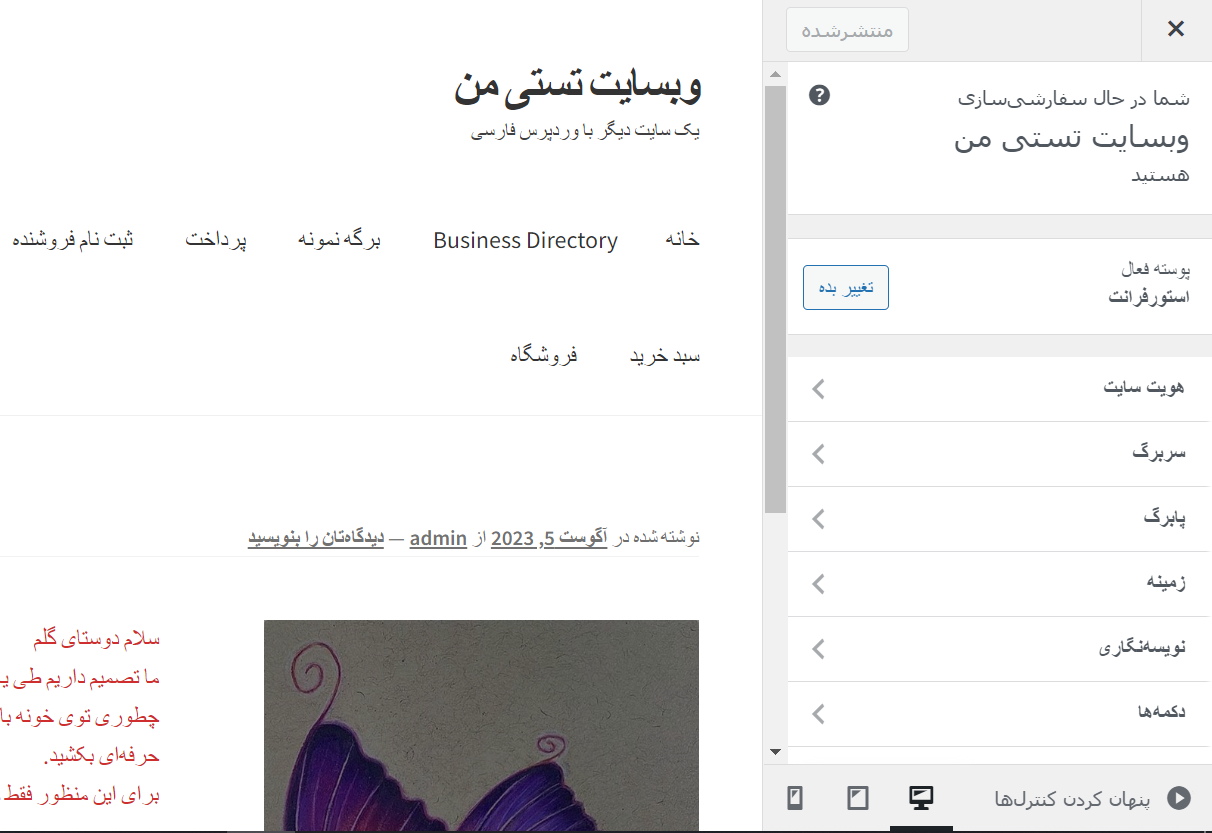
اگر از یک قالب کلاسیک استفاده میکنید (قالبی که در حال حاضر از ویرایشگر کامل سایت پشتیبانی نمیکند)، میتوانید با مراجعه به بخش نمایش» سفارشی سازی آن را سفارشی کنید. با این کار سفارشی ساز قالب راه اندازی میشود که به شکل زیر است:
همه قالبهای حرفهای وردپرس دارای گزینههایی برای تغییر طراحی وبسایت با استفاده از سفارشیساز تم یا ویرایشگر کامل سایت هستند، اما گزینههای شما بسته به قالب محدود است. برای انعطاف بیشتر میتوانید از افزونه های صفحه ساز وردپرس مانند المنتور استفاده کنید.
یادگیری این اصطلاحات طرحبندی وبسایت به شما کمک میکند تا بلوکهای سازنده طراحی وبسایت وردپرس را درک کنید تا بتوانید راحتتر هر طرحی را که تصور میکنید ایجاد کنید. بیایید اصطلاحات مهم در طراحی ورپرس درباره چیدمان را بررسی کنیم تا بدانیم معنی آنها چیست و چگونه از آنها باید استفاده کرد. در اینجا لیست سریعی از مفاهیم و اصطلاحاتی است که در این مقاله توضیح خواهیم داد، آورده شده:
- آشنایی با یک چیدمان معمولی در وردپرس
- هدر در قالب وردپرس
- هدر سفارشی در قالب های وردپرس
- پس زمینه سفارشی در وردپرس
- حوزه محتوا در وردپرس
- سایدبارها در طراحی
- قسمت فوتر در پوسته های وردپرس
- سایر اجزای قالب وردپرس
- منوهای ناوبری در وردپرس
- استفاده از ابزارک ها در قالب وردپرس
- استفاده از بلوک ها در پوسته های وردپرس
- تصاویر شاخص در قالب وردپرس
- تصاویر کاور در وردپرس
- استفاده از الگوها در ویرایشگر وردپرس
- اضافه کردن دکمه در قالب وردپرس
- استفاده از CSS سفارشی در قالب وردپرس
- شرایط چیدمان در صفحه سازهای وردپرس
- استفاده از قالب ها در صفحه سازهای وردپرس
- ماژول ها و بلوک ها در صفحه سازهای وردپرس
- استفاده از بخش ها در پوسته وردپرس
آشنایی با یک چیدمان معمولی در وردپرس
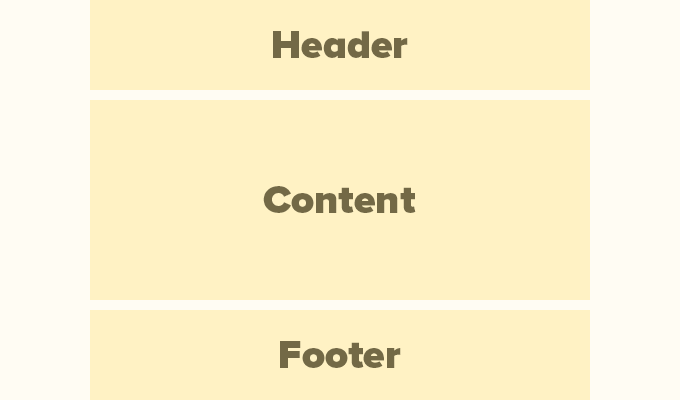
اکثر وبسایتها از یک طرح بسیار ساده و پیشفرض استفاده میکنند. چیزی شبیه تصویر زیر:
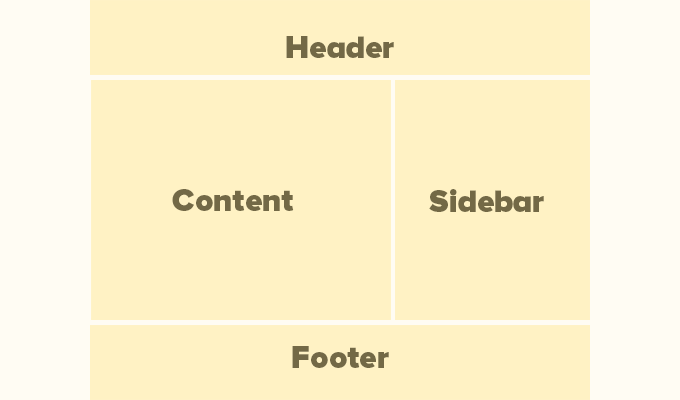
قسمت بالای یک وبسایت هدر نامیده میشود و پس از آن یک ناحیه محتوا و سپس فوتر در پایین صفحه قرار میگیرد. بسته به اینکه کاربر کدام صفحه را مشاهده میکند، ممکن است قالب متفاوت باشد. به عنوان مثال، یک صفحه وبلاگ وردپرسی ممکن است یک سایدبار در کنار منطقه محتوا داشته باشد.
این طرح اولیه با عناصر دیگری پر شده که در ادامه این مقاله به آنها خواهیم پرداخت. اجازه دهید ابتدا در مورد هر یک از این بخشهای اصلی با جزئیات بیشتر صحبت کنیم.
هدر در قالب وردپرس
هدر در قالب وردپرس قسمت بالای هر صفحه است. معمولاً شامل لوگوی وبسایت شما، عنوان، منوهای پیمایش، فرم جستجو و سایر عناصر مهمی است که میخواهید کاربران ابتدا آنها را ببینند. مثلا در همیار وردپرس بصورت زیر است:
هدر سفارشی در قالب های وردپرس
بسیاری از تمهای محبوب وردپرس دارای ویژگیهای اضافی برای سفارشی کردن قسمت هدر قالب وردپرس شما هستند. این ویژگی گاهی اوقات یک هدر سفارشی نامیده میشود. اگر از یک قالب با پشتیبانی از ویرایشگر سایت استفاده میکنید، میتوانید با کلیک بر روی قسمت هدر در ویرایشگر سایت، هدر را تغییر دهید.
پس زمینه سفارشی در وردپرس
یکی دیگر از اصطلاحات مهم در طراحی ورپرس به پس زمینه وردپرس برمیگرددد. برخی از تمهای وردپرس نیز به شما این امکان را میدهند که به راحتی رنگ پس زمینه را تغییر دهید یا از یک تصویر پس زمینه برای وبسایت خود استفاده کنید. اگر از یک تم با پشتیبانی از ویرایشگر سایت استفاده میکنید، میتوانید رنگ پسزمینه را با رفتن به «styles» در ویرایشگر کامل سایت تغییر دهید.
حوزه محتوا در وردپرس
ناحیه محتوا درست بعد از قسمت هدر یک قالب قرار میگیرد. در اینجا محتوای اصلی صفحه نمایش داده میشود. برای طرحبندی صفحه اصلی سفارشی، بخش محتوا ممکن است شامل یک فراخوان برای اقدام و به دنبال آن خدمات یا محصولات، توصیفات و سایر اطلاعات مهم باشد. فروشگاههای آنلاین معمولاً از این منطقه برای تبلیغ فروش مداوم، محصولات برجسته، اقلام پرفروش و موارد دیگر استفاده میکنند. یک وبلاگ وردپرس ممکن است از یک طرح پرمحتوا با گزیدهها و تصاویر مقالات اخیر، فرم ثبت نام در خبرنامه و موارد دیگر استفاده کند.
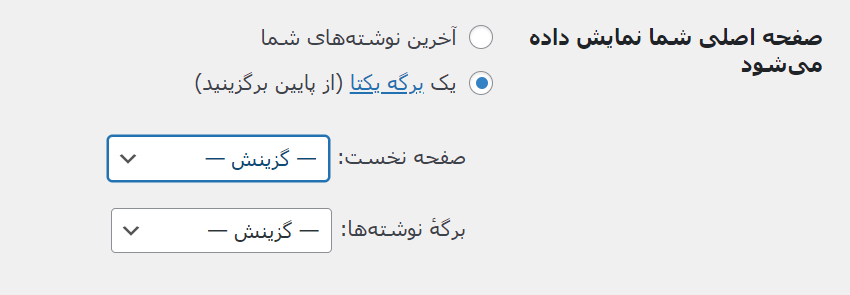
به طور پیش فرض، وردپرس از یک قالب وبلاگ استفاده میکند که جدیدترین پستهای وبلاگ شما را به عنوان صفحه اول وبسایت نشان میدهد. با این حال، میتوانید آن تنظیمات را تغییر داده و از هر صفحهای به عنوان صفحه اول وبسایت خود استفاده کنید. فقط کافیست به صفحه تنظیمات » خواندن بروید و در زیر گزینه «نمایش صفحه اصلی شما» گزینه «یک برگه یکتا» را انتخاب کنید.
پس از آن، میتوانید صفحهای را که میخواهید برای صفحه اصلی خود استفاده کنید و صفحه دیگری را برای صفحه وبلاگ خود انتخاب کنید. فراموش نکنید که برای ذخیره تنظیمات خود روی دکمه “ذخیره تغییرات” کلیک کنید. اکنون، میتوانید صفحهای را که بهعنوان صفحه اصلی انتخاب کردهاید ویرایش کرده و یک قالب صفحه اصلی سفارشی ایجاد کنید.
سایدبارها در طراحی
همانطور که از نام آن پیداست، سایدبارها معمولاً در سمت راست یا چپ قسمت محتوا ظاهر میشوند.
در وردپرس، سایدبارها نیز مناطق آماده ابزارک هستند. این بدان معنی است که میتوانید ویجتها را به این قسمت اضافه کنید و عناصری مانند بایگانیها، فرمهای ثبت نام خبرنامه، دستهها، محتوای محبوب و موارد دیگر را نمایش دهید. همچنین در مقاله قبلی درباره ایجاد سایدبارهای سفارشی صحبت کردیم که امکان نمایش و پنهان کردن سایدبارها را در صفحات دلخواه توضیح دادیم.
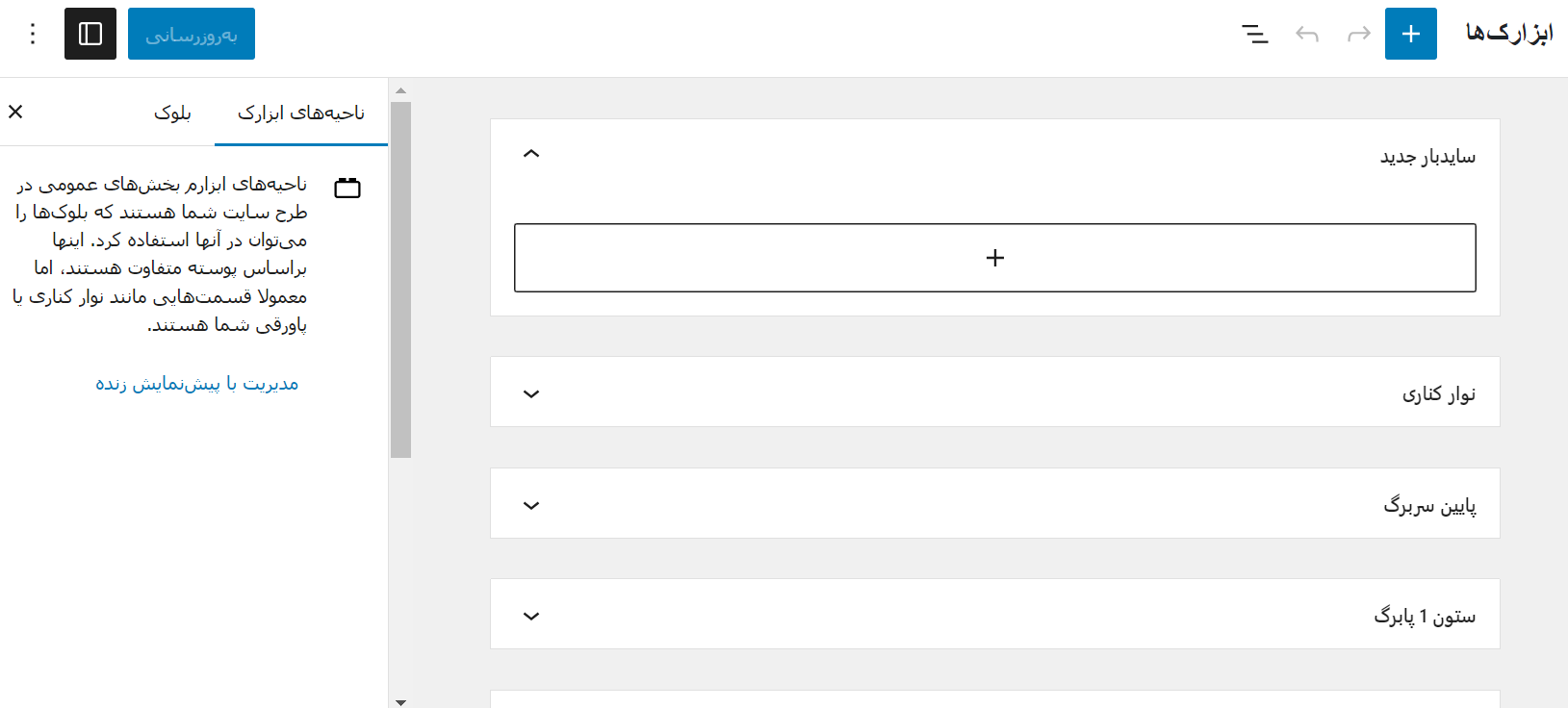
برای ویرایش سایدبارهای خود، باید به صفحه نمایش>>ابزارکها بروید. از اینجا میتوانید بلوکها را به ستونهای کناری خود اضافه کرده و آنها را مطابق میل خود ویرایش کنید.
قسمت فوتر در پوسته های وردپرس
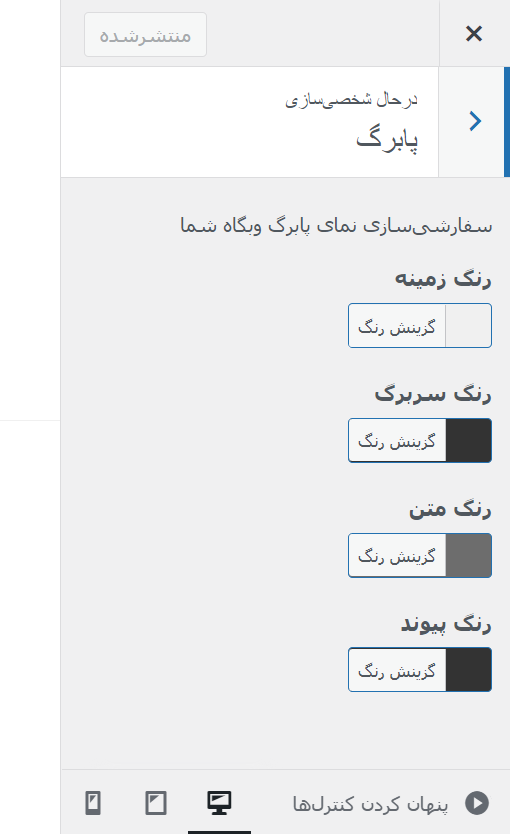
قسمت فوتر در پایین قسمت محتوا در قالب صفحه ظاهر میشود. اگر از قالب وردپرس با پشتیبانی از ویرایشگر سایت استفاده میکنید، میتوانید با کلیک کردن روی آن قسمت پاورقی را ویرایش کنید. همچنین میتوانید با کلیک بر روی «الگوها» در ناوبری ویرایشگر سایت، قسمت پاورقی را ویرایش کنید. قسمت پاورقی در زیر آیتم منوی “قطعات قالب” ظاهر میشود.
سایر اجزای قالب وردپرس
در مرحله بعد، ما به برخی از اجزای یک قالب وردپرس که میتوانید به بخشهای هدر، محتوا، سایدبار یا فوتر خود اضافه کنید، نگاه میکنیم. اینها بلوکهای اجرایی هستند که به شما کمک میکنند یک چیدمان کارآمد داشته باشید. بنابراین جزء اصطلاحات مهم در طراحی ورپرس محسوب میشوند.
منوهای ناوبری در وردپرس
منوها یا منوهای پیمایشی، لیست افقی یا عمودی پیوندها هستند. اکثر وبسایتها حداقل یک منوی ناوبری اصلی در قسمت هدر دارند.
با این حال، برخی از وبسایتها از چندین منوی ناوبری در قسمت هدر استفاده میکنند. وردپرس به شما اجازه میدهد تا منوهای ناوبری را به عنوان یک ابزارک نمایش دهید. این منوها به صورت یک لیست عمودی از پیوندها ظاهر میشوند و میتوانید آنها را در نوارهای کناری یا نواحی ویجت پاورقی قرار دهید.
استفاده از ابزارک ها در قالب وردپرس
اگر قالب وردپرس شما از ویجتها پشتیبانی میکند، میتوانید از آنها برای تنظیم مجدد طرح وبسایت خود استفاده کنید. به علاوه، با ابزارکهای بلوک، طرح زمینه شما اکنون میتواند از بلوکها در مناطق ویجت نیز استفاده کند. میتوانید ابزارکها را به نواحی یا سایدبارهای جانبی وبسایت وردپرسی اضافه کنید. برخی از تمهای وردپرس دارای چندین قسمت آماده ویجت برای افزودن ویجتها یا بلوکها هستند. وردپرس دارای چندین ویجت و بلوک داخلی است که میتوانید از آنها استفاده کنید. بسیاری از افزونههای محبوب وردپرس نیز ابزارکها و بلوکهای خود را ارائه میدهند.
به عنوان مثال، میتوانید از ویجتها/بلاکها برای افزودن لیستهای پست محبوب، فرم تماس، تبلیغات بنر، فیدهای رسانههای اجتماعی و موارد دیگر استفاده کنید. با مراجعه به صفحه نمایش» ابزارکها در قسمت مدیریت وردپرس میتوانید همه این ویجتها را مشاهده کنید.
استفاده از بلوک ها در پوسته های وردپرس
وردپرس از ویرایشگر بلوک برای نوشتن محتوا، مدیریت مناطق ابزارک یا ویرایش وبسایت شما استفاده میکند. از بلوکها برای تمام عناصر رایج وب استفاده میکند، به همین دلیل به آن ویرایشگر بلوک میگویند. این ویرایشگر بلوک برای کمک به شما در ایجاد طراحی زیبا برای پستها و صفحات وردپرس با استفاده از بلوکها طراحی شده است.
انواع مختلفی از بلوکها برای رایجترین عناصر هر نوع محتوا وجود دارد. به عنوان مثال، میتوانید پاراگرافها، سرفصلها، تصاویر، گالریها، جاسازیهای ویدیو، ستونها، جداول و موارد دیگر را اضافه کنید. این ویرایشگر به شما این امکان را میدهد که بدون نصب افزونه یا تغییر قالب، طرحهای مختلفی برای هر پست یا صفحه در وبسایت وردپرس خود ایجاد کنید.
تصاویر شاخص در قالب وردپرس
اگر از صفحه اصلی همیار وردپرس بازدید کنید، تصاویر کوچکی را در کنار عنوان هر مقاله مشاهده خواهید کرد. به این تصاویر شاخص میگویند.
وردپرس به شما این امکان را میدهد که تصاویر شاخص را برای پستها و صفحات خود تنظیم کنید. سپس قالب وردپرس شما از این تصاویر در مناطق مختلف وبسایت استفاده میکند. تصاویر شاخص یا thumbnails یکی از اصطلاحات مهم در طراحی ورپرس است که وجودش کاملا ضروریست.
تصاویر کاور در وردپرس
تصویر روی کاور معمولاً یک تصویر گسترده بوده که به عنوان عکس روی جلد یک بخش جدید در یک پست یا صفحه وبلاگ استفاده میشود. میتوانید با استفاده از بلوک این تصویر را به پست یا صفحه موردنظر خود اضافه کنید. بلوک پوشش همچنین به شما امکان میدهد از رنگ پس زمینه به جای تصویر استفاده کنید.
استفاده از الگوها در ویرایشگر وردپرس
الگوها مجموعهای از بلوکهای از پیش تعریف شده هستند که میتوانید از آنها برای افزودن سریع بخشهای مختلف به قالبهای خود استفاده کنید. میتوانید از الگوها برای نوشتن محتوا و ویرایش پستها و صفحات استفاده کنید.
اضافه کردن دکمه در قالب وردپرس
دکمهها نقش مهمی در طراحی و چیدمان وبسایت مدرن دارند. آنها یک فراخوان واضح برای عمل به اقدام کاربران ارائه میدهند که به شما کمک میکند تجارت و تبدیلهای خود را رشد دهید. ویرایشگر بلوک پیشفرض دارای یک بلوک دکمه است که میتوانید در هر پست یا صفحه وردپرس یا داخل ویرایشگر سایت از آن استفاده کنید.
استفاده از CSS سفارشی در قالب وردپرس
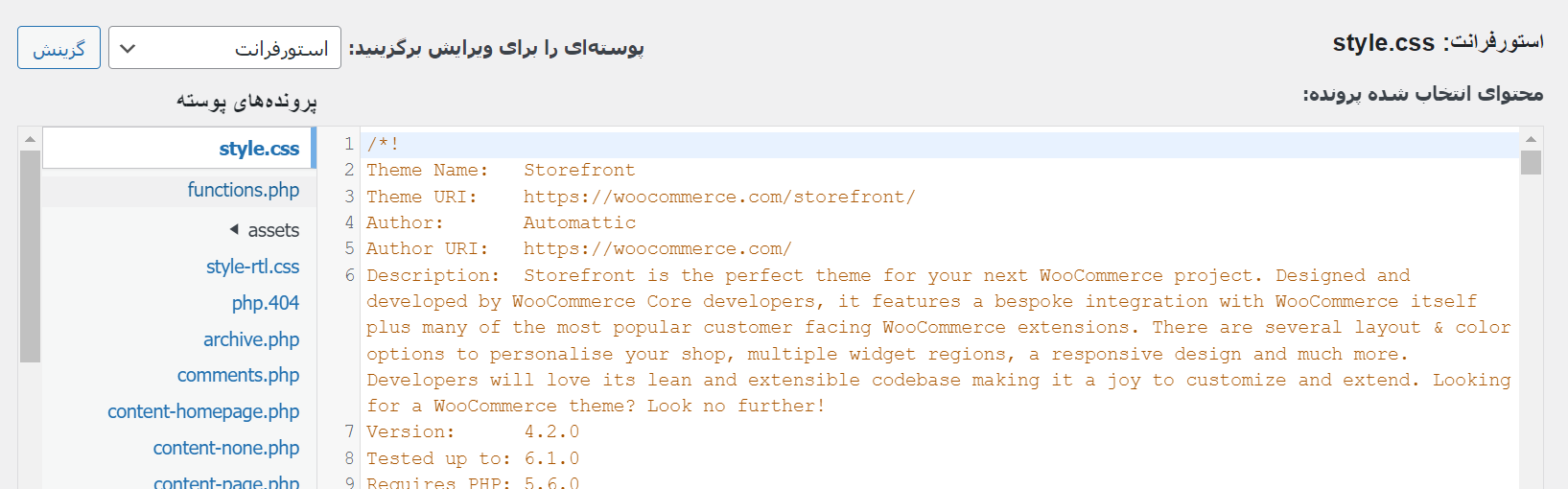
CSS زبان استایلی است که برای ایجاد وبسایت استفاده میشود. قالب و پلاگین وردپرس شما قوانین CSS خود را دارند، اما گاهی اوقات ممکن است بخواهید موارد کوچکی مانند رنگ متن، اندازه فونت یا رنگ پسزمینه را تغییر دهید. اینجاست که CSS سفارشی وارد میشود. وردپرس ذخیره قوانین CSS سفارشی خود را برای شما آسانتر میکند. اگر از یک قالب با پشتیبانی از ویرایشگر سایت استفاده میکنید، کافی است به صفحه نمایش» ویرایشگربروید تا ویرایشگر سایت را راه اندازی کنید. برای شروع ویرایش، روی هر قالبی کلیک کنید و سپس روی دکمه «style» در گوشه سمت چپ بالای صفحه کلیک کنید.
شرایط چیدمان در صفحه سازهای وردپرس
سادهترین راه برای ایجاد طراحی سفارشی وردپرس برای صفحات فرود شما، استفاده از صفحه ساز وردپرس است. توصیه میکنیم از المنتور استفاده کنید. این بهترین افزونه صفحه ساز در حال حاضر است. سایر سازندگان صفحه از اصطلاحات مشابهی برای ابزارها و ویژگیهای رایج استفاده میکنند.
استفاده از قالب ها در صفحه سازهای وردپرس
قالبها سریعترین راه برای ایجاد طراحی صفحه وب هستند. همه پلاگینهای محبوب صفحه ساز همراه با دستهای از قالبهای آماده برای استفاده هستند که می توانید از آنها به عنوان نقطه شروع استفاده کنید.
ماژول ها و بلوک ها در صفحه سازهای وردپرس
مانند بلوکهای ویرایشگر پیشفرض وردپرس، افزونههای سازنده صفحه نیز از بلوکها استفاده میکنند. برخی از سازندگان صفحه ممکن است آنها را ماژول یا عناصر بنامند، اما اساساً یک چیز هستند. با این حال، پلاگینهای صفحه ساز دارای بلوکهای بیشتری نسبت به ویرایشگر پیش فرض هستند.
استفاده از بخش ها در پوسته وردپرس
مشابه ویژگی «الگوها» در ویرایشگر پیشفرض، یک بخش مجموعهای از بلوکها است که برای ایجاد فوری مناطق مشترک یک وبسایت گروهبندی شدهاند. به عنوان مثال، شما معمولاً میتوانید از بخش هدر، تصویر شاخص، جداول قیمت گذاری و موارد دیگر استفاده کنید. افزونههای مختلف صفحه ساز وردپرس ممکن است از اصطلاحات مختلفی برای آنها استفاده کنند. به عنوان مثال، در SeedProd، آنها را بخش مینامند، و Beaver Builder آنها را ردیف و ستون ذخیره شده مینامد اما عملکرد همه آنها یکی است.
اصطلاحات مهم در طراحی ورپرس
وردپرس هم مانند سیستمهای دیگر دارای اصطلاحاتی است که برای فعالیت در آن باید به آنها مسلط باشیم. در این مقاله به اصطلاحات مهم در طراحی ورپرس پرداختیم تا اگر صاحب یک وبسایت هستید دقیقا بدانید هر بخشی چه کاری انجام میدهد.