Core Web Vitals ؛ جدیدترین فاکتورهای رتبهبندی گوگل
Core Web Vitals ؛ جدیدترین فاکتورهای رتبهبندی گوگل
این مقاله از همیاروردپرس را به کور وب وایتال اختصاص دادهایم. گوگل همیشه بیشتر از هر چیز دیگری به رضایت کاربران اهمیت داده است. اگر به روند تغییرات و بروزرسانی الگوریتمهای گوگل توجه کنید، این تغییرات همیشه در جهت بهترشدن تجربه کاربران از جستجو در گوگل بوده است. بههمین دلیل است که با مسائلی مثل استفاده بیشازحد از کلمات کلیدی در متن برخورد میکند یا سرعت بارگذاری صفحات را جزو فاکتورهای رتبهبندی قرار داده و جستجوی موبایلی را نسبت به کامپیوترهای شخصی در اولویت گذاشتهاست. همه این اقدامات در راستای ساختن تجربهای بهتر برای کاربر انجام شدند. جدیدترین تلاش گوگل در این جهت معرفی Core Web Vitals است. کور وب وایتال که به عنوان هسته حیاتی گوگل هم شناختهمیشود، مجموعهای از فاکتورهای جدید است که گوگل در رتبهبندی سایتها مدنظر قرار میدهد. اگر شما هم میخواهید تجربه بهتری برای کاربران سایتتان بسازید و رتبه خود را در گوگل ارتقا دهید، تا پایان این مقاله با ما همراه باشید.
آنچه در این مقاله به اختصار خواهید خواند:
- Core Web Vitals چیست؟
- اهمیت فاکتورهای کور وب وایتال گوگل
- آشنایی با اجزای کور وب وایتال
Core Web Vitals کور وب وایتال چیست؟
کور وب وایتال مجموعهای از پارامترهای عددی هستند که گوگل برای اندازهگیری کیفیت تجربه کاربران در یک صفحه وب معرفی کرد. این پارامترها بهطور مشخص با زمان بارگذاری صفحات، تعامل کاربر و ثبات در نمایش صفحه سروکار دارند و راهی برای اندازهگیری این ویژگیها ارائه دادهاند.

اواسط سال 2020 بود که گوگل اعلام کرد سیگنالهای مربوط به تجربه صفحه یا page experience قرار است جزو فاکتورهای رتبهبندی سایتها قرار گیرد. این بدین معنا بود که گوگل بهطور مشخص به فاکتورهای زیر برای اندازهگیری تجربه کاربری توجه میکند:
- موبایلفرندلیبودن
- امینت وبگردی
- استفاده از HTTPS
- دسترسی به محتوای صفحه بدون مزاحمت تبلیغات
اما این تازه شروع کار بود. بعد از آن در اواخر سال 2020 گوگل سه فاکتور جدید را به سیگنالهای تجربه صفحه اضافه کرد و نام آنها را کور وب وایتال گذاشت. این سه فاکتور موارد زیر هستند:
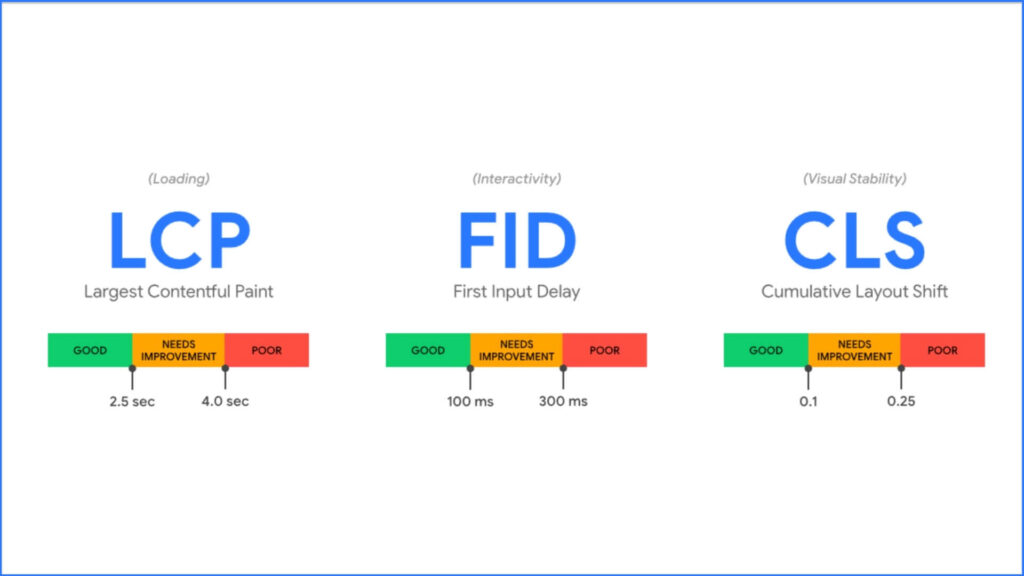
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
با شروع سال 2021 گوگل Core Web Vitals را رسما در بین فاکتورهای رتبهبندی سایتها قرار داد. البته گوگل اعلام کرده که سیگنالهای تجربه صفحه را هر سال بروزرسانی میکند. از این رو انتظار میرود فاکتورهای Core Web Vitals بهمرور زمان تکامل بیشتری پیدا کنند.
اهمیت فاکتورهای کور وب وایتال گوگل
دلیل اهمیت فاکتورهای کور وب وایتال به تاثیر آنها بر تجربه کاربران برمیگردد. کور وب وایتال توسط گوگل معرفی شد تا به سئوکارها نشان دهد چگونه سایت خود را برای کاربران بهینه کنند. وقتی سایت به بهبود تجربه کاربری اهمیت دادهباشد، قطعا کاربران از آن رضایت بیشتری خواهند داشت، احتمال بازگشت دوباره آنها به سایت بیشتر میشود و احتمالا سایت موردنظر را بیشتر به دیگران معرفی میکنند. بر عکس اگر سایتی کند باشد، المانهای صفحات آن پایدار نباشند و با تبلیغات مزاحم پر شدهباشد، هیچ کاربری دوست ندارد به آن سر بزند. چنین سایتهایی نهتنها توسط کاربران به دیگران معرفی نمیشوند بلکه هر کاربر تنها چند ثانیه بعد از بازکردن صفحه سایت، آن را میبندد و به دنبال سایتی دیگر میرود.
حالا بیایید به ماجرا از زاویه دید گوگل نگاه کنیم. گوگل همواره ترجیح میدهد بهترین تجربه از جستجو را برای کاربران ایجاد کند. این تجربه وقتی اتفاق میافتد که کاربر نتایج مفید و مرتبط با جستجوی خود را پیدا کند و علاوه بر آن، با بازکردن هرکدام از نتایج جستجو احساس خوبی از واردشدن به سایت موردنظر داشتهباشد. در یک کلام بتواند در کمترین زمان اطلاعات موردنیاز خود را بدست آورد. گوگل وقتی میتواند در این زمینه موفق باشد که به تجربه کاربر در سایتهایی که به کاربران پیشنهاد میکند، توجه لازم را داشتهباشد. بههمین دلیل گوگل مفهوم تجربه صفحه یا page experience را معرفی کرد.
یک تجربه صفحه عالی، باعث میشود افراد بتوانند به سرعت خدمات یا اطلاعات مورد نیازشان را در یک سایت پیدا کرده، با محتوای سایت تعامل بیشتری برقرار کنند و احتمال بازگشت دوباره آنها به سایت بیشتر شود. این افزایش مراجعه و تعامل بیشتر با سایت، اعتبار سایت موردنظر را بالا برده و رتبه آن را در نتایج جستجوی گوگل بالا خواهد برد. از طرفی دیگر یک تجربه صفحه بد، علاوه بر اینکه کاربر را در کار با بخشهای مختلف سایت دچار اشکال میکند، باعث میشود مراجعه به سایت کاهش پیدا کرده و گوگل سایت موردنظر را در نتایج جستجوی بسیار پایینتری نمایش دهد.
تصور کنید وقتی موضوعی را در گوگل جستجو میکنید، با بازکردن هر سایت مجبور شوید آن را ببندید و بعدی را باز کنید. اگر این کار را چند بار انجام دهید، بهاحتمال زیاد از گوگل ناامید شده و به سراغ یک موتور جستجوی دیگر میروید. این همان چیزی است که گوگل دوست ندارد اتفاق بیفتد و بهشدت با آن مقابله میکند. چراکه کمشدن جستجوها در گوگل نهتنها اعتبار برند آن را مخدوش میکند بلکه تبلیغات کلیکی و در نتیجه درآمد گوگل را کاهش میدهد.
Core Web Vitals پارامترهای قابل اندازهگیری سئو هستند که میتوانند دید خوبی از آنچه کاربران در سایت تجربه میکنند، به شما بدهند. در نهایت کور وب وایتال نهتنها به بهبود رتبه سایت شما کمک میکنند بلکه بر افزایش مشتری و فروش محصولات یا خدمات شما تاثیر فوقالعادهای دارند. وقتی سایت شما بتواند تجربه خوبی برای هر کاربر بسازد، تعامل او را هم بر میانگیزد. در نتیجه نرخ تبدیل کاربر به مشتری سایت شما افزایش یافته و فروش بیشتری برایتان ایجاد میکند.
البته توجه داشتهباشید همه اینها باعث نمیشود گوگل ارزش محتوای کاربردی و مرتبط را پایین بیاورد. بههرحال مهمترین چیزی که برای کاربر اهمیت دارد، پیداکردن محتوایی کاربردی و مرتبط با موضوع جستجو است. اما در مواردی که صفحاتی با محتوای مشابه درباره یک موضوع وجود دارند، تجربه صفحه اهمیت بیشتری در بدستآوردن رتبه پیدا میکند.
آشنایی با اجزای کور وب وایتال
پس از آنکه دانستید Core Web Vitals چیست و چه اهمیتی در سئو سایت دارد، حالا وقت آن رسیده تا با اجزای آن بیشتر آشنا شوید و راههایی را برای بهبود هرکدام امتحان کنید. Core Web Vitals شامل سه مورد بخش زیر است:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
در ادامه مقاله به بررسی هرکدام از آنها میپردازیم.
Largest Contentful Paint (LCP)
این معیار از جنس زمان بوده و مربوط به بارگذاری است. LCP نشان میدهد مدت زمان لازم برای نمایش بزرگترین عنصر محتوایی صفحه چقدر است. البته این پارامتر تنها عناصر حاضر در جلوی چشم کاربر را در نظر میگیرد، نه همه عناصر صفحه را. در واقع LCP میخواهد زمان لازم برای اینکه کاربر بتواند محتوای بالای صفحه را ببیند و اطلاعات موردنیاز را بدست آورد، محاسبه کند. هرچه مقدار LCP کمتر باشد، کاربر تجربه بهتری از کار با صفحه موردنظر خواهد داشت. بسته به طراحی صفحه المانهای زیر میتوانند روی LCP تاثیر داشتهباشند:
- تصویر شاخص صفحه
- تگ h1
- متنهای بالای صفحه
- تگ <img>
- تگ <img> درون تگ <svg>
- تصویر درون تگ <video>
- تصویر پشتزمینه صفحه که با تابع url() فراخوانی شود
گوگل مقدار 2.5 ثانیه یا کمتر را برای LCP یک صفحه مناسب میداند. درصورتیکه این مقدار بین 2.5 تا 4 ثانیه باشد، LCP صفحه نیاز به بهینهسازی دارد و در صورتی که LCP صفحه بیشتر از 4 ثانیه باشد، صفحه موردنظر ضعیف به حساب میآید. برای LCP های بیشتر از 4 ثانیه باید عملکرد صفحه را از لحاظ کور وب وایتال ارتقا داد تا سرعت بارگیری المانهای آن بیشتر شود. اقدامات زیر میتوانند به شما در کاهش میزان LCP کمک زیادی کنند:
- حذف اسکریپتهای غیرضروری
- استفاده از یک هاست پرسرعت
- نصب و استفاده از CDN
- استفاده از قابلیت کش اطلاعات روی سیستم کاربر
- بهکارگیری قابلیت lazy loading برای تصاویر سایت
- حذف کلیه عناصر سنگین مثل تصاویر پرحجم، فایلهای GIF و… از صفحات سایت
- کاهش CSS ها تا جای ممکن
- بهکارگیری توصیههای گوگل برای افزایش سرعت سایت
علاوه بر LCP دو پارامتر دیگر هم وجود دارد که برای اندازهگیری سرعت بارگیری صفحات به کار میروند. هرچند این دو رسما جزو معیارهای Core Web Vitals به حساب نمیآیند اما توجه به این دو پارامتر هم میتواند در عیبیابی صفحه و رفع ایرادات آن به شما کمک کند. این دو پارامتر موارد زیر هستند:
First Input Delay (FID)
معیار دیگر کور وب وایتال، FID است که معیاری از جنس زمان بوده و مربوط به تعامل کاربر است. FID مشخص میکند چه مدت طول میکشد تا یک مرورگر بتواند به تعامل که برای اولین بار توسط کاربر ایجاد شده است، پاسخ دهد. (به طور مثال کاربر بر روی یک لینک کلیک میکند حال چه مدت زمانی طول میکشد تا مرورگر آن لینک را باز کند).
تعامل را میتوانید پاسخگویی کاربر به صفحه در نظر بگیرید. اما وقتی تعامل به صورت کامل شکل میگیرد که صفحه هم پاسخ مناسب و سریعی به درخواست کاربر بدهد. اگر سایت شما در پاسخگویی به درخواست کاربر، تاخیر زیادی داشتهباشد، قطعا کاربر را خسته و از کارکردن با سایت شما ناامید میکند. نتیجه چیزی نیست جز بستن سایت. از این رو FID به عنوان معیاری که سرعت پاسخگویی سایت را منعکس میکند، جزو پارامترهای Core Web Vitals در نظر گرفته شدهاست.
مقدار مناسب برای این پارامتر از دید گوگل، زیر 100 میلیثانیه است. یعنی صفحات سایت شما باید به طور میانگین در 75 درصد موارد، زیر 100 میلیثانیه به درخواستهای کاربران پاسخ دهند تا رضایت گوگل را بدستآورند. اگر این مقدار بین 100 تا 300 میلیثانیه باشد باز هم قابل قبول است اما نیاز به بهبود دارد ولی اگر مقدار آن از 300 میلیثانیه بیشتر شد، برای گوگل قابل قبول نیست. اگر سایت شما سرعت لازم را برای پاسخگویی به کاربران ندارد و مقدار FID آن بیشتر از 100 میلیثانیه است، باید برای آن فکری کنید. در ادامه راههایی که میتوانید برای بهبود FID به کار گیرید را مرور میکنیم:
- اسکریپتهای جاوا را از سایت خود حذف کنید یا مقدار آنها را تا جایی که میتوانید کم کنید. اگر نگوییم غیرممکن است، قطعا بسیار سخت است که در هنگام اجرای اسکریپتهای جاوا، کاربر بتواند تعامل خوبی با سایت برقرار کند.
- بهتر است اسکریپتهایی که هنگام تعامل کاربران اجرا میشوند را تا جای ممکن کم کنید. اسکریپتهایی مثل انالیتیکس یا نقشههای حرارتی صفحه که میزان تعامل مخاطب را میسنجند، در این دسته قرار دارند. این اسکریپتها هنگام تعامل برقرارکردن کاربران فعال میشوند و سرعت پاسخگویی سایت را پایین میآورند.
- قابلیت کش سایت را فعال کنید، این قابلیت باعث ذخیرهسازی برخی عناصر مهم سایت روی مرورگر کاربران میشود و از بارگیری دوباره آنها در دفعات بعدی جلوگیری میکند.
- توصیههایی که گوگل در سرچ کنسول برای بهبود Core Web Vitals سایت به شما میکند را جدی بگیرید و از آنها برای اصلاح وضعیت سایت استفاده کنید.
Cumulative Layout Shift (CLS)
این معیار در بخش ثبات بصری قرار میگیرد و بیان میکند که صفحه سایت بعد از بارگذاری برای کاربر، چه میزانی ثبات و پایداری دارد. ثبات و پایداری بدین معنا است که کاربر هنگام مطالعه بخشی از سایت به طور تصادفی به بخشی دیگری از سایت و یا یک سایت دیگر منتقل نشود. این مشکل هنگام ظاهرشدن تبلیغات و کلیک ناخواسته کاربر روی آنها بسیار رایج بوده و بهشدت آزاردهنده است.
حتما شما هم تجربه این را داشتهاید که در برخی سایتها هنگام مطالعه متن یا اسکرولکردن صفحه یا هنگامی که میخواهید روی یکی از المانها کلیک کنید، بهطور ناگهانی قسمتی از صفحه جابجا میشود یا تکان میخورد. هیچچیز طاقتفرساتر از کارکردن با چنین سایتهایی نیست. حتی تصور اینکه با کلیک روی لینکی در صفحه، المانهای آن جابجا شوند، آزاردهنده است. این موضوع وقتی آزاردهندهتر میشود که در اثر جابجاییها، اتفاقی در دنیای واقعی بیفتد! مثلا هنگام کلیک روی یکی از لینکها صفحه جابجا شود و شما ناخواسته روی لینک خرید یک محصول کلیک کنید یا وارد سایت دیگری شوید و… این اتفاق در هر حالتی که بیفتد آزاردهنده است و هر کاربری را از سایت فراری میدهد. گوگل هم بهشدت روی این موضوع حساس است و بههمین دلیل CLS را در دسته پارامترهای کور وب وایتال قرار داد. این پارامتر نشان میدهد چقدر زمان لازم است تا صفحه سایت به پایداری و ثبات برسد و المانهای آن دیگر جابجا نشوند.
نکتهای که در مورد CLS باید مدنظر داشتهباشید، اندازهگیری آن در دنیای واقعی است. برای مثال ممکن است برخی عناصر تبلیغاتی در صفحه شما وجود داشتهباشد که بر ثبات صفحه تاثیر بگذارند اما ابزارهای محاسبه CLS متوجه آنها نشوند. در این حالت CLS واقعی شما که کاربر آن را احساس میکند با دادهای که ابزارها به شما نشان میدهند، متفاوت است. مراقب باشید در این دام نیفتید زیرا ممکن است عدد CLS سایت شما ظاهرا قابل قبول باشد اما کاربری که وارد سایت میشود، تجربه خوبی از آن بدست نمیآورد و سریع سایت را ترک میکند. در نتیجه هم کاربران خود را از دست میدهید و هم بهمرور رتبه گوگل شما هم پایین میآید.
روش محاسبه CLS بدینصورت است که درصد میزان جابجاییهای صفحه در مقدار فاصله مکانی که جابجایی در آن رخ داده، ضرب میشود. هرچه این مقدار بزرگتر باشد به معنای تجربه کاربری ناخوشایندتری است. انفجار جابجایی حالتی است که تعداد زیادی جابجایی پشت سرهم در کمتر از پنج ثانیه اتفاق بیفتد و فاصله بین جابجاییها هم کمتر از یک ثانیه باشد. CLS در واقع بزرگترین انفجار جابجایی را در طول عمر صفحه محاسبه میکند.
گوگل مقدار زیر 0.1 را برای CLS مناسب میداند و تا 0.25 را هم قبول میکند اما مقادیر بالای 0.25 برای CLS را ضعیف بهحساب میآورد. بههرحال اگر بهدنبال جذب کاربر بیشتر و تبدیل آنها به مشتری هستید و همچنین میخواهید رتبههای بالایی از گوگل بگیرید، بهتر است این مقدار را زیر 0.1 نگه دارید. برای بهبود مقدار CLS روشهای زیر پیشنهاد میشود:
- برای استفاده از تصاویر و دیگر انواع مدیا حتما از سایز استاندارد آنها استفاده کنید تا مرورگر کاربران بتواند موقعیت درست آن را تشخیص داده و نیاز به جابجایی ناگهانی آنها نداشتهباشد.
- در صورتی که در صفحات سایت خود تبلیغات انجام میدهید، حتما آنها را در فضاهای استاندارد مخصوص تبلیغات بهکار ببرید. این باعث میشود تبلیغات بهطور ناگهانی در صفحه ظاهر نشوند و صفحه را جابجا نکنند.
- از پنجرههای popup و بنرهایی که باعث جابجایی صفحه در هنگام بارگذاری آن میشوند، استفاده نکنید.
ابزارهای سنجش کور وب وایتال
در گذشته، شاهد بودیم که بسیاری از بروزرسانیهای الگوریتم، بدون اطلاعرسانی از طرف گوگل در رتبهبندی سایتها استفاده میشد. اما امروزه، گوگل بیش از هر زمان دیگری به کاربران خود در مورد عواملی مانند Core Web Vitals اطلاعرسانی میکند. گوگل در مورد بروزرسانی کور وب وایتال دو بار اطلاعرسانی کرد. بار اول با اعلام عوامل رتبهبندی صفحه تجربه در اوایل ماه می 2020 بود که گوگل به صاحبان سایت، سئوکاران و توسعهدهندگان فرصت کافی (شش ماه) را داد تا برای این بروزرسانی آماده شوند. و بار دوم آن بعد از تمامشدن این فرصت شش ماهه یعنی اوایل سال 2021 بود. این کار نشان از تمایل گوگل به بهبود پارامترهای کور وب وایتال سایتها است. گوگل بیشتر از آنکه بخواهد از مدیران سایتها و سئوکارها مچگیری کند، بهفکر بهبود تجربه کاربری در جستجوها است. بههمین دلیل پیشاپیش اهمیت فاکتورهای Core Web Vitals را برای مدیران سایتها گوشزد کرد.
ابزارهای متنوعی وجود دارند که به صاحبان سایت کمک میکنند تا میزان منطبقبودن سایتشان با فاکتورهای کور وب وایتال گوگل را بررسی کنند. از جمله این ابزارها میتوان به موارد زیر اشاره کرد:
- سرچ کنسول گوگل: یکی از سادهترین راهها برای گرفتن گزارش از وضعیت کور وب وایتال سایت، استفاده از یار همیشگی سئوکارها یعنی سرچ کنسول گوگل است. گزارش سرچ کنسول به شما اعلام میکند وضعیت کدام صفحات شما خوب است، کدام یک نیاز به بهبود دارند و کدام صفحاتی ضعیف بهحساب میآیند. این گزارش نتایج را برای هر دو نوع جستجوی موبایل و دسکتاپ به شما ارائه میکند. البته مثل دیگر گزارشهای سرچ کنسول آخرین اطلاعات آن مربوط به دو روز قبل است. برای دستیابی به این گزارش کافی است از منوی سمت چپ سرچ کنسول، قسمت experience روی گزینه core web vitals کلیک کنید.
- page speed insight: اگر در گزارش کور وب وایتال سرچ کنسول روی یکی از صفحات کلیک کرده و سپس گزینه page speed insight را بزنید، اطلاعات دقیقتر و توصیههایی برای بهبود هرکدام از پارامترهای Core Web Vitals صفحه به شما نشان میدهد. غیر از این میتوانید بهصورت مستقیم هم به صفحه page speed insight رفته و گزارش صفحات مختلف سایت خود را دریافت کنید. بخشی از توصیههایی که page speed insight به شما خواهد کرد، موارد سادهای مثل کاهش حجم تصاویر برای بالابردن سرعت بارگیری صفحات است. درحالیکه بخشی دیگر از توصیهها کمی پیشرفتهتر هستند و نیاز به دستکاری کدهای صفحات سایت هستند. برای مثال کاهش و حذف اسکریپتهای جاوا از این جملهاند.
- Google Lighthouse: Google Lighthouse یکی از ابزارهای آنلاین اندازهگیری عملکرد صفحات سایت است که برای برنامهنویسان وب بیشترین کاربرد را دارد. این ابزار هم گزارش جامعی از وضعیت پارامترهای Core Web Vitals سایت به شما ارائه میکند. این گزارش برخی ویژگیها دارد که باعث برتری آن نسبت به گزارش page speed insight میشود.
- Google Web.Dev: با استفاده از این ابزار گوگل هم میتوانید آدرس تکتک صفحات سایت را جداگانه وارد کرده و توصیههایی برای بهبود وضعیت کور وب وایتال آنها دریافت کنید.
- افزونه کروم web vitals: اگر میخواهید وضعیت Core Web Vitals سایت را از طریق افزونههای مرورگر کروم بررسی کنید، افزونه web vitals extension یکی از بهترین گزینهها است. البته این افزونه بهطور رسمی توسط گوگل ارائه نشده اما میتواند دادهها را استخراج کرده و گزارشی از کور وب وایتال سایت به شما ارائه کند.
- افزونههای سایت: بسته به نوع سیستم مدیریت محتوایی که استفاده میکنید، افزونههایی وجود دارد که کار محاسبه Core Web Vitals را روی سایت شما انجام میدهند. این افزونهها بهخصوص در وردپرس بیشتر بهکار میآیند. از جمله افزونههای وردپرس مناسب برای بررسی کور وب وایتال میتوان به WP Rocket، NitroPack و Asset Clean Upاشاره کرد.
تاثیر Core Web Vitals بر سئو سایت
بهینهسازی سایت برای ارتقای پارامترهای کور وب وایتال بر رتبه برخی سایتها تاثیر زیادی دارد. سایتهایی که تاکنون عملکرد خوبی در ارتقا تجربه کاربری نداشتهاند، در صورتی که به بهینهسازی پارامترهای Core Web Vitals بپردازند، قطعا رشد چشمگیری را در رتبه سایت و همچنین جذب کاربران تجربه خواهند کرد. اما سایتهایی که درحال حاضر هم از نظر کور وب وایتال در وضعیت خوبی قرار دارند، اصلا نیازی به بهینهسازی پارامترها ندارند اما باید مراقب حفظ وضعیت خود باشند.
در گذشته، بهینهسازی سایت شما برای بهبود تجربه کاربری کمی شبیه به پروازکردن کورکورانه بود. چراکه هیچ کس اطلاع دقیقی از فاکتورهای تجربه کاربری گوگل، نداشت. حالا با اعلام فاکتورهای Core Web Vitals توسط گوگل میتوانید به صورت هدفمند تغییرات را شروع کرده و برای افزایش رتبه سایت خود در گوگل برنامه ریزی داشته باشید.
اما آنچه که حتما باید به آن توجه داشتهباشید این است که علاوه بر بهبود پارامترهای کور وب وایتال و ارتقا تجربه کاربری سایت، شما باید به تولید محتوای با کیفیت و منحصربهفرد سایت خود هم توجه ویژهای داشتهباشید. بههرحال چیزی که یک تجربه جذاب و رضایتبخش را برای کاربران سایت میسازد، داشتن محتوای باکیفیت است.
جمع بندی
در این مقاله از همیار وردپرس به معرفی پارامترهای کور وب وایتال گول پرداختیم. پارامترهایی که گوگل برای اندازهگیری تجربه کاربران در سایتها مورد استفاده قرار میدهد. در صورت بهبود این پارامترها میتوانید چند قدم از رقبای خود جلو بیفتید و رتبههای بالایی در نتایج جستجوی گوگل بدست آورید. در صورت داشتن هر گونه سوال در مورد Core Web Vitals میتوانید آن را از بخش دیدگاهها بپرسید. همچنین اگر این محتوای همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.
منبع :