 ساخت منو حرفه ای در وردپرس
ساخت منو حرفه ای در وردپرس
در حال حاضر یکی از چالشهای مهم هر سایت فروشگاهی و شرکتی ساخت منو در وردپرس است. با وجود اینکه چندین افزونه منو وردپرس در مارکتهای مختلف وجود دارد ( به عنوان مثال ساخت مگامنو در وردپرس با Max Mega Menu ) اما نحوه انجام اینکار در هر افزونه متفاوت است. به همین خاطر ما در این مقاله از همیار وردپرس قصد داریم به شما نحوه ساخت منو حرفه ای در وردپرس را به کمک افزونه QuadMenu آموزش دهیم. حتما تا انتهای این مقاله با ما همراه باشید.
آنچه در این مقاله به اختصار خواهید خواند:
- نحوه نصب و فعالسازی افزونه منو وردپرس QuadMenu
- طریقه ساخت منو حرفه ای در وردپرس
نحوه نصب و فعالسازی افزونه منو وردپرس QuadMenu
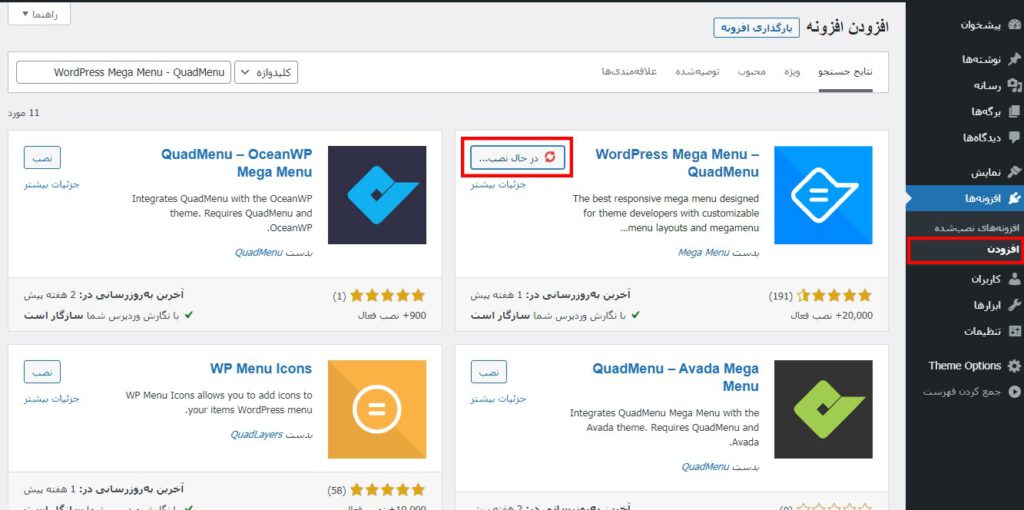
افزونه QuadMenu دارای بیش از 20 هزار نصب فعال بوده و برای نسخه وردپرس 4.6 و بالاتر مناسب است. مطابق شکل زیر، برای نصب و فعالسازی این افزونه به بخش افزونهها و افزودن در پیشخوان وردپرس مراجعه کنید. سپس در کادر مشخص شده نام افزونه را وارد کرده و آن را نصب و فعالسازی نمایید.

طریقه ساخت منو حرفه ای در وردپرس
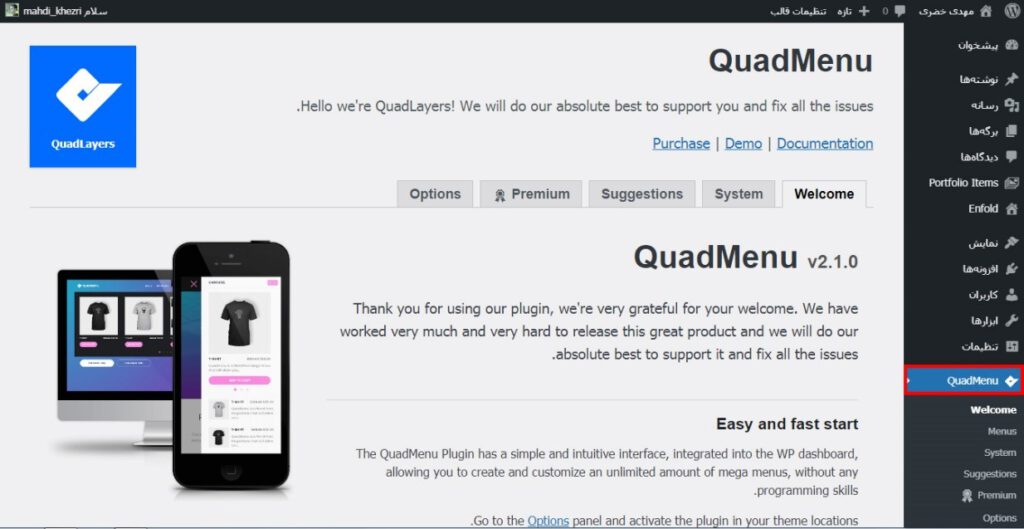
مطابق شکل زیر، بعد از نصب و فعالسازی افزونه بخشی به نام QuadMenu به پنل پیشخوان وردپرس شما اضافه خواهد شد.

این افزونه دارای دو بخش مهم و کاربردی زیر است:
- گزینهها (Options)
- منو (Menu)
1. گزینهها
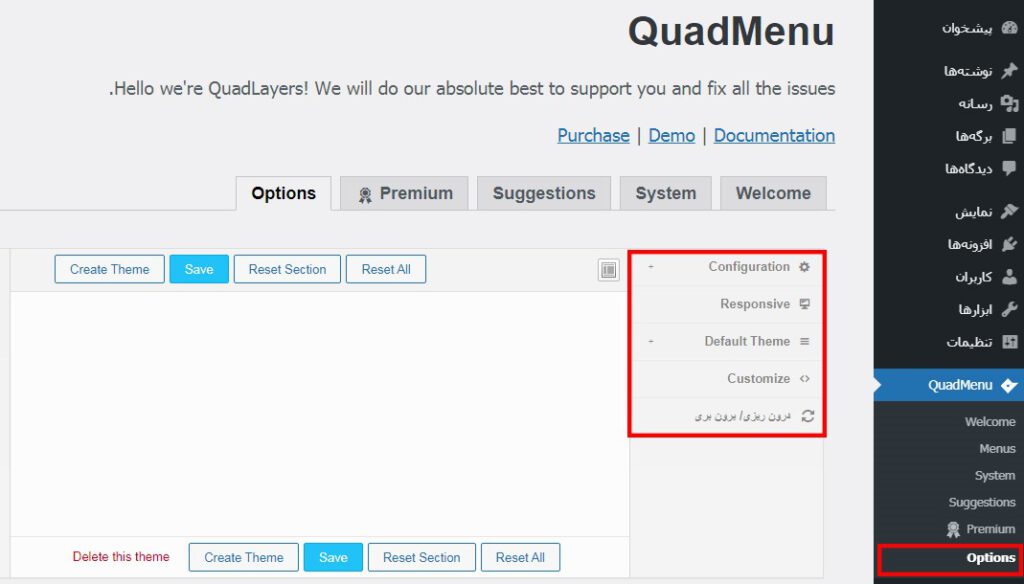
مطابق شکل زیر، این بخش خود شامل 5 زیر بخش پیکربندی، واکنشگرایی، قالب پیشفرض، شخصی سازی و درونریزی/برونبری است.

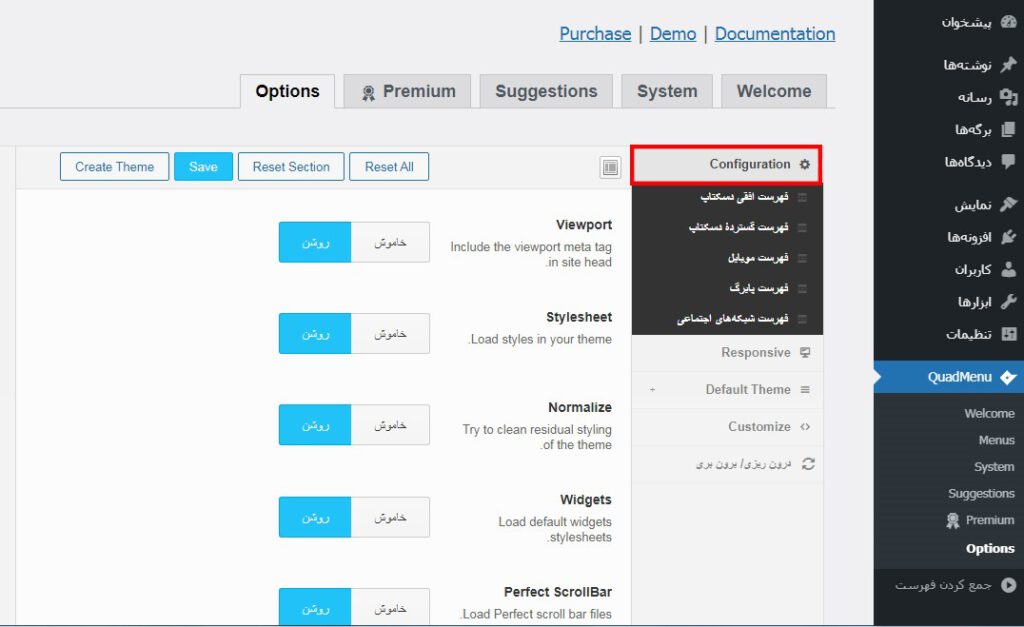
1.1. پیکربندی (Configuration)
در زیر بخش پیکربندی مطابق شکل زیر، تنظیماتی مانند متا تگ viewport و فایل استایل وجود دارد که توصیه میکنیم اگه آشنایی با این موارد ندارید حالت پیشفرض را تغییر ندهید.

اما در همین زیر بخش فهرستهایی که به کمک این افزونه میتوانید بسازید را برای شما آورده است. این فهرست شامل موارد زیر هستند:
- فهرست افقی دکستاپ
- فهرست گسترده (عمودی) دکستاپ
- فهرست موبایل
- فهرست پابرگ
- فهرست شبکههای اجتماعی
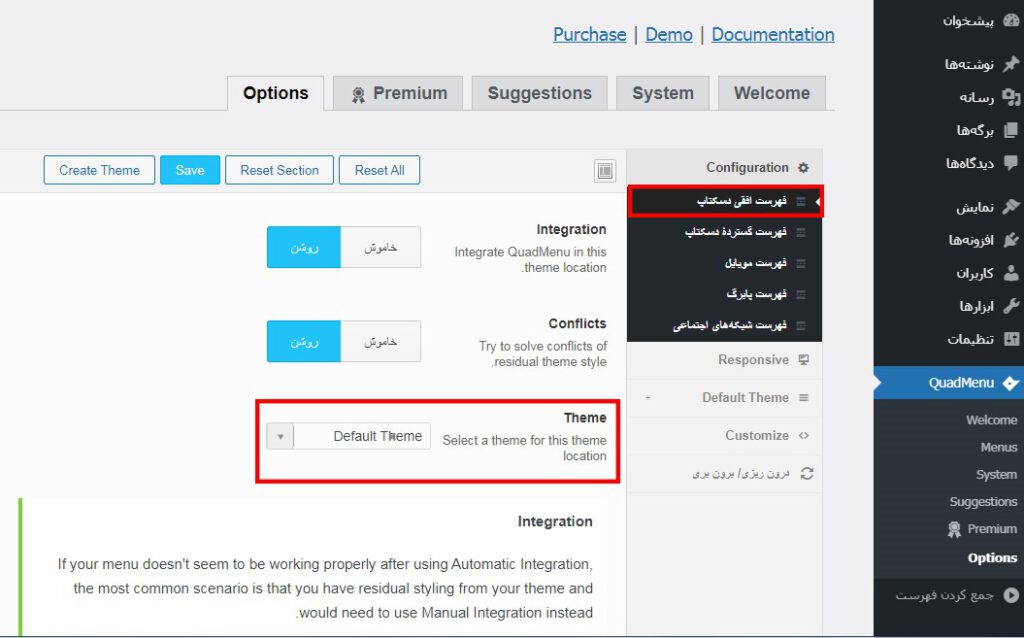
مطابق شکل زیر، شما با مراجعه به هر فهرست میتوانید تعیین کنید که هر کدام چه ویژگیهایی داشته باشند. البته همانطور که در شکل زیر مشاهده مینمایید، مهمترین ویژگی انتخاب قالب برای هر فهرست است. که ما قالب پیشفرض را انتخاب کردهایم. در زیر بخش سوم در مورد قالبهای منو بیشتر صحبت خواهیم کرد.

1.2. واکنشگرایی یا Responsive
زیر بخش دوم مربوط به تنظیمات واکنشگرایی یا Responsive منوی شما میباشد که بر اساس قالب و ظاهر سایت خود میتوانید آن را شخصیسازی نمایید.
1.3. قالب پیشفرض (Default Theme)
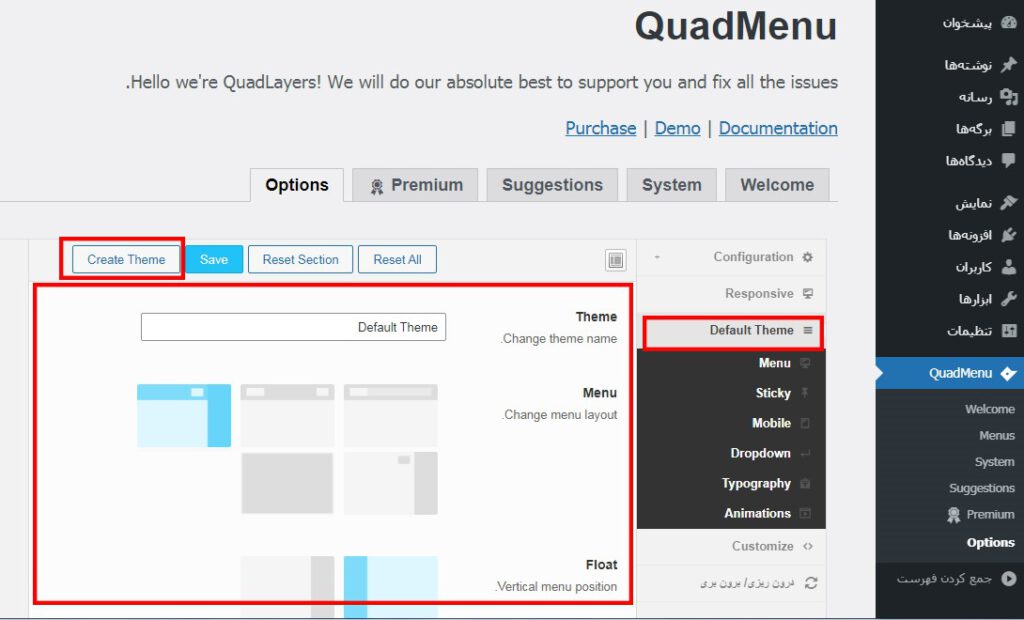
زیر بخش سوم که یکی از مهمترین زیر بخشهای این افزونه است مربوط به طراحی قالب منو میباشد. این قسمت دارای تنظیمات بسیار متنوعای بوده که میتوانید مطابق نظر خود آنها را شخصی سازی نمایید.
اگر تنظیمات قالب پیشفرض (Default Theme) مطابق سلیقه شما نبود میتوانید مطابق شکل زیر با کلیک بر روی دکمه Create Theme قالب مورد نظر خود را از ابتدا تا انتها بسازید.

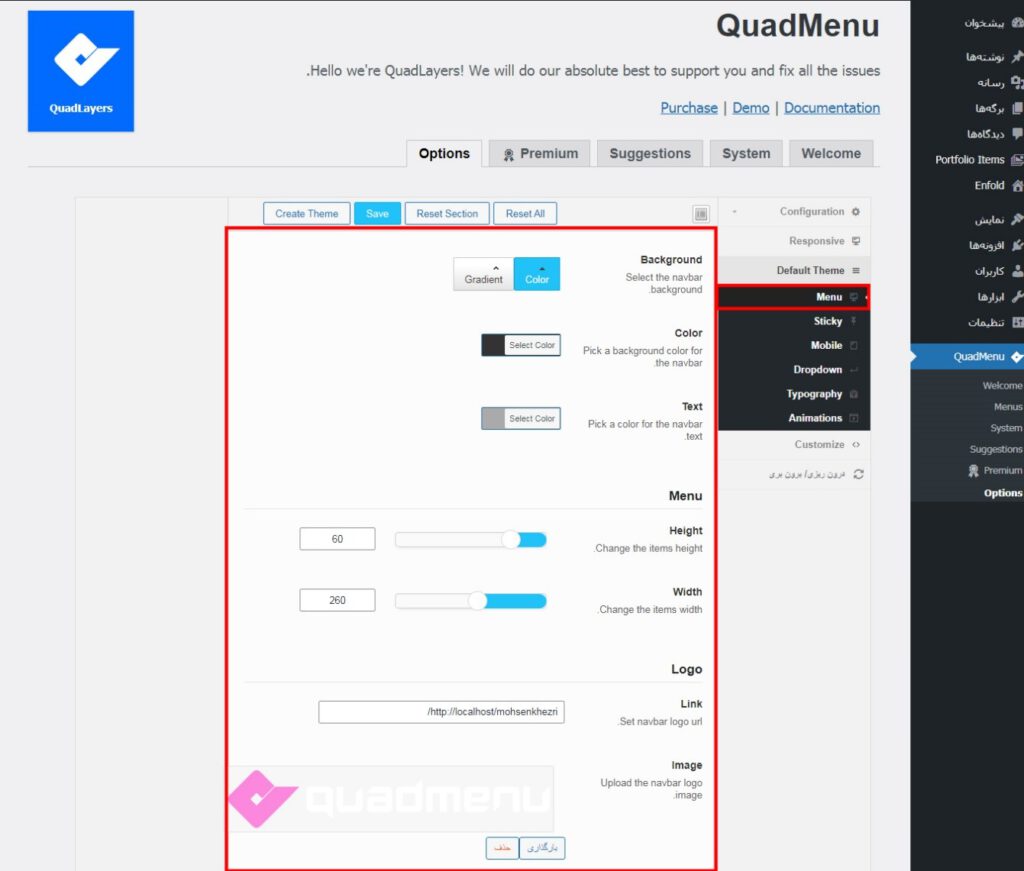
زیر بخش سوم خود شامل چند قسمت مجزا میباشد که مهمترین قسمت آن menu است.
این قسمت مطابق شکل زیر، پیکربندی و تنظیمات مربوط به قسمتهای مختلف منو مانند رنگ پس زمینه، متن، عرض و ارتفاع، لوگو، لینکها، هاورها و… دارد.

1.4. سفارشی سازی (Customize)
در این زیر بخش میتوانید کدهای CSS اختصاصی خود را وارد کرده و منو را مطابق نظر خودتان شخصی سازی نمایید.
1.5. درونریزی/برونبری
در زیر بخش پنجم یعنی درونریزی/برونبری میتوانید تنظیماتی را که اعمال برای ساخت منو حرفه ای در وردپرس به کمک افزونه QuadMenu اعمال کردید برونبری کرده و در یک سایت دیگر درونریزی نمایید.
2. منو (Menu)

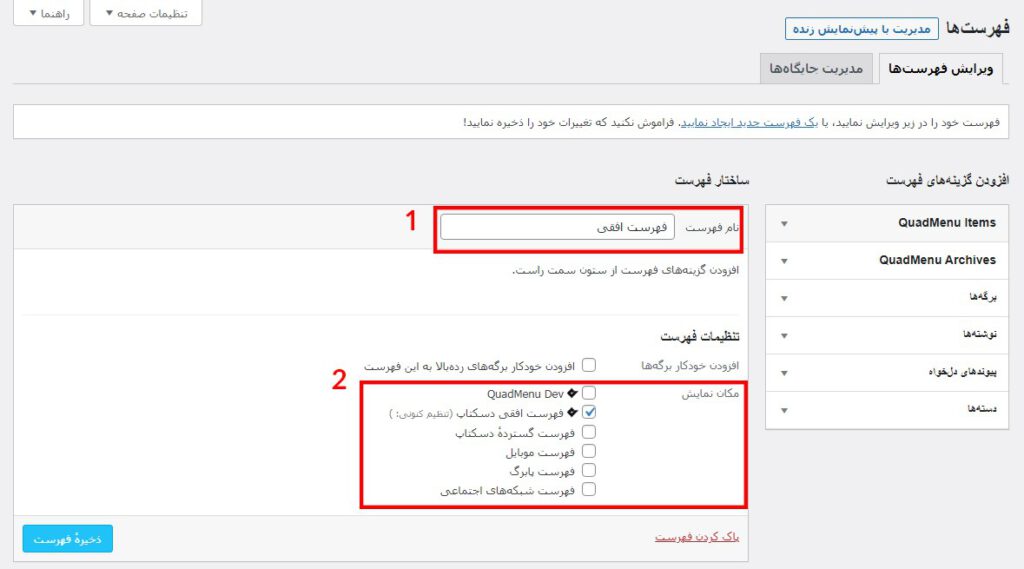
مطابق شکل زیر، بخش دوم افزونه یعنی منو به ما کمک میکند تا فهرست مدنظرمان را به صورت حرفهای بسازیم. در این بخش ابتدا باید یک نام برای فهرست خود در نظر بگیرید و سپس مکان نمایش فهرست را انتخاب کنید. در نهایت بر روی دکمه ذخیره فهرست کلیک نمایید. ما قصد داریم در اینجا یک فهرست افقی دکستاپ به صورت مگا منو بسازیم.

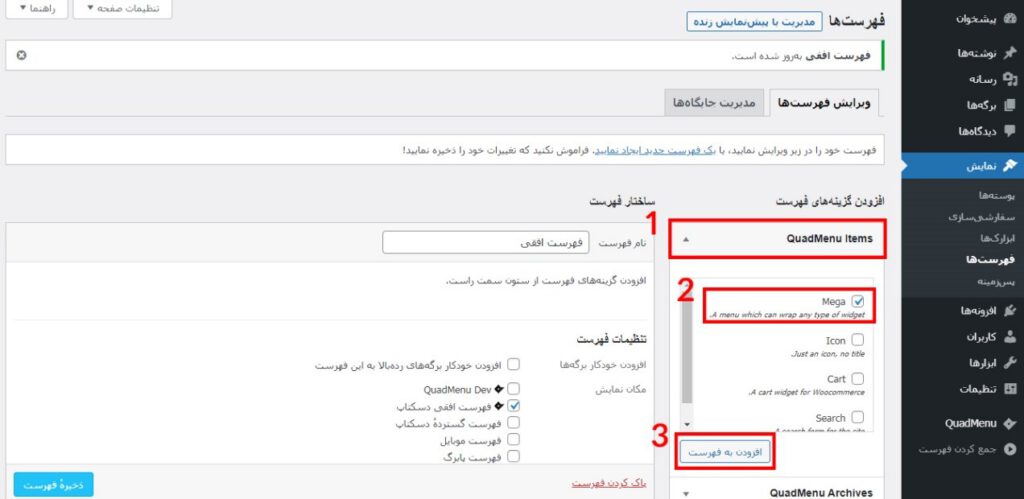
بعد از ساخت فهرست حال باید آن را طراحی و پیاده سازی کنیم. ابتدا مطابق شکل زیر در قسمت سمت راست – QuadMenu Item – تیک گزینه Mega را زده و بر روی دکمه افزودن به فهرست کلیک نمایید.

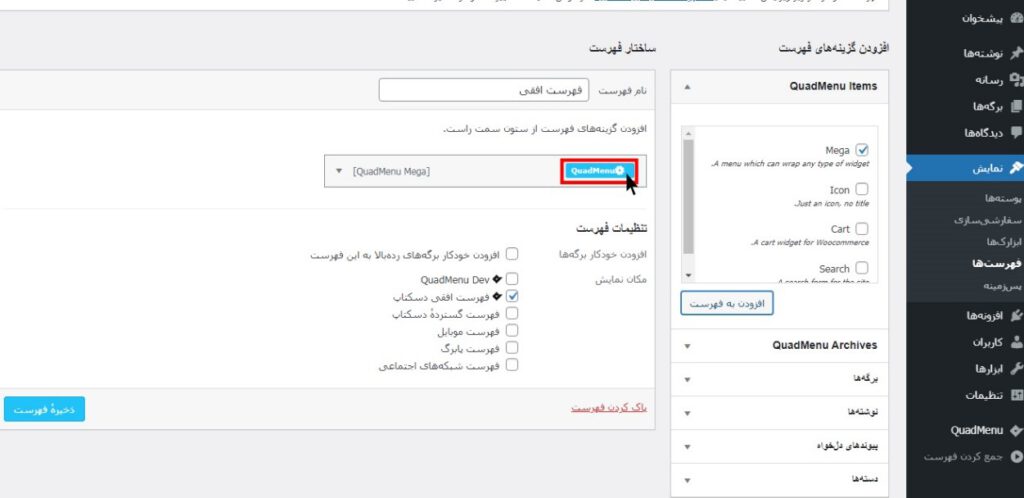
حال مگا منو شما برای طراحی به فهرست اضافه میشود. مطابق شکل زیر، برای اعمال تنظیمات دلخواه و طراحی مگا منو، موس را بر روی آن ببرید و دکمه آبی QauadMenu را که ظاهر شده است بزنید.

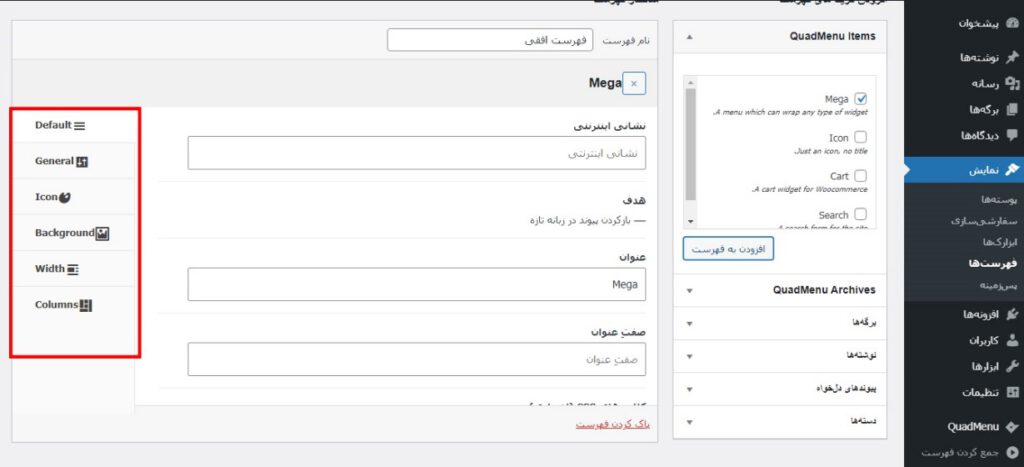
بعد از زدن این دکمه تنظیمات مگا منوی شما باز خواهد شد. مطابق شکل زیر، این تنظیمات شامل 6 قسمت زیر است:

- پیشفرضها (Default): این قسمت مربوط انتخاب عنوان، نشانی اینترنتی و کلاسهای CSS میباشد.
- عمومی (General): در این بخش تنظیمات عمومی قرار دارد مانند قرار دادن زیر نویس برای منو.
- آیکون (Icon): در این قسمت میتوانید آیکون مورد نظر خود را انتخاب کنید.
- پسزمینه (Background): این بخش مربوط به انتخاب رنگ و تصویر پس زمینه مگا منو شما میباشد که میتوانید برای آن ابعاد تعیین کرده و نحوه نمایش آن را نیز مشخص نمایید.
- پهنای منو (Width): در این قسمت همانطور که از نامش پیداست باید پهنای منوی خود را انتخاب نمایید.
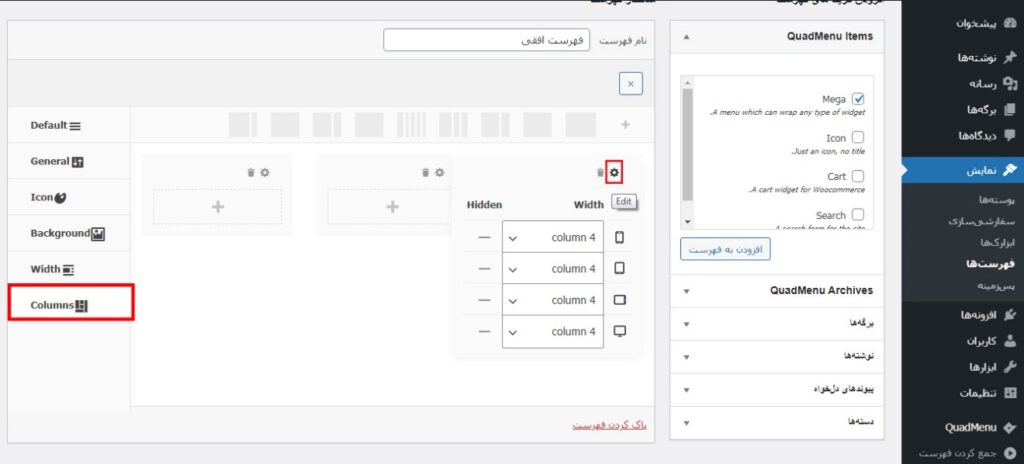
- ستونها (Columns): ستونها مهمترین بخش طراحی مگا منو میباشد. در این قسمت شما باید تعیین کنید که در مگا منوی شما چه محتوایی و با چه ساختاری قرار بگیرید. در این قسمت باید تعیین نمایید که هر محتوا جند ستون از سایت شما را پر کند. کمترین تعداد ستون 1 است بیشترین تعداد ستون 12 میباشد.
برای مثال ما قصد داریم در مگا منویمان سه بخش در یک ردیف ایجاد کنید. مطابق شکل زیر، از انجایی که هر ردیف 12 ستون است ما برای هر بخش 4 ستون در نظر میگیریم. با کلیک بر روی آیکون تنظیمات میتوانید تعداد ستونهای اختصاص یافته به هر بخش را تعیین نمایید.

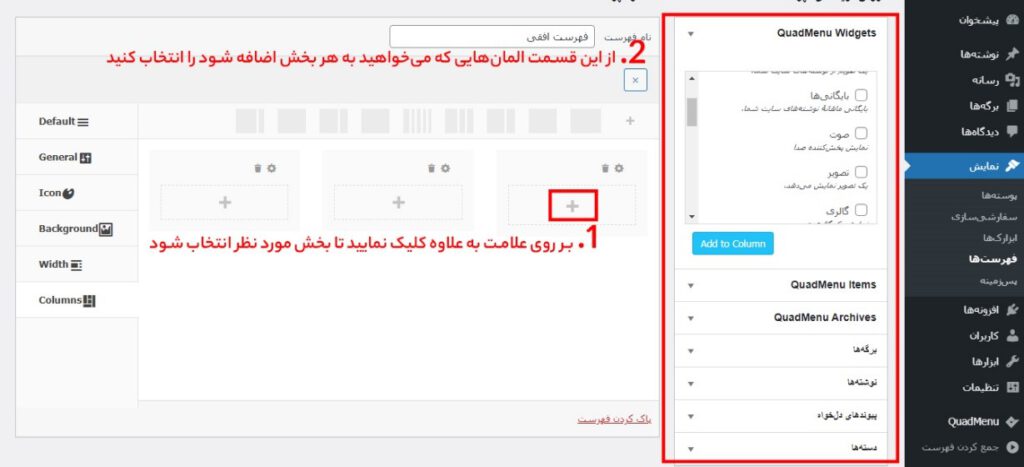
بعد از تعیین ابعاد حال باید محتویات هر 3 بخش را قرار دهیم. مطابق شکل زیر، برای قرار دادن محتویات هر بخش بر روی آن (علامت به علاوه) کلیک نمایید. بعد از انتخاب بخش مورد نظر، از قسمت سمت راست صفحه المانهای مدنظرتان را اضافه نمایید.

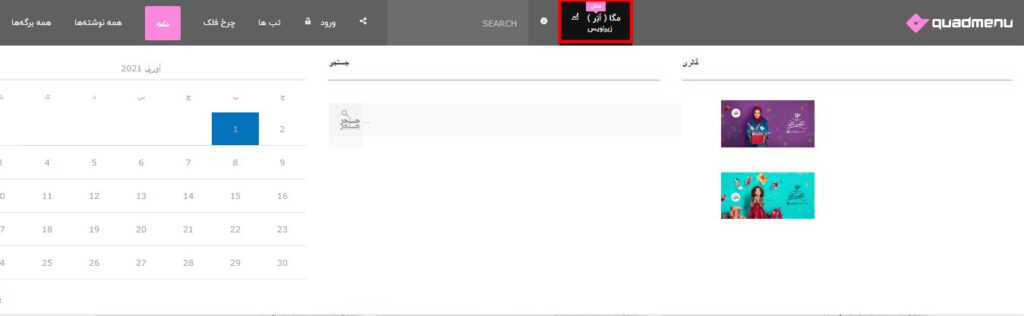
در این مثال ما قصد داریم مگا منویمان را در 3 بخش پیاده سازی نماییم. که در بخش اول تقویم، بخش دوم کادر جستجو و در بخش سوم چند تصویر قرار خواهیم داد. در نهایت خواهیم داشت:

ساخت منو حرفه ای در وردپرس با QuadMenu
در نهایت توجه داشته باشید که به کمک افزونه منو وردپرس QuadMenu شما میتوانید منوهای عمودی نیز بر اساس سلیقه خود طراحی نمایید. ما در این مقاله تمامی بخشهای این افزونه را به طور کامل مورد بررسی قرار دادیم و یک منو افقی نیز طراحی کردیم. حال نوبت شماست که مطابق میل و نظرتان منوهای جذاب افقی و عمودی ایجاد نمایید. از توجه شما به این مقاله آموزشی سپاسگزاریم. لطفا سوالات و نظرات خود را در بخش دیدگاهها با ما به اشتراک بگذارید.





mahsa.gh 8 سال عضو همیار وردپرس
من این افزونه رو نصب کردم ولی اصلا فهرست هامو نشون نمیده که انتخاب کنم. البته من فهرست هامو قبلا ساختم و بعد افزونه رو نصب کردم. میشه بگید مشکل کجاست؟. ممنونم
صبا
سلام.من هم همین مشکل رو دارم..میشه لطفا راهنمایی کنید؟
محمد
سلام
مگامنوی خوبیه اما من باهاش یه مشکل کوچیک دارم و اون اینه که چون صفحهات قالب من فول وایده ، این مگامنو میره و میچسبه به گوشه صفحه که خیلی نمای بدی داره
میخواستم بگم چطور میشه که کاری کرد که این مگامنو همیشه وسط قرار بگیره و نه اینکه بچسبه به راست و یا چپ
اگه امکانش هست برای استایلش یه Custom CSS بنویسید که ما توی خود افزونه کپی کنیم که همیشه این افزونه وسط صفحه قرار بگیره
واقعا ممنون میشم که این زحمت رو بکشید
صادق افشاری
من هم این مشکل رو داشتم و پیشنهاد می کنم از این روش استفاده کنید:
به صفحه مگامنو برید، و وارد یکی از دسته بندی هاتون بشید؛ در آخر صفحه عرض منو رو 1200 بزارید.
hasanrm38 9 سال عضو همیار وردپرس
سلام
ممنون میشم دوباره ورژن جدید رو راست چین کنید
یا اموزش بزارید
این ورژن دیگه کار نمیکنه
هادی÷
سلام
این افزونه چرا تو وردپرس من درست و حسابی باز نمی شه بعضی جاهاش؟
مثلا یه دایره میاد که داره می چرخه دیگه بعدش هیچی نمیاد
مریم
توی وردپرس من هم همین اتفاق می یفته توی نسخه ی اصلیش.
حسینی
واقعا عالی بود مرسی
مجتبی کمال خانی
سلام من مثل فیلم مراحل رو انجام دادم ولی زیر منو ها دیده نمی شه مثلا سطر یک دیده می شه ولی زیری هاش که برگ نمونه هست دیده نمی شه مشکل از کجا می تونه باشه ممنون از پاشخگویی
atefehazad 8 سال عضو همیار وردپرس
سلام من هم همین مشکل را دارم ضمنا می خواهم عکس به منو اضافه کنم امکانش هست؟
سعید
آقا تو رو خدا منو کمک کنید
تو هر زمینه وردپرس هرکاری خواستم تونستم انجام بدم ولی این یه مورد مگامنو دهنی ازم سرویس کرده که نگو!
واقعا راه حلی براش نتونستم پیدا کنم
تو مگا منو چطور عکس قرار می دهند؟
با وجود داشتن قابلیت مگامنو در قالب هایی که تست گرفتم (10 مدل قالب با ایمپورت کردن سمپل) ولی من همچین گزینه ای نتونستم پیدا کنم که بتونم عکس در مگا منو بذارم
انواع و اقسام افزونه ها هم نصب کردن ولی به نتیجه نرسیدم
تو سایت های فارسی هم چیزی پیدا نکردم
خواهشا کمک فرمایید
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
هر قالب یا افزونه تنظیمات متفاوتی دارد
از قالبی استفاده کنید که مطمئن هستید چنین امکانی را دارد و بعد مستندات آن قالب را در اینترنت پیدا کنید ( یا از فروشنده آن قالب پشتیبانی بگیرید)
سعید
ممنون آره به مستندات قالب حواسم نبود
اما امیدوارم بتونم به نتیجه ی درستی برسم
ضمنا می تونم رو همین قالبم بهت مدیریت بدم یه نگاه بندازی؟ اگر بله لطفا ادرس ایمیل یا راه ارتباطی را برام بفرستید
ممنون
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
تیم همیار وردپرس امکان چنین کاری را ندارد.
سپهر
قالب unite از فهرست های زیر مجموعه دار پشتیبانی نمیکنه؟
بهاره
سلام. میشه منوی news این سایت رو نگاه کنید
http://www.edmsauce.com/
در این منو سه تا زیر منو وجود داره که با hover روی هر کدوم اخبار مربوط به اون بخش در خود مگامنو دیده می شه، آیا مگامنوی خاصی برای این کار استفاده می شه؟ ممنون می شم راهنمایی کنید یه همچین قابلیتی رو چطور می شه پیاده سازی کرد؟
Mostafa
با سلام و عرض خسته نباشید
افزونهی بسیار جالب و کاربردی هست. اما مشکلی که من با اون مواجه شدم اینه که کادر مربوط به برگهها هست یعنی در قسمت add new کادر مربوط به برگهها هست اما خالی است! افزونهی انگلیسی آن را هم نصب کردم اما مشکل باز هم حل نشد.
gerdoo 8 سال عضو همیار وردپرس
سلام من هم مشکلی مشابه دارم یعنی وقتی addneww رو میزینم صفحه خالی میاد ؟ چی کار کنم ؟