
در ۷ اسفند ۱۳۹۳ آموزش ویدئویی اضافه شد
سلام
من قائم هسنم.
این اولین نوشته من در سایت همیار وردپرس هست.
بسم الله … آموزش رو شروع کنم.
اول باید افزونه Advanced Custom Fileds رو نصب کنید.
آموزش این افزونه رو دوست عزیز آقای دانیال حاتمی در آدرس های زیر دادن:
افزودن زمینه دلخواه با ACF (قسمت اول)
افزودن زمینه دلخواه با ACF (قسمت دوم)
در ادامه این آموزش امروز یاد میگیرید که چگونه یک جعبه دانلود با این افزونه بسازید …
۱- فایل های جاوا اسکریپت زیر رو در پوشه ی js قالبتون قرار بدید:
در این آدرس:
wp-content/themes/your theme/js
۲- کدهای زیر رو در فایل Style.css قرار بدید:
/* download box css */
.tab-container {
width: 625px;
}
.etabs {
margin: 0;
padding: 0;
}
.tab {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background: none repeat scroll 0 0 #EEEEEE;
border-color: #999999 #999999 -moz-use-text-color;
border-image: none;
border-radius: 7px;
border-style: solid solid none;
border-width: 1px 1px medium;
display: inline-block;
margin: 5px 0 5px 5px;
}
.tab a {
color: #FFFFFF;
display: block;
font-family: B Yekan;
font-size: 15px;
line-height: 2em;
outline: medium none;
padding: 0 10px;
text-decoration: none;
}
.tab a:hover {
text-decoration: underline;
}
.tab.active {
background: none repeat scroll 0 0 #FFFFFF;
border-color: #666666;
position: relative;
top: 1px;
}
.tab a.active {
font-weight: bold;
}
.panel-container {
margin-bottom: 10px;
}
.tab.dl-color {
color: rgb(136, 101, 0);
background: -moz-linear-gradient(center top , rgb(255, 204, 0), rgb(212, 157, 0)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 1px rgb(255, 204, 51);
box-shadow: 0px -1px 0px rgb(255, 236, 160), 0px 1px 0px rgb(183, 136, 0), 0px 3px 3px rgba(0, 0, 0, 0.25);
border: 5px;
}
.tab.help-color {
color: rgb(11, 68, 137);
background: -moz-linear-gradient(center top , rgb(117, 199, 254), rgb(50, 127, 198)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(94, 178, 231);
border: 5px;
}
.tab.info-color {
color: rgb(8, 118, 130);
background: -moz-linear-gradient(center top , rgb(69, 215, 231), rgb(6, 177, 196)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(114, 232, 245);
border: 5px;
}
.tab.require-color {
color: rgb(78, 77, 77);
background: -moz-linear-gradient(center top , rgb(222, 220, 220), rgb(145, 145, 145)) repeat scroll 0% 0% transparent;
text-shadow: 0px 1px 0px rgb(219, 217, 217);
border: 5px;
}
#tabs1-dl {
background: none repeat scroll 0 0 #FDFBCB;
border: 3px solid #FFD40F;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-help {
background: none repeat scroll 0 0 #CBE9FC;
border: 3px solid #4FBCFF;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-info {
background: none repeat scroll 0 0 #AEF2F9;
border: 3px solid #67C7CF;
border-radius: 10px;
padding: 0 10px 10px;
}
#tabs1-require {
background: none repeat scroll 0 0 #E3E3E3;
border: 3px solid #898989;
border-radius: 10px;
padding: 0 10px 10px;
}
#tab-container h2 {
font-family: yekan;
font-size: 18px;
margin: 0;
font-family: B Yekan;
}
۳- کدهای زیر رو هم در Single.php قرار بدید:
در هر قالب بستگی به جایی که می خواید قرار بگیره داره.
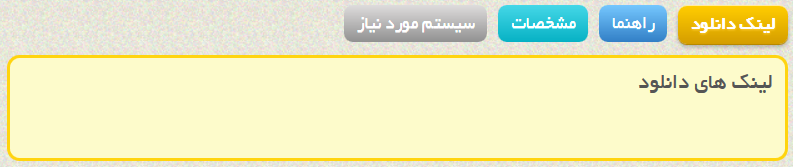
<div id="tab-container" class='tab-container'>
<ul class='etabs'>
<li class='tab dl-color'><a href="#tabs1-dl">لینک دانلود</a></li>
<li class='tab help-color'><a href="#tabs1-help">راهنما</a></li>
<li class='tab info-color'><a href="#tabs1-info">مشخصات</a></li>
<li class='tab require-color'><a href="#tabs1-require">سیستم مورد نیاز</a></li>
</ul>
<div class='panel-container'>
<div id="tabs1-dl">
<h2>لینک های دانلود</h2>
<?php echo get_field('download_links'); ?>
</div>
<div id="tabs1-help">
<h2>راهنما</h2>
<?php echo get_field('help'); ?>
</div>
<div id="tabs1-info">
<h2>مشخصات</h2>
<?php echo get_field('info'); ?>
</div>
<div id="tabs1-require">
<h2>سیستم مورد نیاز</h2>
<?php echo get_field('require'); ?>
</div>
</div>
۴- موردی که باید حتما انجام بشه اینه که کدهای زیر رو به فایل header.php بعد از تابع
<?php wp_head(); ?>
اضافه کنید:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.hashchange.min.js" type="text/javascript"></script>
<script src="<?php bloginfo('template_url'); ?>/js/jquery.tab.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready( function() {
$('#tab-container').easytabs();
});
</script>
حالا بریم سراغ تنظیمات افزونه:
۱- در سمت راست منوی مدیریت روی زمینه های دلخواه کلیک کنید.
۲- در قسمت بالا و در کنار ((گروه های زمینه)) روی افزودن کلیک کنید.
۳- در قسمت ((تنظیمات)) موقعیت رو (( معمولی (بعد از نوشته) )) قرار بدید.
۴- در پایین این قسمت یعنی استایل تیک گزینه دارای متاباکس استاندارد رو بزنید.
۵- در بالای صفحه هم نام گروه زمینه رو انتخاب می کنید مثلا ((جعبه دانلود)).
۶- روی افزودن زمینه کلیک کنید.
۷- در قسمت برچسب زمینه بنویسید ((لینک های دانلود)) و در قسمت نام زمینه هم بنویسید ((download_links)).
۸- در قسمت بعد یعنی نوع زمینه ((ویرایشگر دیداری)) رو انتخاب کنید.
۹- حالا باز روی افزودن زمینه کلیک کنید.
۱۰- در قسمت برچسب زمینه ((راهنما)) و در قسمت نام زمینه بنویسید ((help)) نوع زمینه رو هم که ((ویرایشگر دیداری)) قرار میدید.
۱۱- کلیک روی افزودن زمینه – نوشتن ((مشخصات)) در قسمت برچسب زمینه – نوشتن ((info)) در قسمت نام زمینه – نوع زمینه هم که ((ویرایشگر دیداری)).
۱۲- مثل مرحله قبل: افزودن زمینه – نوشتن ((سیستم مورد نیاز)) در قسمت برچسب افزونه – نوشتن ((require)) در قسمت نام زمینه – نوع زمینه هم که ((ویرایشگر دیداری)).
مراحل تموم شد.
در قسمت ارسال نوشته باید متاباکسی به نام جعبه دانلود باشه.
اگه نبود از بالا قسمت تنظیمات صفحه تیک گزینه جعبه دانلود رو بزنید.
با آرزوی موفقیت برای شما و همیار وردپرس









majid
اون مشکل حل شد ولی یه مشکل دیگه پیدا کردم جعبه دانلود اصن قیافه نداره با اینکه کدهای سی اس اس رو کپی کردم
Bahar 10 سال عضو همیار وردپرس
سلام
حتی با نصب افزونه ؟
دانلود فایل
سلام
خسته نباشید برای بهار عزیز که با حوصله جواب تک تک عزیزان رو دادن…
علی
سلام ممنون از اموزش خوبتون
بنده تمامی مراحل را انجام دادم ولی باکس ها زیر هم دیگر قرار میگیرند یعنی توی یک صفحه . باید چطوری درستش کنم . اگه متوجه نشدید روی ادرس http://peachdl.ir/دسته-بندی-نشده/نمونه-۳/ کلیک کنید.
ممنون
لطفا جواب بنده را بدهید.
Bahar 10 سال عضو همیار وردپرس
سلام
در آدرسی که دادید موردی ندیدم!
mr.reza
سلامممنون از مطلب بسیار مفیدتون…توی تب لینکهای دانلود نمیشه لینک وارد کرد.
منظورم اینه که یه لینکی رو توی قسمت ویرایشگر دیداری قرار میدیم بعد از انتشار مطلب بصورت متن نشون میده که باید لینک رو برداریم کپی کنیم..نمیشه روش کلیک کرد که خودش باز بشه..در این مورد میشه کاری کرد؟
Bahar 10 سال عضو همیار وردپرس
سلام
متوجه نشدم
رضا
چرامال من راهنما ومشخصات وسیستم موردنیاز اومده توی قسمت لینک های دانلود!!!!!!!
چکار کنم هرکدام بره توی قسمت خودش ؟
رضا
خیلی ممنون ازاین آموزش بسیار خوبتون…بنده با آموزشتون تونستم کامل درستش کنمفقط میخواستم بدونم، زمانیکه لینکی نمیذاریم و میخوایم که اون پست به عنوان مطلب دیگه ای استفاده بشه کدی هست که فقط موقع قراردادن لینک، جعبه دانلود رو نشون بده؟ توضیحات آقای شریفی رو در بالا خوندم، ولی میخوام که زمانیکه لینکی نمیذاریم، کلا جعبه دانلود نمایش داده نشه. ممنون میشم راهنماییم کنید.
Bahar 10 سال عضو همیار وردپرس
سلام
خیر چنین امکانی نداره
sadra
س. دادا جان مادرت اینو بخون خدایی گیر کردم……
اغا اون روز من تو سایت شما این این افزون رو دانلودو نصب کردم چند تا زمینه دلخواه ساختم بعدش زمینه ها رو حذف کردم بعد افزونه رو غیر فعال کردم بعد یه پیغام اومد گفته وردپرس رو بروز رسانی کنید بروز رسانیش کردم بعد امروز اومدم پست بدم دیدم قسمت درج برچسب قسمت مشخص کردن تصویر شاخص قسمت مشخص کردن دسته بندی ها نیست…
دادا جان مادرت یه راه حل بده خدایی من امروز کلی پول جای سرور دادم جون هرکی دوس داری بگو چطور درسش کنم….
حسین رحیمی 10 سال عضو همیار وردپرس
با سلام احتمالا با بروزرسانی وردپرس این مشکلات پیش اومده افزونه HOTFIX رو نصب و فعال سازی کنید انشالله مشکل حل میشه.
sadraa
دادا نصبش کردم ولی باز نیومدن ……
بدبخت شدم دادا چکار کنم؟؟؟؟؟؟؟؟؟؟؟؟
محمد
سلام
میخواستم بدونم که جعبه دانلود خود سایت همیار وردپرس چه طوری ساخته میشه؟
Bahar 10 سال عضو همیار وردپرس
سلام
برنامه نویسی شده
hassan
سلامخواهشا کمک کنیدمن میخوام وقتی از بخش زمینه های دلخواه هر چی که می خوام گزینه اضافه کنم و تیترشون هم خودم بزنم نه این که قبلا تو سایت نام گذاری شهبرای مثال:
mortezabahiraei.ir/?p=125این خواننده وقتی می خواد یه آلبوم بده 10 تراک میخوام تو زمینه دلخواه 10 گزینه اضافه کنم و لینک هاشون رو بدمیه چیزی مثل سایت بیا تو موزیک
لطفا منظر کمک شما هستم
davod
سلام
چطوری میشه وقتی من توی پستی فایل دانلودی ندارم این باکس هم نشون داده نشه و وقتی پستی فایل دانلودی دارم نشون داده بشه.
چون وقتی فایلی برای دانلود هم نمیذارم باز این میاد
Bahar 10 سال عضو همیار وردپرس
سلام
خوب خودتون تنظیم کنید تا این اتفاق بیفته
با احترام