
آموزش ویدیویی در تاریخ 30 شهریور 1394 آموزش ویدیویی اضافه شد!
با فرم ساز CaptainForm، فرم های خود را ایجاد کنید!
سلام؛
سایت ها در بخش های مختلف خود احتیاج به فرم های متعددی از جمله فرم تماس، فرم ثبت نام، فرم ورود و… دارند که با توجه به مهارت های خود و استفاده از افزونه های زیادی که در اختیار شما قرار دادیم، می توانید از آنها استفاده کنید و در اختیار کاربران خود قرار دهید.
امروز نیز با مقاله ی آموزشی دیگری در خدمت کاربران محترم هستیم. افزونه ای که امروز برای شما در نظر گرفتم یک فرم ساز حرفه ای است که قابلیت های جالبی دارد که حتما تمامی موارد آن را با هم بررسی خواهیم کرد. این افزونه برای من بسیار جالب و کاربردی بود امیدوارم شما هم بتوانید از آن بهره ی کافی را ببرید.
افزونه ی CaptainForm
CaptainForm فرم ساز قدرتمندی است که در سیستم وردپرس به شما امکان ساخت فرم های مد نظر را می دهد. جایگاه خود را در پیشخوان سایت ایجاد کرده و به راحتی قابل ساخت و تنظیم می باشد. این افزونه در حال حاضر در مخزن وردپرس موجود نیست اما سایت سازنده، به صورت رایگان افزونه را در اختیار عموم قرار داده است. همچنین دمویی به صورت آنلاین برای عملکرد افزونه گذاشته که شما می توانید قبل از نصب به آن مراجعه کرده و عملکرد و نوع فرم ها را مشاهده کنید.
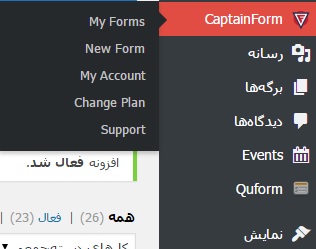
افزونه را نصب و فعال میکنیم. پس از فعال سازی عنوان افزونه در پنل وردپرس ایجاد خواهد شد.
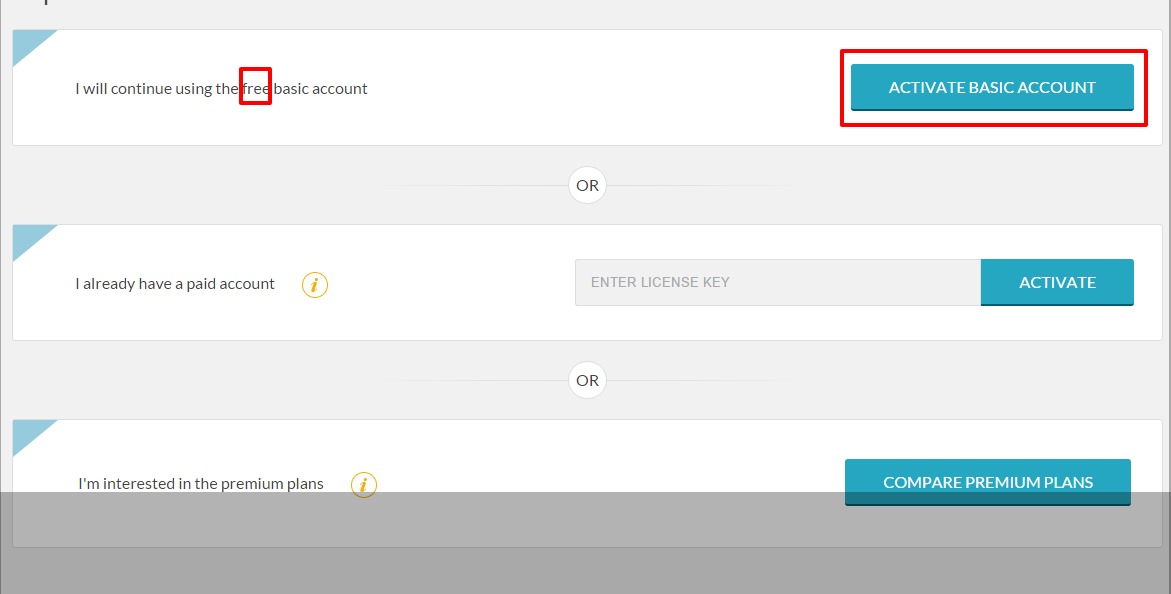
همانطور که در تصویر بالا ملاحظه می کنید، میتوانید با زدن بر روی گزینه ی New form وارد صفحه ای برای ایجاد فرم ها به صورت دلخواه شوید. این افزونه به دو صورت رایگان و غیر رایگان موجود است. ما قعلا فعالیت خود را با افزونه ی رایگان شروع میکنیم. بر روی گزینه ی New form کلیک کرده و وارد صفحه ای می شویم که از ما درخواست میکند گزینه ی پرمیوم یا رایگان را انتخاب نماییم.
بر روی لینک Active basic account که مخصوص اکانت رایگان می باشد کلیک میکنیم. پس از فعال کردن این نوع اکانت برای شما صفحه ای حاوی قالب های متفاوت برای فرم ها ارائه می شود. هر کدام از قالب ها برای فرم خاصی در نظر گرفته می شود که به معرفی هر کدام میپردازیم.
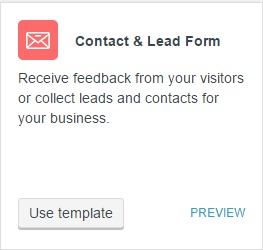
Contact & Lead Form
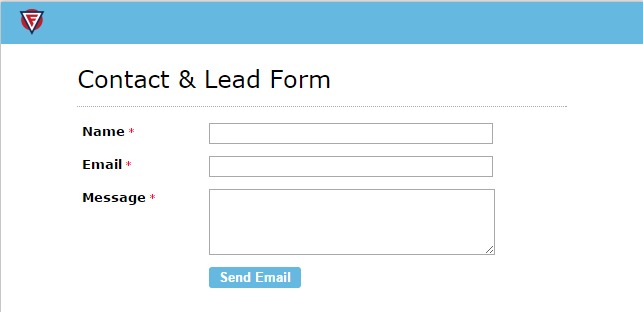
یا استفاده از این تم می توانید فرم تماس برای سایت خود ایجاد کنید، برای مشاهده ی پیش نمایش آن بر روی گزینه ی preview کلیک کرده و در صورت تمایل بر روی گزینه ی use template کلیک کنید تا تنظیمات آن ظاهر شود. نتیجه ی ظاهر شده از ایجاد این فرم به صورت زیر خواهد بود :
که می توانیم آن را براساس زبان مورد نظر خود تنظیم نماییم.
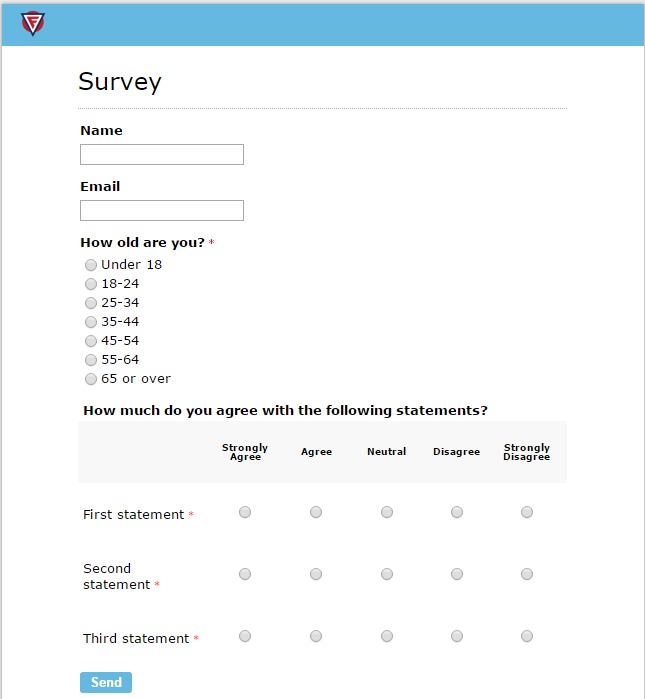
Survey
با استفاده از این فرم می توانید اطلاعاتی را دریافت کنید! اطلاعاتی مثل مشخصات شخصی کاربران. نتیجه ی حاصل از استفاده ی این افزونه به صورت تصویر زیر خواهد بود که شما می توانید آن را با توجه به اطلاعاتی که میخواهید تنظیم نمایید.
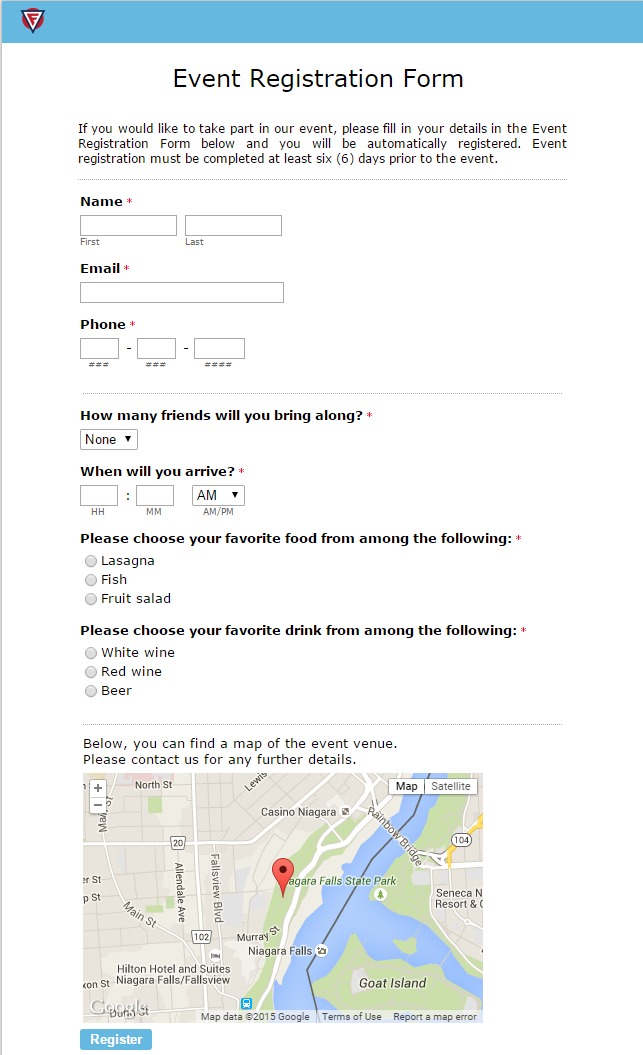
Event Registration
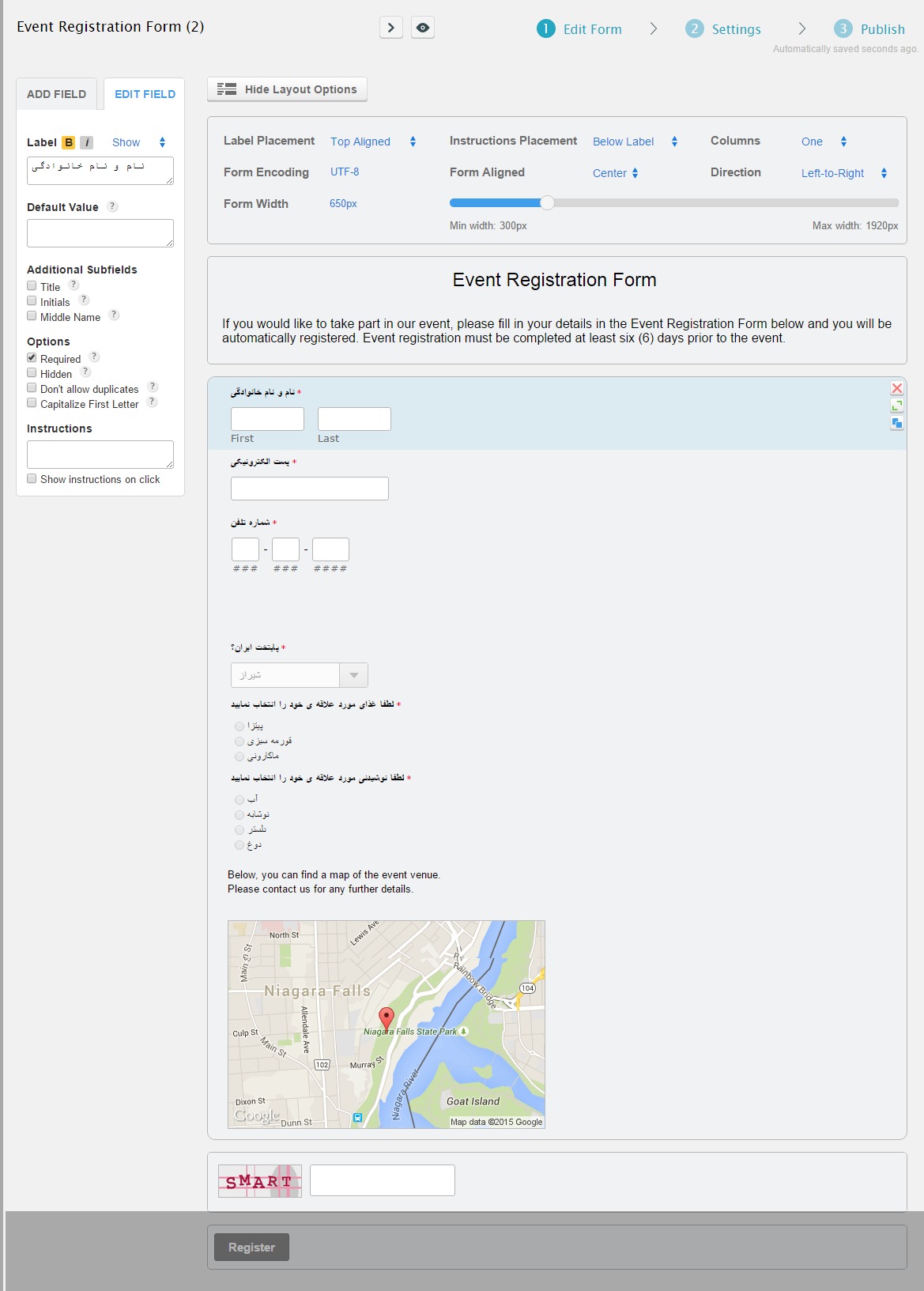
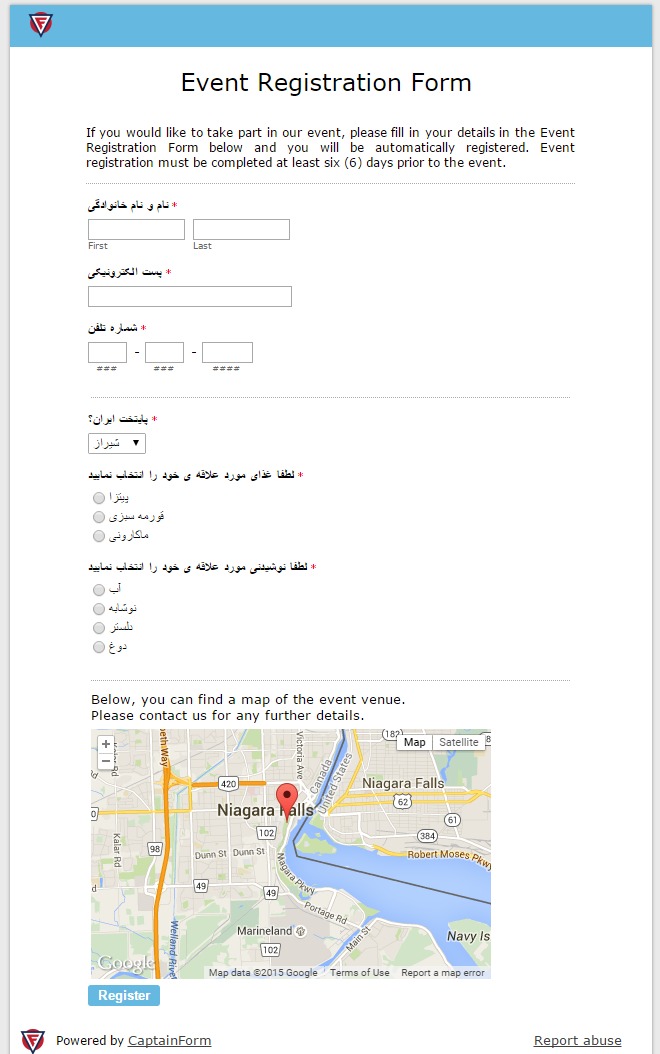
همانطور که از نام این فرم پیداست، برای امر ثبت نام کاربران در سایت استفاده می شود. تمامی مشخصات کامل از جمله نام و نام خانوادگی، آدرس کامل، تلفن و نمایش آدرس بر روی گوگل مپ را نمایش خواهد داد. نتیجه ی حاصل از استفاده ی این فرم به صورت تصویر زیر می باشد.
Quiz Form
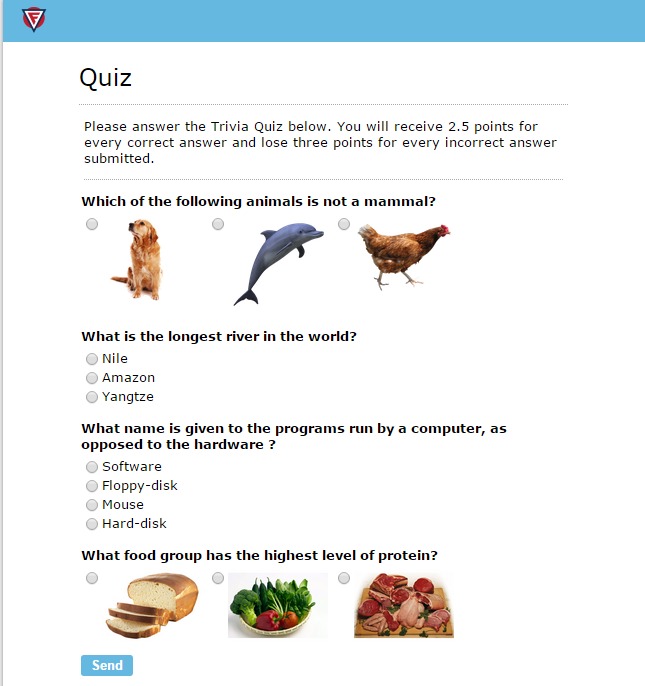
این فرم به صورت یک آزمون ساز عمل می کند که هم می توانید برای کوئیز ها از آن استفاده نمایید. نتیجه ای که از این فرم به دست می آید مطابق تصویر زیر است.
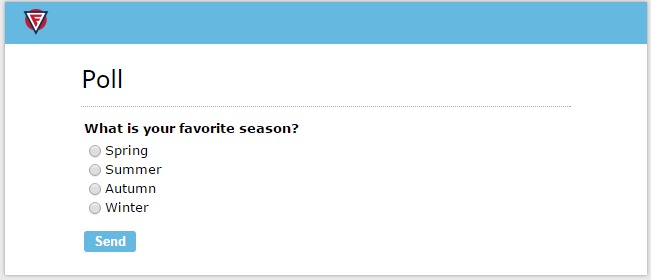
Poll Form
این فرم برای ایجاد سوالات نظرسنجی کاربرد دارد و می توانید از آن برای سوالات خود استفاده نمایید. نتیجه ی حاصل از ایجاد چنین فرمی به صورت زیر است.
Blank Form
این فرم در واقع برای شروع ساختن و ایجاد کردن یک فرم به کار می رود و شما می توانید با امکاناتی که به آن می دهید آن را به نوع دلخواه خود در بیاورید.
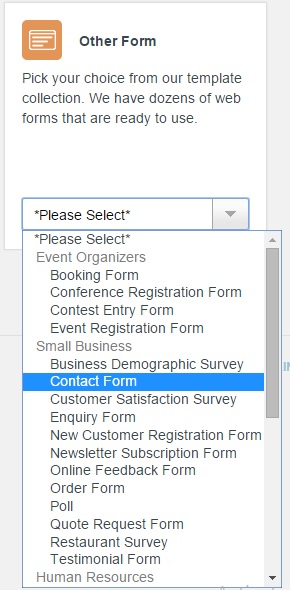
Other Form
در این قسمت، فرم های مختلف دیگری موجود است که در صورت تمایل می توانید از هر کدام که میخواهید استفاده نمایید. از منوی کشویی که در تصویر باز شده استفاده کرده و فرم دلخواه خود را انتخاب نمایید و آن را تنظیم کنید.
حال برای ایجاد یک فرم، یکی از حالت های گفته شده را انتخاب میکنم. چون تعداد درخواست ها و خواسته ها همیشه پیرامون ساخت یک فرم عضویت زیاد می باشد، من هم فرم عضویت یعنی Event Registration را انتخاب میکنم تا با هم به تنظیم آن بپردازیم.
برای اینکار بر روی گزینه ی use template کلیک میکنم تا وارد صفحه ی این فرم شوم.
همانطور که در تصویر می بینید، شما بر روی هر بلوکی که کلیک می کنید می توانید آن را ویرایش نمایید و اصطلاعات فارسی خود را وارد کنید. همچنین می توانید در قسمت layout options ستون ها و سطرها و موارد این چنینی را تنظیم کنید.حال اگر از منوی بالا که سه گزینه ی edit form،setting،publish می باشد بر روی گزینه ی سوم یعنی publish کلیک کنید شورت کدی در اختیار شما قرار خواهد داد تا آن را در برگه برای فرم استفاده نمایید. نتیجه ای که از ساخت فرم ایجاد می شود به شکل زیر است:
کار بسیار جذابی بود! به همین راحتی قادر به ساخت فرم های بسیار خوب و استاندارد برای سایت خود هستید.
برای استفاده از دموی آنلاین افزونه و کار با فرم ها، پیشنهاد میکنم از لینک زیر استفاده نمایید:
جمع بندی!
در مقاله ی امروز به ساخت فرم های متعدد با کمک یک افزونه پرداختیم. با نصب افزونه captainformکه امروز برای شما معرفی کردیم قادر به ساخت فرم های مختلف به روش های استاندارد خواهید بود.

























Farzad666 9 سال عضو همیار وردپرس
سلام. از این فرم نمیشه برای فروشگاه استفاده کرد؟ جایگزین صفت و ویژگی های محصولات؟ بهترین فرم برای این کار چیه؟راهنماییم کنید
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
فرم خوبیه اما اگه امکانات زیادی میخواید بهتره از Qfrom استفاده کنید.
Farzad666 9 سال عضو همیار وردپرس
ممنون.توی همیار وردپرس هست این افزونه؟ سرچ کردم چیزی پیدا نکردم
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام توی مارکت همیار وردپرس هست
iman
سلام
در این پلاگین امکان ارسال فرم و بارگذاری پی دی اف و عکس توسط یوز وجود دارد؟
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
بله
elhamahmadi9421 9 سال عضو همیار وردپرس
سلام
در نسخه رایگان این افزونه نمی تونیم از فیلد پسورد استفاده کنیم. ثبت نام همیشه به پسورد نیاز داره. و اینکه اصلا لاگین نمیتونن کاربرا انجام بدن با این افزونه؟
سعید
سلام
برای ثبت نام و دریافت وجه و نشان دادن مطلب تنها به اعضا بر حسب موضوع، چه افزونه ای مناسب تر است؟ content restrict یا ؟
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
اشتراک ویژه VIP
صورتی
درود.چطور باید فارسی سازی رو انجام بدم که راستچین بشه؟
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
فارسی سازی افزونه، آموزش های خاص خودش رو داره.
صورتی
درود.چطور میتونم افزونه رو فارسی سازی کنم که راست چین بشه؟
حامد نجفی 10 سال عضو همیار وردپرس
سلام لطفا سوالتون رو در ادرس زیر ثبت کنید
http://hamyarwp.com/asks
اسماعیل
سلام
ممنونم از آموزشتون اما چطور میتونم این فرم ها رو راست چین کنم ؟
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
با فارسی سازی
محمدرضا
سلام. من کلا نمی دونم چطور از سایت ازنده نصب کنم. اگه میشه راهنماییم کنین
حامد نجفی 10 سال عضو همیار وردپرس
سلام متوجه سوال شما نشدم. آموزش ویدیویی نصب در سایت موجود هست . میتونید از اون استفاده کنید
سحر احمدی
خیلی ممنون از آموزش خوبتون فقط اینکه آیا مثلا از فرم ها خروجی اکسل یا هر فرمت دیگه ای بعنوان گزارش میگیره؟
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
نه چنین امکانی رو نداره
سحر احمدی
از چه پلاگین فرم سازی میتونم استفاده کنم که بتونم از اطلاعاتم گزارش بگیرم؟
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
بررسی میکنم اطلاع میدم حتما، یا به صورت پستی در سایت قرار میدم
اما در کل همه ی این افزونه ها در دیتابیس تشکیل جدول میدن اما خروجی اکسل نمیدن
سحر احمدی
خیلی ممنونم از شما.
البته فرم ساز Visual Form Builder گزارش تهیه میکنه ولی فیلدهایی که داده هاشون فارسی هستند رو در خروجی درست نشون نمیده!
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
بله به صورت کاراکتر نشون میده
faridshj56 9 سال عضو همیار وردپرس
سلام خداقوت
من میخوام تو صفحه تماس باما سایتم یه بخشی مثل همین دیدگاه اینجا درست کنم ولی ب صورتی ک کسی ک متنو مینویسه تو سایت مثل دیدگاه نمایان نشه اون چیزی ک کاربر مینویسه اعم از نظرو سوال به یه ایمیله مشخص شده بره،چیکار باید بکنم؟
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
باید از افزونه های پرسش پ پاسخ استفاده کنید و شورت کد رو توی اون صفحه فراخوانی کنید
faridshj56 9 سال عضو همیار وردپرس
ممنون از پاسختون اما من میخوام سوالی ک پرسیده میشه به ایمیلی ک مدنظرمه ارسال بشه،نه اینکه تو اون صفحه نمایش داده بشه.
faridshj56 9 سال عضو همیار وردپرس
ممنون از پاسختون ولی من میخوام سوالی ک پرسیده میشه به ایمیلی ک مدنظرمه ارسال بشه،نه اینکه تو اون صفحه نمایش داده بشه.
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
می تونید با کمک فرم های تماسی که توی سایت هست، در پایان همون برگه ی مورد نظر خودتون یک فرم ایجاد کنید تا کاربر اونجا سوال بپرسه و برای شما اینیل بشه و فرمت فرم هم می تونید با توجه به نیاز خودتون اینطور تعین کنید :
نام و نام خانوادگی
متن توضیحات و پیام
ایمیل
کد امنیتی
ارسال