
ساخت گالری تصاویر در وردپرس
سلام؛
همه ی ما دوست داریم تصاویری که در سایت نمایش داده می شوند به شکل زیبا و منظمی کنار هم قرار گیرند و نحوه ی نمایش آن ها برای کاربر جذاب باشد. برای این منظور گالری های تصاویر یا همان آلبوم تصاویر ساخته شدند و در همیار وردپرس نیز بسیار به آن پرداخته شد. اما علاقه مندان به این افزونه های وردپرس، بسیار فراوان هستند و مدام در پی یافتن گالری تصاویری با توجه به خواسته ی خود می باشند. از این رو آموزش امروز ما نیز متعلق به یکی از افزونه های ساخت گالری در وردپرس است که در عین سادگی بسیار طرفدار دارد.
افزونه Simple Photo Gallery
پس از نصب افزونه در مسیر پلاگین ها، آن را فعال کنید. سپس گزینه ای با عنوان “photo Gallery” در منوی سمت راست پنل وردپرس مشاهده خواهید کرد که دارای سه زیر منو می باشد.
Setting
تنظیمات افزونه شامل دو قسمت General setting و Advanced setting است.
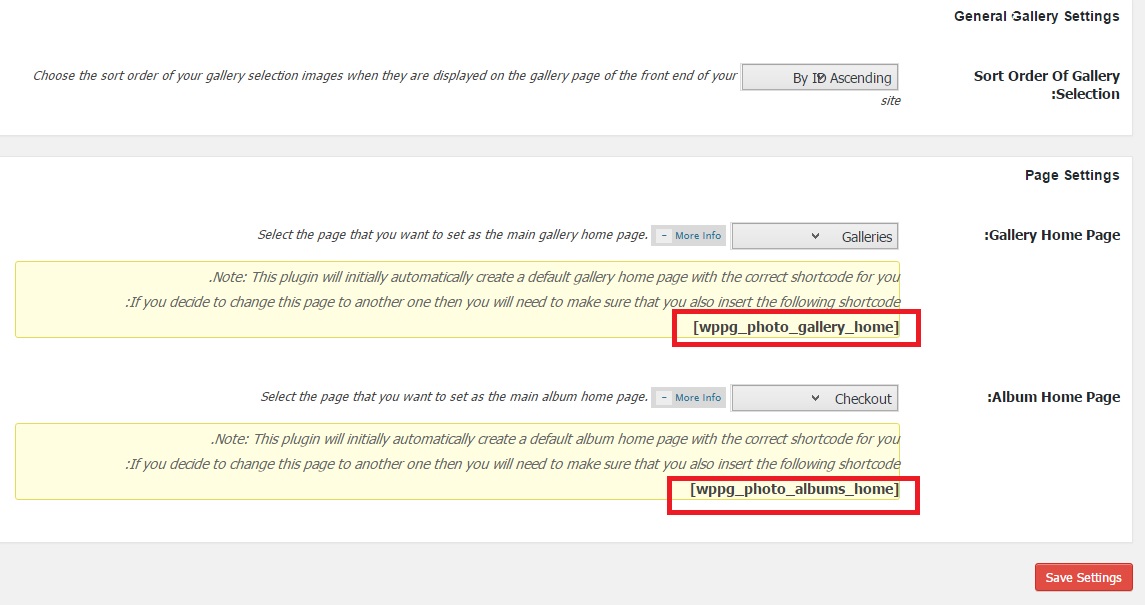
Sort Order Of Gallery Selection>> طبقه بندی کردن گالری برای نمایش. (گالری شما بر چه اساسی تصاویر را به نمایش بگذارد)
Gallery Home Page>> نمایش گالری تصاویر در کدام قسمت از سایت باشد. همانطور که می بینید اگر بر روی گزینه ی “more info” کلیک کنید، شورت کد این قسمت به شما نمایش داده خواهد شد.
Album Home Page>> نمایش یک آلبوم در کدام قسمت از سایت باشد.
حال می توانید بر روی گزینه ی save setting کلیک کنید تا تنظیمات شما ذخیره شود.
تنظیمات پیشرفته یا همان “Advanced setting” مربوط به نمایش تنظیمات گالری به افراد است که ما بر روی گزینه ی Admin گذاشتیم.
نوبت به آن رسیده که گالری تصاویر خود را ایجاد کنیم. بر روی زیر منوی “Gallery” کلیک می کنیم و در صفحه ای که باز می شود سه بخش می بینیم.
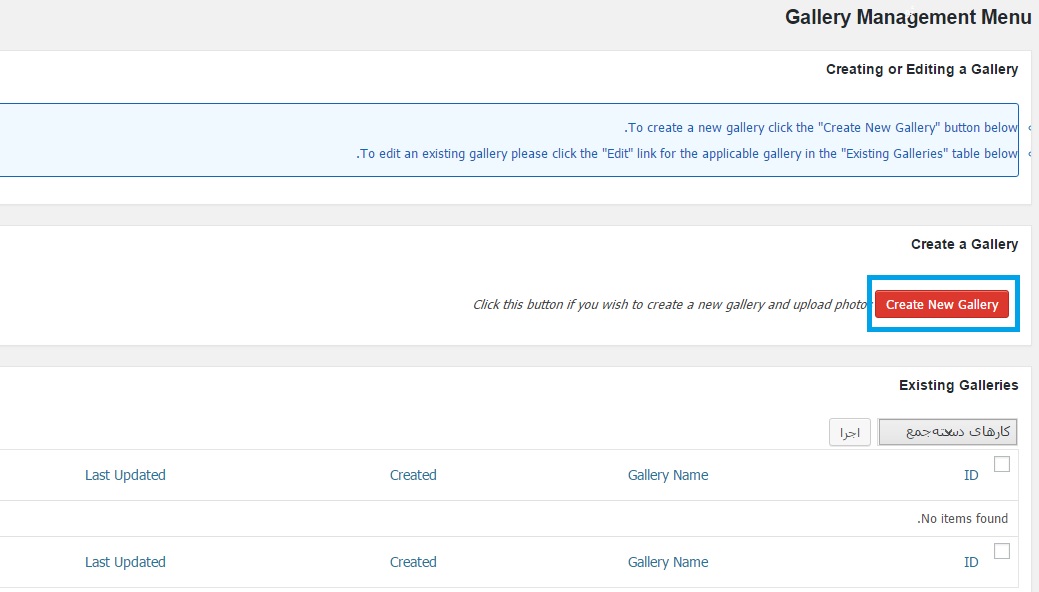
Gallery Managment
برای ایجاد یک گالری در این صفحه باید بر روی گزینه ی “Create New Gallery” که در تصویر مشخص شده، کلیک کنیم.
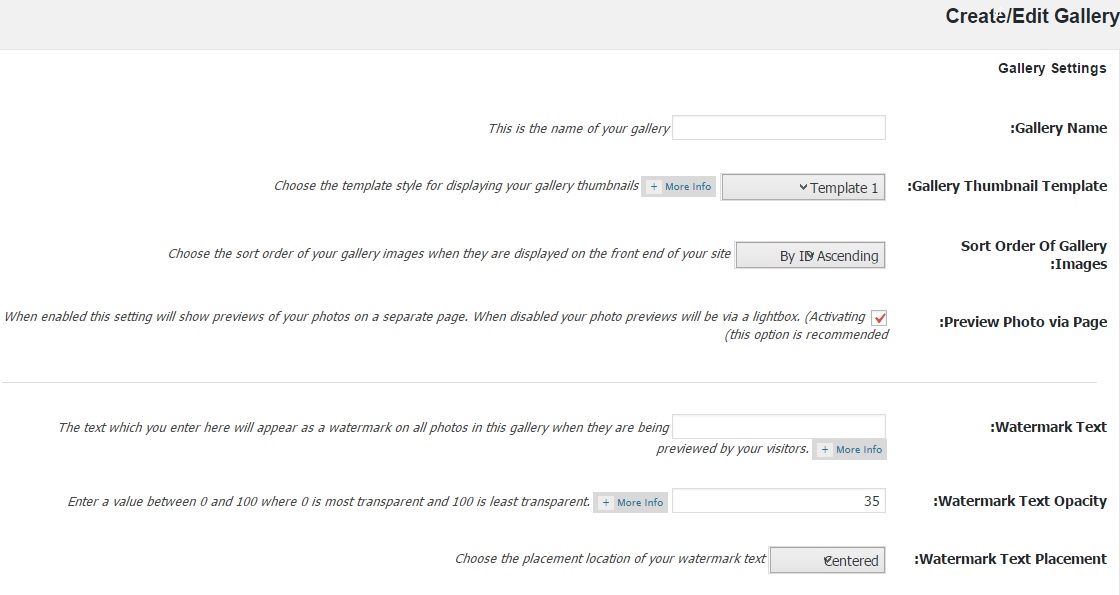
Gallery Name>> وارد کردن نام و عنوان گالری تصاویر.
Gallery Thumbnail Template>> انتخاب قالب مورد علاقه برای گالری تصاویر. (دارای سه قالب مشخص است که می توانید یکی را انتخاب کنید)
Sort Order Of Gallery Images>> نحوه ی قرارگیری تصاویر در گالری
Preview Photo via Page >> در صورتی که می خواهید پیش نمایشی از گالری به شما نشان داده شود این گزینه را انتخاب کنید.
Watermark Text >> متنی را گه می خواهید به عنوان لوگوی تصویر قرار گیرد، وارد کنید.
Watermark Text Opacity>> کیفیت متن واترمارک
Watermark Text Placement>> محل قرار گیری متن واترمارک
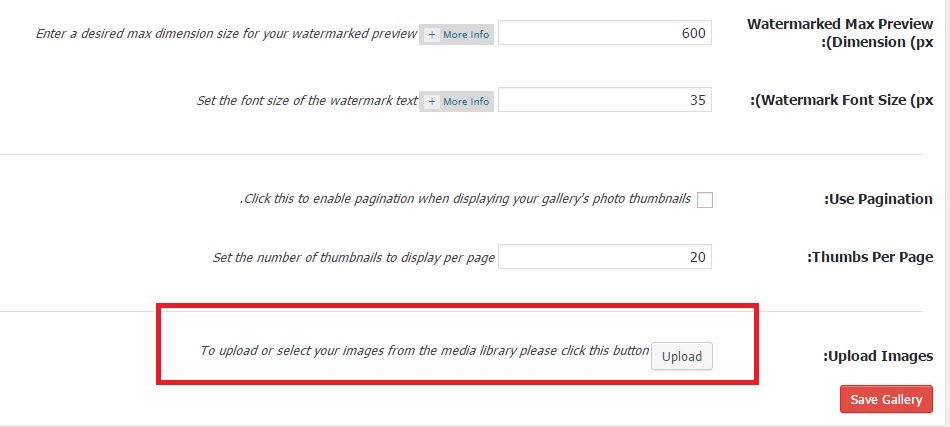
(Watermarked Max Preview Dimension (px >> ماکزیمم اندازه ی تصویر واترمارک
Watermark Font Size >> اندازه ی فونت
Use Pagination>> صفحه بندی کردن گالری تصاویر
Thumbs Per Page >> نمایش چه تعداد از تصاویر شاخص (تصاویر مشخص شده برای گالری به صورت تصویر بند انگشتی)
Upload Images>> به هر تعداد تصویر که مورد نظر شماست به صورت گروهی و یک جا انتخاب کرده و بارگذاری نمایید.
سپس بر روی گزینه ی Save Gallery کلیک کنید تا یک گالری تصاویر ایجاد شود.
Add/Edit
در این قسمت می توانید گالری های ایجاد شده را ویرایش کنید و اطلاعاتی نیز به آن اضافه کنید.
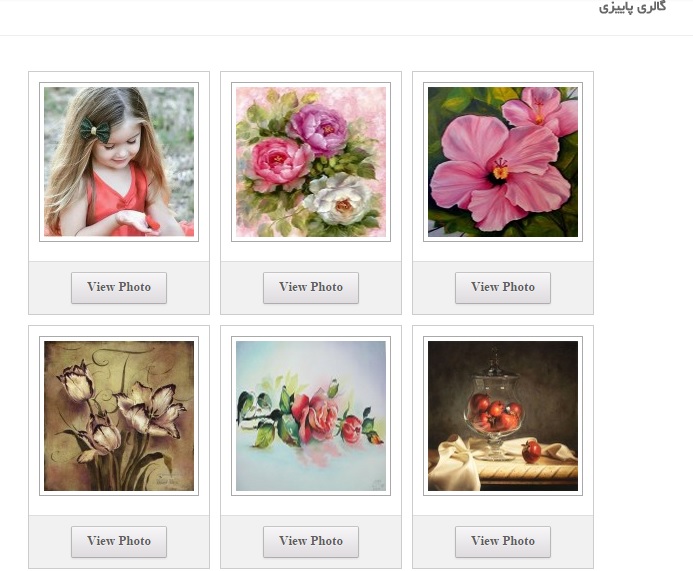
حال با قرار دادن شورت کد مربوط به گالری تصاویر می توانید، گالری خود را در هر برگه و هر جایی که تمایل دارید نمایش دهید:
[wppg_photo_gallery_home]
به همین ترتیب می توانید آلبوم مورد نظر خود را ایجاد کرده و از شورت کد آلبوم برای نمایش آن استفاده کنید:
[wppg_photo_albums_home]
جمع بندی!
در بعضی وبسایت ها، گذاشتن تصاویر گروهی جزء فعالیت های سایت به حساب می آید یا اینکه گاهی می خواهیم تصاویری را کنار هم به کاربران نمایش دهیم اما با بارگذاری آن ها کنار هم به ساختار جالبی نمی رسیم. در اینجا می توانیم از گالری های وردپرس برای ایجاد گروهی از تصاویر و نمایش آن ها کنار هم استفاده کنیم. حال آنگه شما از چه نوع گالری تصاویری استفاده می کنید بنا به سلیقه ی شخص شماست. ما در آموزش امروز یکی از گالری های ساده و زیبا را آموزش دادیم که می توانید از آن استفاده کنید.
دانلود صفحه افزونه











طبسی
من تازگی دارم با وردپرس کار می کنم
به تازه گی افزونه ای نصب کرده ام به نام لایجت باکس گالری
که موقع اجرا خوب مشاهده نمیشود و خوب اجرا نمی شود
ایا اموزش های شما در مسیر ساخت گالری به این مشکلات نمیخورند ؟
و من یک افزونه گالری میخواهم که بتونم راحت کار کنم و کیفیت تصاویرم را خراب نکند لطفا چند تا افزونه ی گالری به من معرفی کنید
سپاسگذارم از شما
سمیرا
سلام برا من این خطا رو میده
Not Found
The requested URL /kelydeshahr/گالری/تصاویر/ was not found on this server.
چراااااااااااااااااااااااااااااااااا؟
عدالت
سلامی دوباره ببخشید یه سوال دیگه هم داشتم من به تازگی یه قالب طراحی کردم این افزونه رو هم روی لوکال هاست نصب کردم.افزونه روی قالب های دیگه به درستی کار میکنه اما روی قالب من ، وقتی روی یکی از عکس های گالری کلیک میکنم عکس در پنجره ی جدیدی باز میشه که فقط همون عکس رو نشون میده مشکل از کجا میتونه باشه؟
منصور
سلام خانم کوهستانی عزیز و تشکر از لطفی که به تازه کارها دارید.
میتونید به من افزونه ای معرفی کنید که بتونم تصاویر به کار برده در سایتم رو از حالت عمودی به حالت افقی در بیارم. در واقع بتونم اونها رو در چند ردیف قرار بدم؟
من میخوام تصاویر میانبر ی که لینک به دیگر قسمتهای سایت میشه رو در یک صفحه طوری که همهشون دیده بشن قرار بدم و بازدید کننده لازم نباشه از بالا تا پایین صفحه رو پیمایش کنه. ممنون میشم اگه راهنمایی بفرمایید.
منصور
ببخشید دوباره میخوام تاکید کنم که لینک شدن تصاویر به دیگر صفحات برام مهمه. اگه افزو نه یا کد یا قالب مخصوصی هست لطف کنید به من معرفی کنید.
hossein
با سلام من یه گالری عکس میخوام که کنار هم بصورت Grid قرار بگیرند و رندم عوض بشند پشت هر تصویر هم یه تصویر دیگه باشه که وقتی موس رفت روی تصویر ثابت بشه و به لینکی که بهش میدم بره. ممنون میشم اگه افزونه ای میشناسید معرفی کنید
مهدی
سلام
1) با استفاده از این افزونه میشه تعداد عکس هایی که در هر سطر و ستون قرار میگیرند رو تعیین کرد یا این که یک ساختار مشخص و غیرقابل تغییر داره؟
2) اگر تعداد زیادی عکس قرار بدیم همه تصاویر در یک صفحه نمایش داده میشه یا این که مثلا هر 10 تا 10 تا در یک صفحه قرار میگیره و پایین صفحات شماره گذاری شده هستش ؟؟؟ یعنی مثلا میتونه در چند صفحه قرار بگیره؟
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
1- بله میشه
2- تنظیمات داره و میتوند معین کنید چند تصویر در یک صفحه قرار بگیره.
Ali_Abazari 9 سال عضو همیار وردپرس
سلام و دود
خیلی ممنون مطلب مفیدی بود
و یک سوال داشتم:
http://s3.picofile.com/file/8224150300/SOAL.PNG
این وب سایت برای ساخت همچین چیزی زیر همه پست هاش، از افزونه ای استفاده کرده ؟
ما هم میتونیم این کارو کنیم؟
تشکر
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
یک نوع زمینه ی دلخواه هست.
طراحی وب سایت
سلام
ببخشید من اینو تو سایتم استفاده کردم
ولی به کل زده سایتمو ترکونده
ممکنه کمکن بکنید ؟
http://negahweb.com
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
مشکلی نمیبینم!
meysamkhalili 55 سال عضو همیار وردپرس
سلام، یک سوال دارم ولی مربوط به این بخش نمیشه. وقتی که بعضی از محصولات رو از زباله دان برای همیشه پاک میکنم تمام صفحه اصلی سایت پاک میشه دلیل این مشکل این چیه چه کاری باید انجام بدم ؟ کلا سایت بهم میریزه!
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
یعنی فروشگاه ساز ووکامرس استفاده می کنید ؟
محصولات شما مگه به صورت خاص و ویژه ای ایجاد شدند ؟
meysamkhalili 55 سال عضو همیار وردپرس
سلام. بله از فروشگاه ساز ووکامرس استفاده میکنم. یک افزونه پیشنهاد شگفت انگیز اضافه کردیم که متوجه شدم وقتی که محصول اون افزونه رو از زباله دان پاک میکنم سایت بهم میریزه.
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
مشکل خودتون رو در بخش ووکامرس و آموزش های ووکامرسی مطرح کنید تا آقای رحیمی رسیدگی کنند.
متشکرم
arash
سلام و تشکز بابت افزونه های خوبتان
یک افزونه ایی را میخواستم معرفی کنید که بتواند برای کاربرانی که در سایت ثبت نام کرده اند گالری بسازد و به دیگران نمایش دهد.
من از افزونه مدیا منیجر با توجه به اینکه یوزر پرو را داشتم نصب کردم اما جوابی نگرفتم.
بهاره کوهستانی 11 سال عضو همیار وردپرس
سلام
بررسی میشه.