
احتمالا در برخی سایت ها مشاهده کرده اید که یک مطلب دارای چند صفحه است و شما برای خواندن مطلب به طور کامل باید همه صفحات سر بزنید . خب امیدوارم منظور بنده رو از عنوان عجیب غریب این مطلب یعنی “یک مطلب چند صفحه ای” متوجه شده باشید ! :دی
گذاشتن یک کد ساده در متن پست !
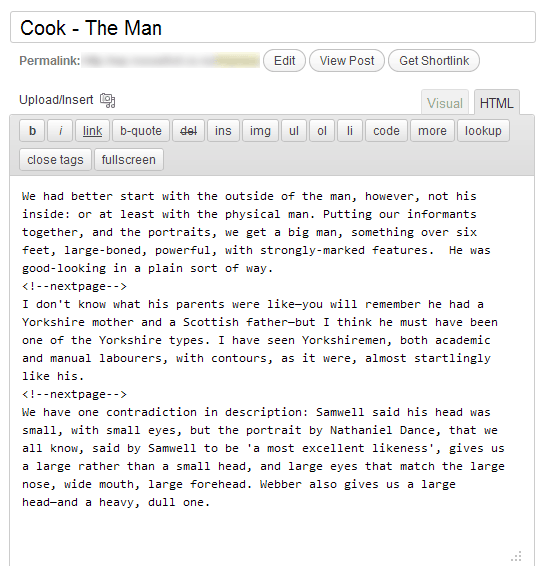
خب برای شروع باید یک کد ساده در پست خود قرار دهید . آن هم کد <!–nextpage–> است . استفاده از این کد به این معنی است که محتوای صفحه اول تمام شده و بقیه متن در صفحه دوم قرار بگیرد . خب طبیعی است که اگر مجدد این کد را قرار دهید مشخص میشود که محتوای صفحه دو نیز تمام شده و بقیه مطلب در صفحه سوم قرار بگیرد. مانند تصویر زیر :

به سراغ قسمت نمایش / ویرایشگر قالب خود بروید و فایل تک نوشته یا همان single.php را انتخاب کنید و بعد از تگ
<?php the_content(); ?>
تگ زیر را قرا دهید :
<?php wp_link_pages(); ?>
حالا صورت کلی حلقه مطلب وردپرستان به شکل زیر خواهد شد :
<?php if (have_posts()) while (have_posts()) : the_post(); the_title(); the_content(); wp_link_pages(); endif; endwhile; ?>
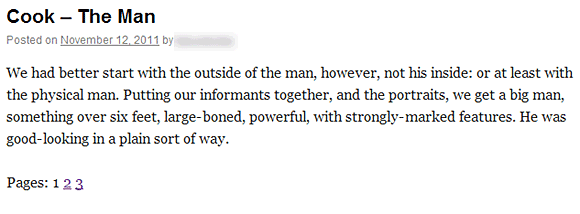
که نتیجه آن بصورت زیر در خواهد آمد :

اگر خواستید به شماره صفحات خود سروسامانی دهید بهتر است از کد زیر استفاده کنید تا با class دادن استایل های خود را پیاده سازی نمایید :
<?php
wp_link_pages(array(
'before' => '<div class="page-link">' . 'صفحات:',
'after' => '</div>'
));
?>
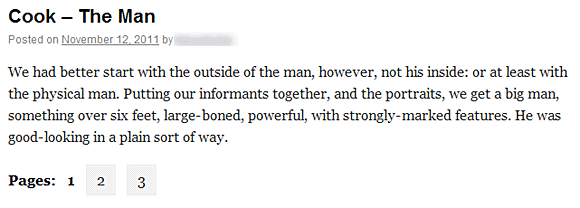
که خروجی آن تصویر زیر خواهد شد :

خب تمام شد ! امیدوارم از این پس از داشتن مطالب چند صفحه ای لذت ببرید .





عرفان
سلام ، لطفا راهنمایم کنید … یه سری به سایت ویکیپدیا سر بزنید (نسخه موبایل) وقتی یه مطلب رو میخونین بعد موضوعاتی که مرتب شده هستن زیرش نشون میده مثلا ، زنگی نامه ، آثارها و … که وقتی یکیشون رو میزنی یه صفحه تو همون صفحه زیذ موضوع نشان داده میشه… آموزش قرار دادن همچین چیزی رو بگید و یا اگه تو سایت هست لینکشو بفرستید
میلاد
سلام من از قالب صحیفه ورژن جدیدش استفاده میکنم این کد رو قرار دادم ولی تغییری ایجاد نشد کد دیگه ای نیاز داره؟لطفا این پست رو آپدیت کنید تا با قالب صحیفه سازگار باشه با تشکر از وبسایت خوبتون
امیرحسین
من این کار انجام دادم فقط رو postکار کرد رو page کار نکرد . کسی میدونه باسه page چطوری میشه ؟؟؟؟
محمد
فکر نمیکنم از لحاظ سئو کار جالبی باشه !
عکس
سلام عالی بودش
مهسا یاری
عالی بود مرسی
hamidreza
من کد رو در صفحه ای که گقتید پیدا نکردم 🙁