 FID یا First Input Delay چیست + آموزش بهینه سازی آن
FID یا First Input Delay چیست + آموزش بهینه سازی آن
تا به حال نام First Input Delay به گوشتان خورده است؟ میدانید با چه روشهایی میتوان دست به بهینه سازی FID زد؟ First Input Delay در واقع یکی از معیارهای Core Web Vitals است. ما در این مقاله شما را به صورت کامل با این مفهوم آشنا میکنیم و راههای بهینهسازی آن را آموزش خواهیم داد. پس در ادامه با ما همراه باشید.
آنچه در این مقاله خواهید خواند:
- First Input Delay چیست؟
- First Input Delay به چه دلیل اتفاق میافتد؟
- چرا باید دست به بهینه سازی FID بزنیم؟
- نحوه اندازهگیری First Input Delay
- مقدار FID باید چه قدر باشد؟
- روشهای بهینه سازی FID
First Input Delay یک معیار تجربه کاربری است که گوگل از آن به عنوان یک فاکتور رتبهبندی استفاده میکند. FID صرفا چیزی نیست که به خواهید با توجه به آن رضایت گوگل را جلب کنید، بلکه چیزی فراتر از آن است. در واقع بهینه سازی FID سایت موجب افزایش فروش، بیشتر شدن درآمد تبلیغات و زیادتر شدن لیدها میشود.
First Input Delay چیست؟
FID به معنای اندازهگیری زمانی است که برای یک مرورگر که در حال بارگذاری سایت است طول میکشد تا به اولین تعامل با بازدیدکننده پاسخ دهد. به First Input Delay گاهی تاخیر ورودی (Input Latency) نیز گفته میشود.
تعامل را میتوان کلیک روی یک دکمه، لینک یا زدن یک کلید باشد. مکانهای وارد کردن متن، Dropdownها و Checkboxها از جمله دیگر نقاط تعامل هستند که FID آنها را اندازهگیری میکند. بالا یا پایین رفتن در صفحه یا زوم کردن در میزان تعامل تاثیری ندارند، زیرا هیچ واکنشی را از سوی سایت به وجود نمیآورند. در حقیقت هدف از First Input Delay اندازهگیری نحوه پاسخ یک سایت در حین بارگذاری است.
First Input Delay به چه دلیل اتفاق میافتد؟
First Input Delay عموما به خاطر دانلود اسکریپتها و تصاویر به شکل غیر منظم رخ میدهد. این کدنویسی بینظم موجب میشود که دانلود صفحه وب با وقفهی بیش از حدی مواجه شود، سپس فرآیند آغاز شده و بار دیگر متوقف شود. این امر موجب میشود که بازدیدکنندگان وقتی قصد تعامل با سایت شما را دارند، با رفتاری غیر رسپانسیو روبهرو شوند.
چرا باید دست به بهینه سازی FID بزنیم؟
First Input Delay یکی از جذابترین شاخصههای عملکرد وب به حساب میآيد، زیرا کاربر را در اولویت قرار میدهد. چیزی که در FID حائز اهمیت است، در واقع تجربه کاربر در حین ورود به سایت است. در نتیجه بهینهسازی و توجه به آن اهمیت قابل توجهی دارد.
اگر از دید سئو به این موضوع نگاه کنیم، باید بدانید که First Input Delay در حال حاضر یکی از فاکتورهای رتبهبندی سایتها به حساب میآید و به همین دلیل نیز این بحث حائز اهمیت است. همچنین بهینه سازی FID در بهینه سازی سرعت سایت تاثیر میگذارد و به طور کلی موجب بهتر شدن تجربه کاربر میشود.
First Input Delay یکی از سه معیار عملکردی است که برای گوگل اهمیت زیادی دارد. قابل ذکر است که Cumulative Layout Shift و Largest Contentful Paint دو مورد دیگر از معیارهای عملکردی هستند.
نحوه اندازهگیری First Input Delay
ابزارهایی که در ادامه میبینید، میتوانند مقدار FID شما را برایتان به نمایش درآورند:
- Chrome User Experience Report از طریق BigQuery یاCrUX API
- PageSpeed Insights
- Search Console
- Firebase Performance Monitoring
علاوه بر این، شما میتوانید با اضافه کردن جاوا اسکریپت به صفحهتان، میزان First Input Delay را اندازهگیری کنید. برای این کار میتوانید از روش زیر استفاده کنید.
استفاده از Web-Vitals JavaScript Library: کد زیر را به صفحهتان اضافه کنید تا FID در Console برایتان به نمایش درآید:
import {getFID} from ‘web-vitals’;
getFID(console.log);
مقدار FID باید چه قدر باشد؟
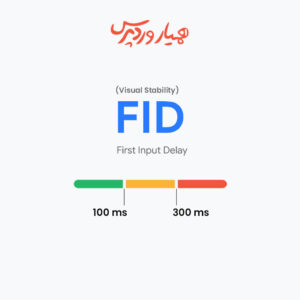
باید تمام تلاش خود را به کار گیرید تا مقدار First Input Delay را به زیر 100 میلیثانیه برسانید. این مقدار خوب قلمداد میشود. اگر این مقدار بین 100 تا 300 میلیثانیه باشد، باید به بهینه سازی FID را مدنظر قرار دهید. اگر این عدد بالای 300 باشد نیز میتوان آن را یک FID ضعیف در نظر گرفت.
روشهای بهینه سازی FID
از آن جایی که دلیل رخ دادن First Input Delay اسکریپتها و تصاویر سازماندهی نشده است، باید برای بهینه کردن آن دست به منظم کردن و سازماندهی کردن این اسکریپتها و تصاویر بزنیم. برای حل مشکلات FID باید از Attributeهای HTML برای کنترل چگونگی دانلود اسکریپتها استفاده کنیم، به بهینهسازی تصاویر بپردازیم و دست به حذف اسکریپتهای غیر ضروری بزنیم. هدف کلی از بهینه سازی FID این است که مواردی که دانلود میشود را بهینه کنیم تا توقف و شروعهای معمول در حین بارگیری را در صفحات سازماندهی نشده از بین ببریم.
بهینهسازی صفحه برای تعامل بهتر
زمانی که مرورگر در حال اجرای جاوا اسکریپت در رشته (Thread) اصلی است، نمیتواند به اکثر ورودیهای کاربر پاسخ دهد. به عبارت دیگر، وقتی رشته اصلی مشغول است، مرورگر نمیتواند به تعامل کاربر پاسخ بدهد. برای بهبود این وضعیت بهتر است اقدامات زیر را انجام دهید.
شکستن و تقسیم Long Taskها: اگر تلاش کردهاید تا مقدار جاوا اسکریپتی که در یک صفحه وجود دارد را کاهش دهید، کار درستی انجام دادهاید. اما بهتر است کدهایی که مربوط به Taskهای زمانبر و طولانی میشوند را کوتاهتر کرده و کاری کنید آنها در زمانهای مختلفی اجرا شوند.
Long Taskها دورههای اجرای جاوا اسکریپت هستند که در آن بازه زمانی کاربران با UI شما به صورت غیر رسپانسیو مواجه میشوند. هر قسمت از کد که رشته اصلی را برای 50 میلیثانیه یا بیشتر مسدود کند، یک Long Task به حساب میآید. Long Taskها نشانهای از مشکلات بالقوه جاوا اسکریپت هستند و در واقع نشان دهنده بارگذاری و اجرایی بیش از نیاز کاربر هستند. شکستن و تقسیم Long Taskها میتواند در بهینه سازی FID کاملا موثر واقع شود. اگر شما شکستن Long Taskها را به خوبی انجام دهید و کدها را تفکیک کنید، شاهد بهبود وضعیت First Input Delay خواهید بود. کاربران میتوانند برای تفکیک کردن کدها از ابزاری به نام Webpack استفاده کنند.
بهینهسازی صفحه برای تعامل: ضعیف بودن نمره و امتیاز FID و TBT در برنامههای وب که به شدت روی جاوا اسکریپت تکیه دارند، دلایل رایجی دارد.
اجرای اسکریپت First-party میتواند موجب تاخیر در تعامل شود: در واقع تفکیک کردن نامناسب کدها و اجرا سنگین آنها می تواند سرعت پاسخ صفحه به کاربر را کاهش داده و روی FID، TBT و TTI تاثیر بگذارد. بارگذاری تدریجی کدها میتواند به تقسیم شدن کارها کمک کرده و موجب بهینه سازی FID شده و تعامل کاربر با سایت را بهتر کند.
برنامههای رندر شدهی سمت سرور ممکن است این گونه به نظر برسند که در حال رنگآمیزی پیکسلهای صفحه نمایش هستند. اما همیشه باید مراقب باشید که تعامل کاربر به وسیله اسکریپتهای اجرایی بزرگ مسدود نشود.
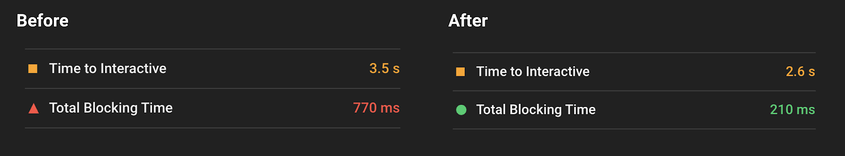
در تصویر زیر امتیاز TBT را پیش و پس از بهینهسازی اسکریپتهای First-Party مشاهده میکنید. با حذف اسکریپتهای غیر ضروری، کاربر میتواند تعامل سریعتری با سایت داشته باشد.
تاثیر واکشی دادهها (Data-Fetching) بر جنبههای مختلف تعامل: صبر کردن برای واکشی دادهها روی تاخیر در تعامل تاثیرگذار است. در نتیجه باید نهایت تلاش خود را برای کم کردن این تاثیر به کار بگیرید.
دادههای درون خطی بزرگ میتوانند روی تجزیه زمان HTML تاثیر بگذارند و در نهایت روی شاخصهای تعامل نیز موثر باشند. سعی کنید دادههای مورد نیاز را تا حد امکان کاهش دهید.
کاهش تاثیر کدهای Third-Party و اسکریپتهای غیر ضروری: اگر اسکریپتهای Third-Party زیادی دارید، ممکن است سایتتان در اجرای دستورات دچار تاخیر شود. در نتیجه برای بهینه سازی FID، کم کردن کدهای Third-Party و حذف اسکریپتهای غیر ضروری میتواند تاثیرگذار باشد.
ابتدا تصمیم بگیرید که کدام اسکریپتها برایتان مهمتر هستند. از خودتان بپرسید که نبود کدام کدها به تجربه کاربری آسیب میزند. برای مثال شاید بتوانید با حذف برخی از تبلیغات یا پاپ آپهایی که وجودشان ضرورتی ندارد، دست به بهینه سازی FID بزنید. مثلا از خود بپرسید که آیا این که بازدیدکنندگان در مواجهه اول با سایت مجبور باشند یک تبلیغات یا صفحه وارد کردن ایمیل را ببینند، حیاتی است؟ یا شما میتوانید صبر کنید که آنها برای لحظاتی با سایت تعامل داشته باشند و سپس آن موارد را نمایش دهید؟
استفاده از Web Worker
یک رشته اصلی مسدود شده یکی از علل First Input Delay است. Web Worker این امکان را برای شما فراهم میکند که بتوانید جاوا اسکریپت را روی یک رشته پسزمینه اجرا کنید. بردن عملیات غیر UI به یک رشته Worker مجزا میتواند زمان مسدود شدن رشته اصلی را کاهش دهد و به دنبال آن به بهینه سازی FID کمک کند.
Libraryهای زیر را برای سادهتر شدن کار با Web Worker در سایتتان، مدنظر داشته باشید:
- Comlink: این Library به شما در موقعیتهای مختلف کمک کرده و استفاده از Web Worker را سادهتر میکند.
- / چیزی نیست جز استفاده از افزونههایی نظیر ید خواهد داد.
- جام دهید. Workway: یک Exporter از Web Worker برای اهداف عمومی
- Workerize: انتقالدهنده یم ماژول به Web Worker
بهینهسازی کدهای جاوا اسکریپت و CSS
یکی از بهترین راههای بهینه سازی FID فشردهسازی و سازماندهی کردن کدهای جاوا اسکریپت و CSS است. انجام این کار میتواند اندازه فایلهای شما را کاهش دهد و در نتیجه پاسخدهی را نیز بهبود خواهد داد. با حذف نشانهها، فضاها و Line Breakهای اضافی، شما میتوانید اندازه فایل را کاهش داده و به دنبال آن، سرعت بارگذاری صفحات را ارتقا دهید و تعداد پردازشهایی که مرورگر باید انجام دهد را کم کنید. در مجموع تمامی این اقدامات به بهینه سازی FID کمک میکند.
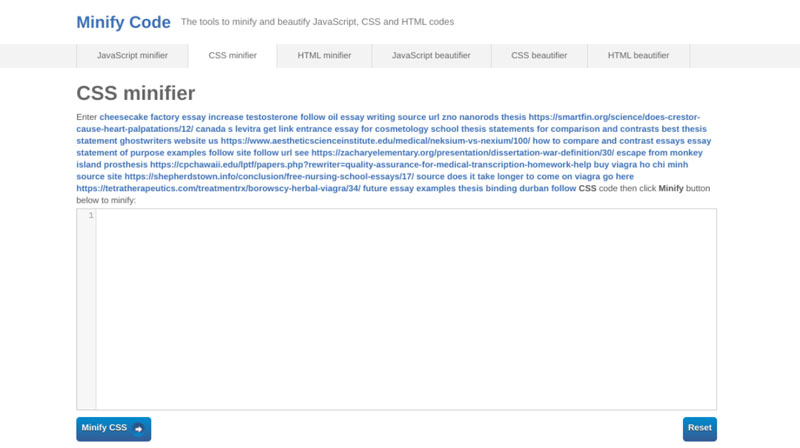
اگر از کاربران پلاگین Divi باشید، باید به شما بگوییم که کدهای HTML، جاوا اسکریپت و CSS از همان ابتدا به صورت خودکار کم میشوند. در حقیقت وقتی تمامی این موارد فشرده میشوند، شرایط First Input Delay شما بهبود پیدا خواهد کرد. اما اگر کاربر Divi نیستید، چند راه برای کم کردن کدها پیش رو خواهید داشت. یک روش ساده و سریع برای انجام این کار استفاده از ابزارهای آنلاینی نظیر Minify Code است. کد اصلی را کپی کرده و در سایت مربوطه جایگزین کنید. سپس نتیجه به دست آمده را کپی کرده و در سایت خود جایگذاری کنید.
علاوه بر این، با استفاده از یک ویرایشگر کد میتوانید خودتان به صورت دستی این کار را انجام دهید. البته این امر میتواند کمی برایتان پیچیده باشد. با این حال اگر تجربه کدنویسی دارید، این روش کنترل بیشتر به شما برای اعمال تغییرات خواهد داد.
استراتژی دیگری نیز که میتوانید به کار بگیرید، چیزی نیست جز استفاده از افزونههایی نظیر Autoptimize یا W3 Total Cache. این روش میتواند برای کاربران وردپرس که تجربه کدنویسی ندارند و میخواهند در سایتشان به صورت خودکار اصلاحاتی را اعمال کنند، مناسب باشد. در به دو راه برای کم کردن کدهای جاوا اسکریپت اجرایی اشاره میکنیم و آنها را شرح میدهیم:
به تعویق انداختن جاوا اسکریپت استفاده نشده: به صورت پیشفرض، همه کدهای جاوا اسکریپت Render-Blocking هستند. وقتی مرورگر با یک تگ اسکریپت روبهرو میشود که به یک فایل جاوا اسکریپت خارجی لینک شده است، باید کاری که در حال انجام آن بوده را متوقت کند و به دانلود، تجزیه، ترکیب و اجرای آن فایل جاوا اسکریپت مشغول شود. در نتیجه باید سعی کنید فقط از کدهایی استفاده کنید که واقعا برای کاربر ضروری هستند.
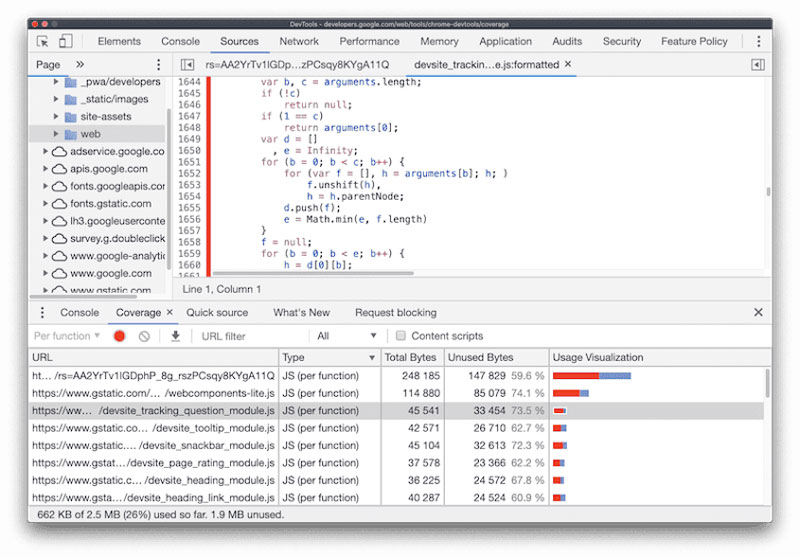
پنجره Coverage در Chrome DevTools میتواند به شما بگوید که چه قدر از کدهای جاوا اسکریپتتان در صفحه وب شما مورد استفاده قرار نمیگیرند.
کاهش استفاده از Polyfillهای استفاده نشده: Polyfillها زمانی مورد نیاز هستند که یک کاربر از مرورگر قدیمی استفاده میکند. توسعه دهندگان وب از آنها برای ساخت سایتهایی با کدهای جاوا اسکریپت مدرن استفاده میکنند. در واقع آنها میخواهند با این روش تمام کاراییهای جدید را روی مرورگرهایی که آنها را پشتیبانی نمیکنند، اعمال کنند. سعی کنید در صورتی که به Polyfillها نیاز ندارید، از آنها استفاده نکنید.
کلام آخر
در این مقاله با مفهوم First Input Delay و راههای بهینه سازی FID آشنا شدید. حال میدانید که FID یک معیار مهم برای گوگل است و باید به آن توجه ویژه داشته باشید. پیش از هر چیز ارتقا آن به تجربه کاربر کمک میکند و موجب بهینه سازی سرعت سایت خواهد شد. این بود هرآنچه باید درباره First Input Delay و روشهای بهینه سازی FID میدانستید. امیدواریم این مقاله برای شما مفید واقع شده باشد.
منابع:
First Input Delay – A Simple Explanation – Search Engine Journal
Optimize First Input Delay (web.dev)
First Input Delay (FID): What It Is & How to Optimize Your Website for It | Elegant Themes Blog
What is First Input Delay (FID), And How To Optimize It? – Onely Blog