
افزودن تب های اضافی در ووکامرس
سلام دوستان؛
حتما دیده اید که در صفحه ی محصولات در پایین هر محصول تب هایی موجود است که مخصوص ووکامرس هستند و به صورت پیش فرض شامل دو تب نظرات که برای ارسال دیدگاه و نظر مشتریان در مورد محصول است و تب توضیحات که مربوط به بخش توضیحات کامل در مورد هر محصولی است. مشتریان با کلیک روی هر تب می توانند به این دو مورد دسترسی داشته باشند. اما برخی از افزونه هایی که ما نصب می کنیم می توانند تب دیگری را نیز به محصول اضافه کنند مثلا اگر در خاطرتان باشد ما افزونه ای برای ساخت سامانه ی پرسش و پاسخ ایجاد کردیم، این افزونه قادر به ساخت یک تب در انتهای محصول می باشد. یا افزونه ای برای امتیاز دهی نصب کردیم که آن نیز می توانست نمودارهای میله ای خود را در یک تب ایجاد نماید.
اما گاهی پیش می آید که می خواهیم تبی را به صورت شخصی و سفارشی ایجاد کنیم اما ووکامرس اسن امکان را به ما نمی دهد! اتفاقا بسیاری از دوستان جویای چنین موردی بودند و می خواستند که چنین امکانی را برای فروشگاه ووکامرسی خود ایجاد کنند و تب های دلخواهی بسازند که داخل هر تب اطلاعات مورد نظر را وارد کنند.
در آموزش ووکامرس امروز افزونه ای از سری افزونه های yith یافتیم که این کار را انجام می دهد و به زبان خودش مدیریت تب ها را بر عهده دارد. پس اگر موافق باشید به بررسی آن بپردازیم!
افزونه ی YITH WooCommerce Tab Manager
با کمک این افزونه می توانیم اطلاعات جانبی و اضافی خود را به صورت تب های مختلفی در پایین محصولات اضافه کنیم و برای مشتریان قرار دهیم.
به پیشخوان وردپرس رفته و افزونه را نصب می کنیم. پس از فعال سازی در زیر منوی yith plugins گزینه ی “Tab manager” مشاهده می شود. با کلیک بر روی آن به بخش تنظیمات منتقل می شویم…
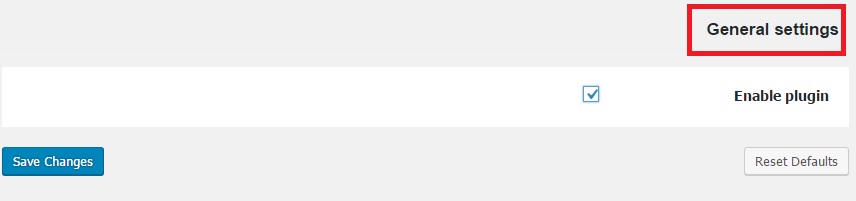
Settings
Enable plugin: یعنی افزونه را با تیک زدن این مربع فعال می کنید.
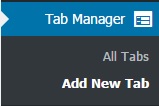
حال نوبت به ساخت تب دلخواه می رسد. اگر به منوی سمت راست وردپرس توجه کنید گزینه ای با عنوان “Tab Manager” مشاهده می کنید. با کلیک روی آن متوجه می شویم که تب ها از این قسمت اضافه می شوند:
با کلیک روی گزینه ی “All Tabs” می توانید تمامی تب های ایجاد شده را مشاهده کنید. و با کلیک بر روی گزینه ی “Add New Tab” می توانید تب جدیدی بسازید. پس بر روی همین گزینه برای ساخت اولین تب جدید کلیک می کنیم…
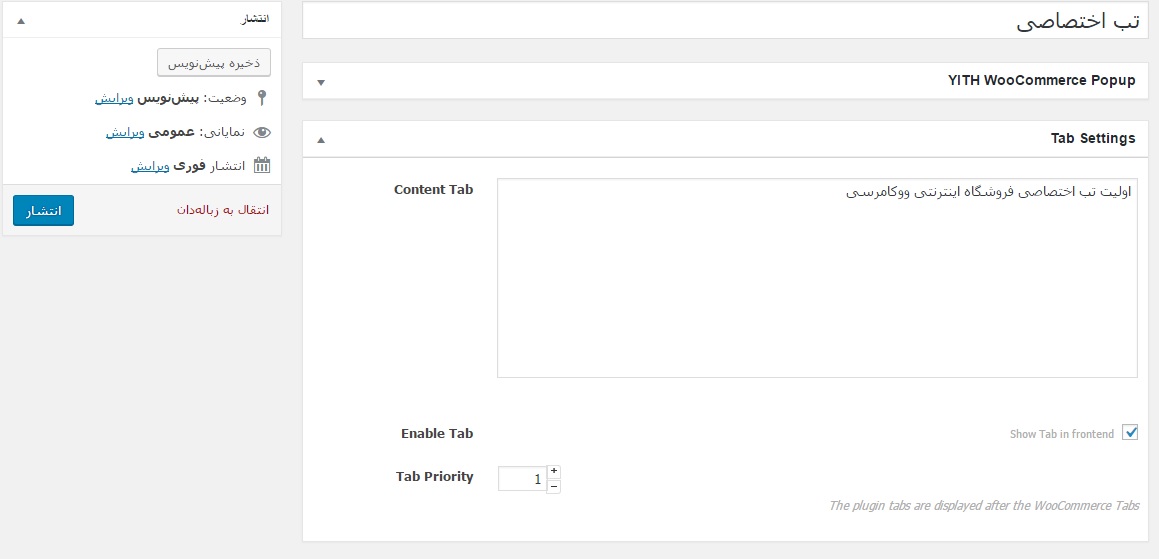
Add New Tab
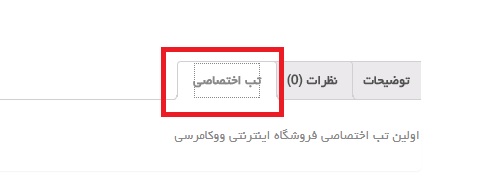
در اینجا مانند صفحه ی ویرایشگر ساده باید اطلاعاتی را وارد کنیم. عنوان تب را مشخص کرده و سپس محتوا را وارد کنید. با کمک Tab Priority می توانید به تب های خود اولویت نمایش بدهید که در چه جایگاهی قرار گیرند. حال تب را ذخیره کرده و نتیجه را مشاهده کنیم:
جمع بندی!
در صورتی که می خواهید اطلاعات اضافی برای یک محصول بیافزایید و همچنین آن را در تب های جداگانه ای قرار دهید می توانید با کمک افزونه ای که امروز خدمت شما معرفی کردیم این کار را به راحتی انجام دهید.










سید هادی
سلام خیلی عالی
یه سوال داشتم افزونه ای هست که زمانی محصول تمام شد عکس رو تار کنه و وسطش بنویسه تمام شد
احسان طالب خواه 7 سال عضو همیار وردپرس
میشه فقط برای محصولات خاصی تب اضافه بشه؟ یا برای همه محصولات میاد تب جدید؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
خودتون باید تعیین کنید تب برای چی باشه.
سعید
سلام من هر کاری کردم بازم توسایتم نتونستم تب رو اضافه کنم حتی نسخه پریمومشم تهیه کردم اما بازم تب ها در صفحه محصولاتم اضافه نمیشن
ممنون از شما
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
شاید با قالب شما سازگار نیست. قالبتون چی هست ؟
محسن
سلام
آپلود فایل میتونه توی تب قرار بگیره ؟
bahman1383 8 سال عضو همیار وردپرس
سلام.این تب اضافه شد اما به صورت عمومی هستش.مثلا من برای هر محصولم یک برند خاص دارم که توضیحاتشون با هم فرق دارن.چطوری برای هر محصول یک تب خاص درست کنیم؟من با این افزونه متن اضافه میکنم ولی برای همه محصولات به صورت یکسان اضافه میشه.راهی وجود داره این تب برای هر محصول جداگانه ایجاد بشه؟
احسان
سلام خیلی ممنون تب اضافه شد اما چگونه توی قسمت افزودن محصولم یک ویژگی رو بفرستم توی تب؟
باتشکر
بهزاد
سلام، قبل از هر چیز متشکرم از تیم سرزنده همیار
سوالم اینه که آیا راهی وجود داره که بعد از توضیحات هر محصول، اطلاعاتی درباره ی تولیده کننده اون کالا (که از قبل نوشته شده برای تمام محصولات یک برند فراخوانی و ) ارائه بشه؟
در واقع میخوایم لازم نباشه که انتهای توضیحات هر محصول بیایم توضیحات شرکت تولید کننده و شرایط گارانتی محصولاتش رو کپی کنیم و به یه شکلی از یه برگه ی دیگه یا به یه نحو دیگه ای از یه جا فراخوانی بشه و نمایش داده بشه و اگر زمانی اون اطلاعات تغییر کرد، لازم نباشه تک تک محصولات رو دونه دونه اصلاح کرد. یه جوری باشه که با اصلاح توضیحات و شرایط گارانتی محصولات هر شرکت در یک قسمت مجزا، تمام محصولات بروزرسانی بشه.
aref
سلام این افزونه برای EDD هم کار می کنه؟
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
خیر این افزونه فقط مخصوص ووکامرس است.
Alijawed
تب هاى اضافى درووكامرس
Alijawed
فروشى
رضا
سلام.چه طوری اینو اضافه کنم به تب های نوشته ام؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
نمیشه
برای محصولات هست