
در ۷ اسفند ۱۳۹۳ آموزش ویدئویی اضافه شد
سلام
من قائم هسنم.
این اولین نوشته من در سایت همیار وردپرس هست.
بسم الله … آموزش رو شروع کنم.
اول باید افزونه Advanced Custom Fileds رو نصب کنید.
آموزش این افزونه رو دوست عزیز آقای دانیال حاتمی در آدرس های زیر دادن:
افزودن زمینه دلخواه با ACF (قسمت اول)
افزودن زمینه دلخواه با ACF (قسمت دوم)
در ادامه این آموزش امروز یاد میگیرید که چگونه یک جعبه دانلود با این افزونه بسازید …
۱- فایل های جاوا اسکریپت زیر رو در پوشه ی js قالبتون قرار بدید:
در این آدرس:
wp-content/themes/your theme/js
۲- کدهای زیر رو در فایل Style.css قرار بدید:
/* download box css */
.tab-container {
width: 625px;
}
.etabs {
margin: 0;
padding: 0;
}
.tab {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background: none repeat scroll 0 0 #EEEEEE;
border-color: #999999 #999999 -moz-use-text-color;
border-image: none;
border-radius: 7px;
border-style: solid solid none;
border-width: 1px 1px medium;
display: inline-block;
margin: 5px 0 5px 5px;
}
.tab a {
color: #FFFFFF;
display: block;
font-family: B Yekan;
font-size: 15px;
line-height: 2em;
outline: medium none;
padding: 0 10px;
text-decoration: none;
}
.tab a:hover {
text-decoration: underline;
}
.tab.active {
background: none repeat scroll 0 0 #FFFFFF;
border-color: #666666;
position: relative;
top: 1px;
}
.tab a.active {
font-weight: bold;
}
.panel-container {
margin-bottom: 10px;
}
.tab.dl-color {
color: rgb(136, 101, 0);
background: -moz-linear-gradient(center top , rgb(255, 204, 0), rgb(212, 157, 0)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 1px rgb(255, 204, 51);
box-shadow: 0px -1px 0px rgb(255, 236, 160), 0px 1px 0px rgb(183, 136, 0), 0px 3px 3px rgba(0, 0, 0, 0.25);
border: 5px;
}
.tab.help-color {
color: rgb(11, 68, 137);
background: -moz-linear-gradient(center top , rgb(117, 199, 254), rgb(50, 127, 198)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(94, 178, 231);
border: 5px;
}
.tab.info-color {
color: rgb(8, 118, 130);
background: -moz-linear-gradient(center top , rgb(69, 215, 231), rgb(6, 177, 196)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(114, 232, 245);
border: 5px;
}
.tab.require-color {
color: rgb(78, 77, 77);
background: -moz-linear-gradient(center top , rgb(222, 220, 220), rgb(145, 145, 145)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(219, 217, 217);
border: 5px;
}
#tabs1-dl {
background: none repeat scroll 0 0 #FDFBCB;
border: 3px solid #FFD40F;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-help {
background: none repeat scroll 0 0 #CBE9FC;
border: 3px solid #4FBCFF;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-info {
background: none repeat scroll 0 0 #AEF2F9;
border: 3px solid #67C7CF;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-require {
background: none repeat scroll 0 0 #E3E3E3;
border: 3px solid #898989;
border-radius: 10px;
padding: 0 10px 10px;
}
#tab-container h2 {
font-family: yekan;
font-size: 18px;
margin: 0;
font-family: B Yekan;
}
۳- کدهای زیر رو هم در Single.php قرار بدید:
در هر قالب بستگی به جایی که می خواید قرار بگیره داره.
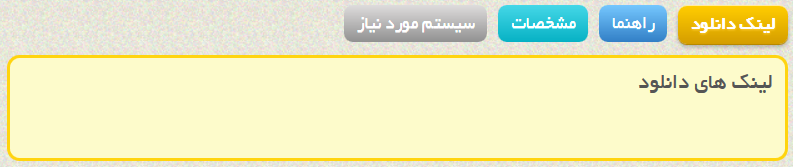
<div id="tab-container" class='tab-container'>
<ul class='etabs'>
<li class='tab dl-color'><a href="#tabs1-dl">لینک دانلود</a></li>
<li class='tab help-color'><a href="#tabs1-help">راهنما</a></li>
<li class='tab info-color'><a href="#tabs1-info">مشخصات</a></li>
<li class='tab require-color'><a href="#tabs1-require">سیستم مورد نیاز</a></li>
</ul>
<div class='panel-container'>
<div id="tabs1-dl">
<h2>لینک های دانلود</h2>
<?php echo get_field('download_links'); ?>
</div>
<div id="tabs1-help">
<h2>راهنما</h2>
<?php echo get_field('help'); ?>
</div>
<div id="tabs1-info">
<h2>مشخصات</h2>
<?php echo get_field('info'); ?>
</div>
<div id="tabs1-require">
<h2>سیستم مورد نیاز</h2>
<?php echo get_field('require'); ?>
</div>
</div>
۴- موردی که باید حتما انجام بشه اینه که کدهای زیر رو به فایل header.php بعد از تابع
<?php wp_head(); ?>
اضافه کنید:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.hashchange.min.js" type="text/javascript"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.tab.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready( function() {
$('#tab-container').easytabs();
});
</script>
حالا بریم سراغ تنظیمات افزونه:
۱- در سمت راست منوی مدیریت روی زمینه های دلخواه کلیک کنید.
۲- در قسمت بالا و در کنار ((گروه های زمینه)) روی افزودن کلیک کنید.
۳- در قسمت ((تنظیمات)) موقعیت رو (( معمولی (بعد از نوشته) )) قرار بدید.
۴- در پایین این قسمت یعنی استایل تیک گزینه دارای متاباکس استاندارد رو بزنید.
۵- در بالای صفحه هم نام گروه زمینه رو انتخاب می کنید مثلا ((جعبه دانلود)).
۶- روی افزودن زمینه کلیک کنید.
۷- در قسمت برچسب زمینه بنویسید ((لینک های دانلود)) و در قسمت نام زمینه هم بنویسید ((download_links)).
۸- در قسمت بعد یعنی نوع زمینه ((ویرایشگر دیداری)) رو انتخاب کنید.
۹- حالا باز روی افزودن زمینه کلیک کنید.
۱۰- در قسمت برچسب زمینه ((راهنما)) و در قسمت نام زمینه بنویسید ((help)) نوع زمینه رو هم که ((ویرایشگر دیداری)) قرار میدید.
۱۱- کلیک روی افزودن زمینه – نوشتن ((مشخصات)) در قسمت برچسب زمینه – نوشتن ((info)) در قسمت نام زمینه – نوع زمینه هم که ((ویرایشگر دیداری)).
۱۲- مثل مرحله قبل: افزودن زمینه – نوشتن ((سیستم مورد نیاز)) در قسمت برچسب افزونه – نوشتن ((require)) در قسمت نام زمینه – نوع زمینه هم که ((ویرایشگر دیداری)).
مراحل تموم شد.
در قسمت ارسال نوشته باید متاباکسی به نام جعبه دانلود باشه.
اگه نبود از بالا قسمت تنظیمات صفحه تیک گزینه جعبه دانلود رو بزنید.
با آرزوی موفقیت برای شما و همیار وردپرس









amin
سلام
من اگه بخوام توی جعبه دانلود ، تعداد دانلود رو نمایش بدم چی کار باید بکنم؟
Bahar 10 سال عضو همیار وردپرس
سلام
باید کدش رو در single.php تعریف کنید
با احترام
amin
مشکل من همون کدشه .
هرچی تو نت میگردم چیزی پیدا نمیکنم همشون با افزونه هست که من نمیخوام افزونه نصب کنم.
میشه شما یه کمکی بکنید. ممنون میشم
amin
من با یکم دست کاری تونستم تعداد دانلود را تو دیتابیس ثبت کنم.
حالا چجوری میتونم از دیتابیس اونارو نشون بدم؟
Bahar 10 سال عضو همیار وردپرس
سلام
باید آدرس بدید
با احترام
amin
چجوری آدرس بدم؟
Bahar 10 سال عضو همیار وردپرس
سلام
قرار بدید :
mohsen
چه جوری میشه رنگ رو تغییر دادتوی قال من رنگش معلوم نیست
Bahar 10 سال عضو همیار وردپرس
سلام
باید از کدهای سی اس اس اینکارو کنید
با احترام
mohammad
خسته نباشیدمن افزونه Advanced Custom Fileds همین جور که گفتید تنظیم کردم و روی حالت ویرایشگر قرار دادم موقع ارسال پست هم میاد اما این قسمت پیوند که می خوام به متن لینک بدم نمیاد؟باید چیکار کنم؟اون ارسال پست میاد ! فقط ویرایشگر افزونه قسمت پیوند نداره که متن لینک بدم.
saeid
سلا-م عالی بود فقط سایت من بهم ریخته فکر کنم وقتی کد hearder را میذارم بهم میریزه لطفا را هنماییی کنید اسلایدر سایتم خراب میشه عکسش را ضمینه کردم در آدرس سایتم
Bahar 10 سال عضو همیار وردپرس
سلام
عکس ضمیمه شده رو نمی بینم
با احترام
سیداحمدلامی
سلام
سال نو مبارک
با توجه به پیش نمایشی که گذاشته بودی ، این آموزش و نتیجه کار زیاد جالب نیست ، میشه با تب ها همین کارهارو کم وزیاد انجام داد
خسته نباشی
میثم
سلام
ممنون بسیار مطلب زیبایی بود.
محمذ فرجی
mr30
مثل همیشه عالی
پر محتوی
تک
ساده
و روان
از خدا پیشرفتتونو خواستارم
یا علی
روح الله شریفی
سلام
ممنون از پاسختون ولی من یه چیزی یاد گرفتم بهتره اینجا بگم تا بقیه استفاده کنن.
برای اینکه یک جعبه ی دانلود بسازیم و اینکه وقتی چیزی برای دانلود نداشتیم و یک پست مثلا خبری گذاشتیم این جعبه نمایش داده نشه، ابتدا باید همین افزونه ای Advanced Custom Fileds رو نصب کنیم، بعد از نصب گزینه ای برای مدیر سایت ایجاد میشه به نام “زمینه های دلخواه” .
ابتدا باید کد زیر رو تو صفحه ی single.php یا هرجایی که میخواین زمنه ی دخواه نمایش داده بشه قرار بدین :
<?php
if ( get_field('download-name') ) {
echo '
‘ . get_field(‘download-name’) . ‘
‘;
}
?>
سپس به قسمت زمینه های دلخواه در قسمت مدیریت سایتتون برین و افزودن رو بزنید، و یک عنوان به اون گروهتون بدین سپس افزودن زمینه رو بزنید.
قسمت ها ی دیگه ای براتون ظاهر میشه که قسمت برچسب زمینه برای نمایش راهنمای شما تو قسمت افزودن نوشته میباشد. نام زمینه ، نامی هست که درون کد ازش استفاده میکنید.
برای اینکه بهتر متوجه بشین کارای زیرو انجام بدین.
1 – کد بالا رو وارد جایی که میخواین نمایش بدین وارد کنید .
2 – به قسمت افزودن زمینه دلخواه برین ، برچسب زمینه را ” لینک دانلود ” نام زمینه را ” download-name “وارد کنید .(کوتیشن ها را وارد نکنید)
3 – دوباره قسمت ” افزودن زمینه ” رو بزنید و این دفعه برچسب زمینه رو لینک دانلود و نام زمینه رو ” download-link ” بزارید .
4 – از سمت چپ،بالا ، انتشار رو بزنید و یک پست اضافه کنید و تو اون قسمت کنار زمینه های دلخواه این دو گزینه فعال میشن، یعنی نام دانلود و لینک دانلود، که شما تو قسمت نام دانلود بنویسید ” دانلود ” و قسمت لینک دانلود لینک موردنظر خودتونو وارد کنید. بعداز اتمام کار انتشار بزنید و پستتونو ببینید، حالا اگه چیزی تو این دو قسمت وارد نکنید، چیزی نمایش داده نمیشه. نکته ی جالب، اگر کد بالارو تو یک div قرار بدین و بهش استایل بدین، زمانی نمایش خواهد داده شد که شما لینک دانلود و نام دانلود وارد کرده باشید در غیر این صورت چیزی نمایش داده نمیشود.
موفق باشد .
bahar 10 سال عضو همیار وردپرس
سلام
ممنونم بابت توضیحاتتون
موفق باشید
روح الله شریفی
سلام
خیلی ممنون از آموزشتون
فقط یه خواهشی دارم، تمام مشکلم تو اینه.
میخوام جعبه ی دانلودی داشته باشم که وقتی تو سایتم یک اخبار گذاشتم دیگه نمایش داده نشه این جعبه.
میخوام این امکان موقع افزودن نوشته باشه
تو رو خدا کمکم کنید
bahar 10 سال عضو همیار وردپرس
سلام
باید برنامه ی مربوط بهش رو بنویسید و بهش این فرمان رو بدید در غیر اینصورت این تنظیم رو نداره
با احترام
سجاد
سلام
من هم مشکلم شبیه مشکل بروزفا هستش
وقتی کد رو تو هدر می زارم اسلایدر ها از کار می افته
دیدم نوشتید تنظیمات افزونه رو درست انجام ندادید ولی من همه تنظیمات رو کامل انجام دادم دوباره چک کردم
میشه بگید باید تنظیمات رو چه تغییری بدم
ممنون میشم