
بروز رسانی در تاریخ 1395/05/23
بارگذاری صفحات وبسایت به صورت Ajax وردپرس
سلام؛
زمانی که می خواهیم در سایتمان به صفحات مختلفی مراجعه کنیم و بر روی لینک های متعدد کلیک کنیم بی شک زمان اندکی صرف بارگذاری صفحه ی مقصد خواهد شد و ما باید منتظر بارگذاری آن بمانیم. اما چون ما به ظاهر و زیبایی سایت خود بسیار اهمیت می دهیم می توانیم برای همین مدت زمان بارگذاری یا به اصطلاح Load صفحات مقصد را به صورتی خاص و زیبا در نظر بگیریم که برای کاربران نیز جالب باشد.
ما امروز تصمیم گرفته ایم که وردپرس خود را به گونه ای تنظیم کنیم که در هنگام بارگذاری صفحات به شکل و حالت Ajax وردپرس لود شود.در واقع می توانیم نحوه ی بارگذاری صفحات را در هر بخش از فعالیت ها به گونه ای جالب و چشم نواز طراحی کنیم! نه به کمک کدها بلکه با استفاده از یک افزونه ی بسیار ساده اما کاربردی.
چنانچه شما هم به دنبال ایجاد Ajax وردپرس برای سایت خود هستید می توانید با ما همراه باشید.
افزونه ی Advanced AJAX Page Loader
افزونه ی Advanced AJAX Page Loader می تواند برگه ها، نوشته ها و سایر موارد را به صورت Ajax وردپرس بارگذاری نماید بدون اینکه تمامی صفحات لود شوند و بر سرعت بارگذاری آن ها افزوده شود.
افزونه را در وردپرس نصب و فعال می کنیم. حال می توانید به منوی تنظیمات مراجعه کرده و در آن گزینه ی “Advanced AJAX Page Loader” را مشاهده کرده و بر روی آن کلیک کنید تا وارد تنظیمات افزونه شویم.
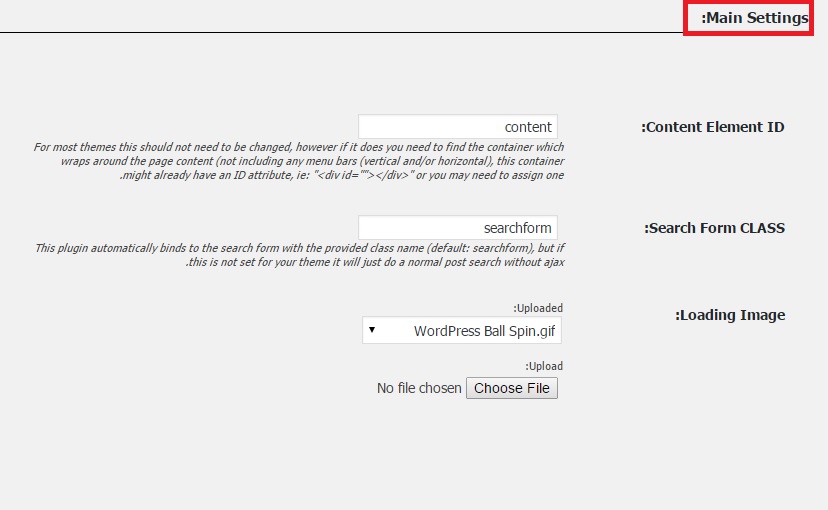
Main Settings
این بخش مربوط به تنظیمات اصلی جهت نمایش صفحه ی Ajax وردپرس می باشد.
Content Element ID: این گزینه مربوط به شناسه ی بخش محتوای شماست که نیازی به تغییر ندارد. زیرا ما می خواهیم تمامی نوشته ها در هنگام بارگذاری به صورت Ajax وردپرس لود شوند.
Search Form CLASS: این گزینه برای بارگذاری در زمانی است که کاربران در وبسایت شما موردی را جستجو می کنند و معمولا احتیاجی به تغییر آن نیست.
Loading Image: در اینجا منوی کشویی وجود دارد که می توانید با کمک آن شکل و آیکون ایجکسی را که قرار است در هنگام بارگذاری صفحات نمایش داده شود مشخص کنید. یا اینکه اگر مورد خاصی به غیر از موارد بالا مورد نظر شماست می توانید آن را آپلود نمایید.
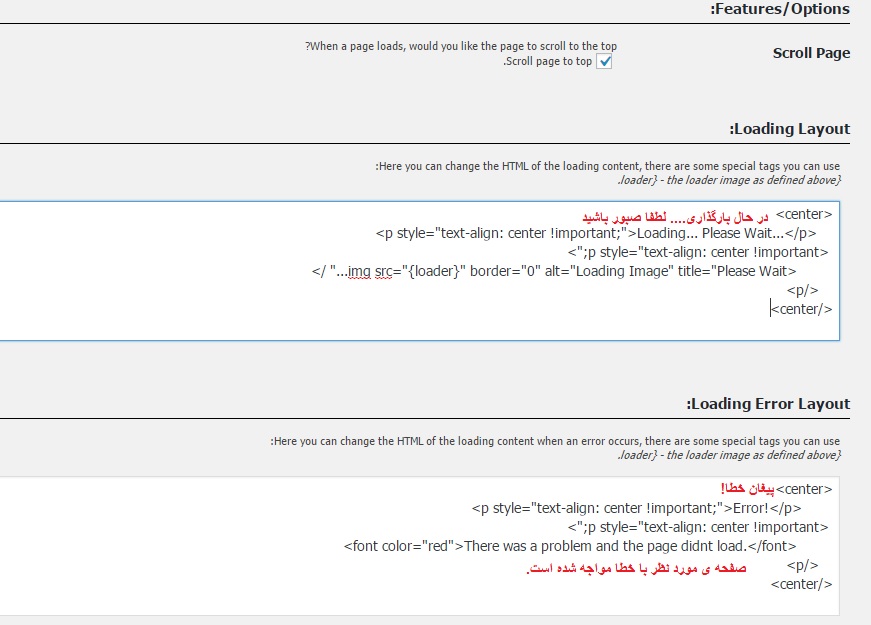
Features/Options
Scroll Page: با علامت زدن این گزینه می توانید مشخص کنید که در هنگام بارگذاری صفحه اگر در انتها یا اواسط صفحه باشد دوباره به اول صفحه بازگردد.
Loading Layout
این پیغام در زمان بارگذاری صفحات مشاهده می شود که می توانید نوشته ی آن را به فارسی برگردانید.
Loading Error Layout
در صورتی که بارگذاری صفحه ی مورد نظر با خطا مواجه شود، پیغامی ظاهر خواهد شد که می توانید آن را به فارسی نیز برگردانید.
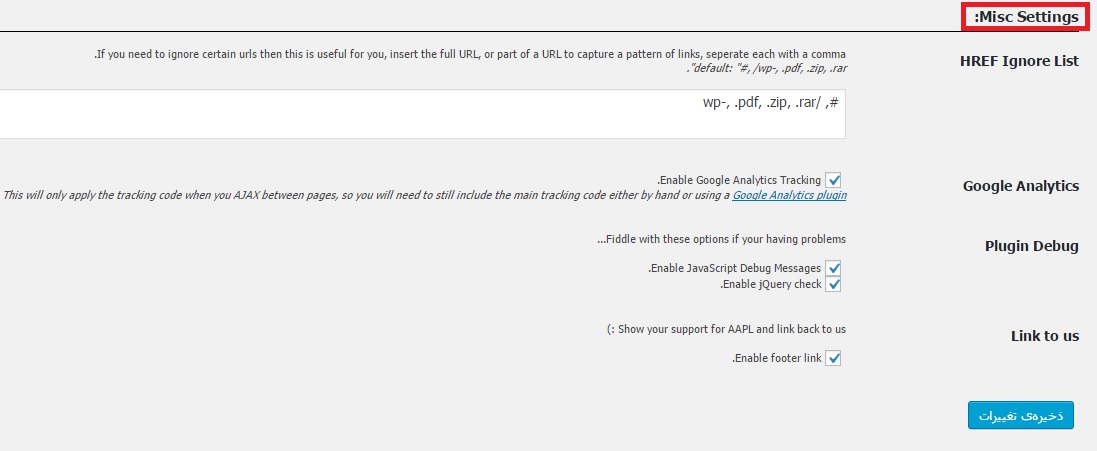
Misc Settings
HREF Ignore List: مواردی که می خواهید از این قاعده مستثنی باشند را می توانید در لین لیست وارد کنید. مثلا بارگذاری فایل های پی دی اف، زیپ و…
Google Analytics: اگر در سایت خود از گوگل آنالیز استفاده می کنید و می خواهید حالت لود آن Ajax وردپرس باشد می توانید این گزینه را علامت بزنید.
Plugin Debug: با علامت زدن گزینه های موجود در این بخش، در هنگام اشکال زدایی افزونه ها، بارگذاری به صورت Ajax وردپرس نمایش داده می شود.
Link to us: با علامت زدن این بخش لینک افزونه را در فوتر سایت خود می توانید فعال کنید.
تنظیمات خود را ذخیره کنید.
می توانید عملکرد افزونه را در دمویی که قرار دادیم مشاهده کنید.
جمع بندی!
ما می توانیم برای هر فعالیتی که در سایت انجام می شود حالتی خاص در نظر بگیریم. حتی برای زمان های بارگذاری و لود شدن صفحات در سایت می توانیم به صورت Ajax وردپرس و زیباتر کار کنیم تا کاربران نیز بی خوصله نشوند و انتظار هم در سایت برایشان لذت بخش باشد.
دانلود افزونه ی Advanced AJAX Page Loader
نکته!!! برای اجرا شدن حالت Ajax وردپرس می توانید بر روی لینک های داخل قالب کلیک کنید.
دانلود صفحه افزونه








پارسایی
سلام
این پوسته واقعا زیبا و حرفه ایست…
برای دانلود منتشر نمیشه؟
اگه بخوام قسمت مطالب مرتبطش رو در پوسته سایتم استفاده کنم راهنماییم می کنین؟
ممنون
علی ولی زاده 54 سال عضو همیار وردپرس
سلام
در مورد انتشار پوسته باید با مدیر اصلی سایت صحبت کنید و در مورد مطالب مرتبط میتونید از این افزونه استفاده کنید و بهش شکل بدید که میتونه هر شکل و استایلی باشه. اونجا باید ترفند های برنامه نویسی CSS و جاوا رو بلد باشید.
سعید
سلام
این افزونه خیلی به درد به خور و خوبه
حتما استفاده کنید.
البته برای حل مشکلاتتون حتما توضیحاتشو بخونید.
به طور مثال قسمتی که اطلاعات پستتون قرار میگیره باید داخل یه تگ با آی دی content باشه و یا اگر نیست باید آی دی ش رو تو افزونه تغییر بدید.
اگر هم خواستید ببینید چه طور کار می کنه می نوتید به بلاگ من سر بزنید.
علی ولی زاده 54 سال عضو همیار وردپرس
سپاسگذار از راهنماییتون
فرشته
سلام
خیلی با این پستتون حال کردم دمتون گرم
ولی آژاکس کردن سایت مخصوصا سرور زو سنگین نمیکنه
علی ولی زاده 54 سال عضو همیار وردپرس
سلام
خیر _ کمی فشار به سرور و بارگذاری رو کمتر میکنه
حسین
سلام
نصب کردم ولی باعث خراب شدن لینک ها میشه
بعنوان مثال دکمه ادامه مطالب دیگه کار نمیکنه
برگاه ها هیچکدوم کار نمیکنه
اگه افزونه جایگزین هست بی زحمت معرفی بشه
ممنون
ARMAN1992
والا به من که کار نمیده. نه فقط این، هیچ افزونه ای. این مدل پلاگین کلا با هیچ پوسته ای هماهنگ نیست.
رضا
جالب بود. مرسی
پارسایی
سلام .
پوسته جدید حرف نداره.
این پوسته برای دانلود منتشر شده یا نه؟
طراحی مطالب مرتبط خیلی جالبه
میشه راهنماییم کنین منم از این شیوه استفاده کنم ؟
ممنون
علی ولی زاده 54 سال عضو همیار وردپرس
سلام
حالا ببینیم پوسته قبلی رو میشه بگذاریم برای دانلود یا نه ! بعدش به اینم میرسیم !!
اون قسمت هم یک کد جی کوئری و جاوا داره که به خوبی استایل دهی شده که در آموزش های آینده اگر آموزش برنامه نویسی هم داشتیم حتماً توضیح میدیم
سعید شعبانی
میشه در مورد آیجکس و کار هایی که انجام میده را کمی توضیح بدید
نگاه نو
مثل همیشه عالی بود … دستتون درد نکنه … [گل]
میثم
میبخشید آزاکی چه بدرد میخوره
علی ولی زاده 54 سال عضو همیار وردپرس
آژاکس
باعث میشه صفحات دوباره لود نشن و همونجا مطلب رو ببینید. یعنی صفحه ای جدید بارگذاری نمیشه و فشار به سرور کمی کمتر میشه