سئوی تکنیکال Technical SEO یا سئوی فنی چیست؟
سئوی تکنیکال Technical SEO یا سئوی فنی چیست؟
در عصر امروز از مهمترین فاکتورهای موفقیت و حفظ سهم بازار در دنیای وب سئو و بهینهسازی وبسایت است، سئو به مجموعه فرایندهایی گفته میشود که با بکارگیری آنها در سایت خود میتوانید رتبه بهتری در گوگل کسب کنید که این اقدام منجر به بازدیدکننده بیشتر، خرید محصولات و استفاده از خدمات خواهد شد. بهینهسازی سایت برای موتورهای جستجو به سه دسته سئوی داخلی، سئوی خارجی و سئوی تکنیکال تقسیم میشود که در این مقاله به مطالعه کامل سئوی تکنیکال میپردازیم. توصیه میکنیم چنانچه در تلاش هستید تا وضعیت سایت خود را بهبود بخشید و نسبت به سایتهای رقیب جایگاه بهتری در گوگل کسب کنید با ما همراه باشید تا سئو تکنیکال و فاکتورهای مهم در آن را مورد بررسی قرار دهیم.
آنچه در این مقاله به اختصار خواهید خواند:
- سئوی تکنیکال چیست؟
- آشنایی با انواع سئو
- آشنایی با مبانی اولیه وب و شبکه
- انواع سیستمهای مدیریت محتوا (CMS)
- انواع مدل های برنامه نویسی یا Programming
- مهمترین تگهایی که باید آنها را بشناسید
- معیارهای مهم در سئو تکنیکال
- مراحل بارگذاری کامل یک سایت
- Core Web Vitals چیست؟ معیارهای آن کدامند؟
- اسکریمینگ فراگ چیست؟
سئوی تکنیکال چیست؟
مهمترین پرسشی که مطرح است این است که سئو چیست و چه مزایایی دارد؟ search engine optimization یا سئو و بهینهسازی وبسایت از مهمترین فرآیندهایی است که به دیده شدن و کسب رتبه بالای سایت شما کمک فراوانی میکند، زمانی که کاربران محصولات و خدمات مورد نیاز خود را که با کسبوکار شما مرتبط میباشد را در موتورهای جستجو سرچ میکنند قطعا به سراغ لینکهایی خواهند رفت که در صدر نتایج گوگل قرار داشته باشند؛ به همین دلیل هر چه صفحات وبسایت شما در نتایج، رتبه بهتری را کسب کنند شانس بیشتری برای افزایش ترافیک سایت، جلب توجه و جذب مشتریان جدید را خواهید داشت.
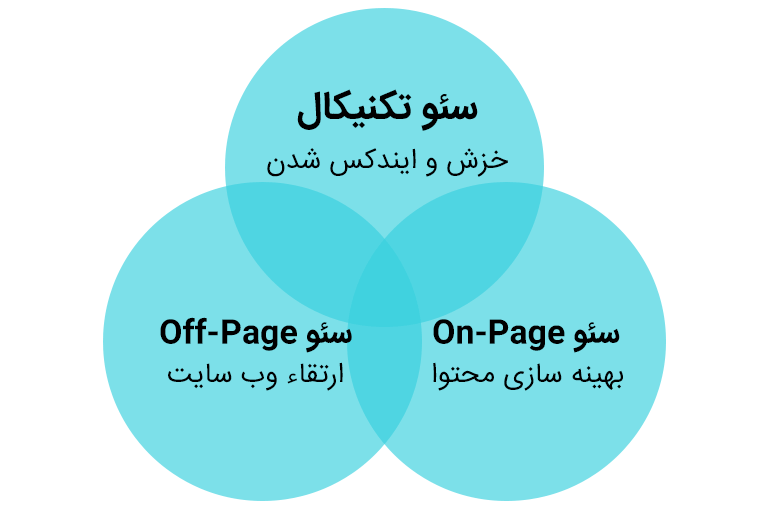
داشتن یک استراتژی اصولی و استاندارد برای بهبود کیفیت ترافیک وبسایت شما ضروری است، زیرا مهمترین دلیل برای موفقیت، حفظ و افزایش سهم بازار داشتن مشتریان بالقوه و وفادار و جذب مشتریان جدید است. سئو دارای سه بخش سئو داخلی، خارجی و سئو تکنیکال میباشد.
سئو تکنیکال زیرمجموعهای از سئو است که شامل بهینهسازی زیرساخت وبسایت میشود تا بتوان آن را توسط موتورهای جستجو فهرست و قابل درک کرد، در این بخش از سئو مواردی از جمله نقشه سایت، سرعت صفحات، ساختار URL و مواردی چنینی دخیل هستند.
ممکن است فردی صفحات و سایتی با کدهایی بهینه، محتوایی بینظیر و قانونمند، لینکسازیهایی مناسب طراحی کرده باشد اما در سرپ گوگل رتبهای در صفحه چهارم داشته باشد که دلیل این امر عدم توجه به سئوی تکنیکال است.
سئوی تکنیکال در قسمتهای مختلف مانند دامنه، صفحات، کدها، لینکها و سایر موارد یک سایت به کار گرفته میشود تا به دو هدف زیر برسیم:
- ایجاد صفحاتی مطلوب برای رباتهای موتور جستجوگر تا رباتها بتوانند بدون محدودیت سایت ما را بهتر، سریعتر و بدون خطا بررسی کرده و آماده نمایش آن باشند. اما این کافی نیست چرا که سایتهای زیادی وجود دارند که در صفحه و حتی رتبه اول یک جستجو ظاهر میشوند و حتی کاربر پس از وارد شدن خیلی سریع خارج میشود. بنابراین هدف دوم سئوی تکنیکال به این صورت است:
- ایجاد محیطی مناسب برای تبدیل کاربر به مشتری؛ باید سایت و محیطی را که با استفاده از عنوان، توضیحات متا، کلمات کلیدی، ساختار و قالببندی صفحات، محتوا، سرعت صفحات و خیلی عوامل مهم دیگر به موتور جستجوگر تعریف کردهاید، باید توسط کاربر نیز تائید شود و در واقع کاربر نیاز و مشکل خود را در محیطی که شما ایجاد کردهاید رفع کند تا به مشتری دائمی تبدیل شود. استفاده کاربر از سایت شما موتورهای جستجوگر را در جستجوهای بعدی ترغیب میکند تا دوباره سایت شما را نشان کاربر بدهد. تجربه کاربر، در نتایج بعدی موثر است و باید به این نکته توجه ویژهای داشت.
در ادامه این مقاله به معرفی انواع سئو خواهیم پرداخت.
آشنایی با انواع سئو
سئو و بهینهسازی سایت در سه دسته طبقهبندی میشوند که میتوانید از آنها در راستای کسب رتبه بالاتر در وبسایت بهره بگیرید:
1. سئوی داخلی
به اقدامات و عملیاتی گفته میشود که در داخل سایت انجام میگیرد؛ سئوی محتوا از زیرمجموعههای اصلی و مهم سئو داخلی سایت است که بر روی بهینهسازی محتوا از جمله تصویر، متن، لینکهای داخلی، طراحی و غیره تمرکز دارد.
2. سئوی خارجی
مکمل سئوی داخلی بوده و به فعالیتهایی اطلاق میگردد که در خارج از وبسایت صورت میگیرد و مهمترین آن لینکسازی خارجی است. هدف از سئو خارجی سایت معرفی وبسایت برای درک بیشتر و بهتر موتورهای جستجو میباشد که به افزایش جذب بازدیدکننده و رتبه بالاتر منجر میگردد.
3. سئوی تکنیکال
سئو تکنیکال به بهینهسازی محتوا و لینکسازی سایت ارتباطی ندارد و وظیفه آن بهینهسازی زیرساخت و معماری سایت آن است. سئو تکنیکال با عملیاتی مانند بررسی سرعت سایت، ریسپانسیو بودن، ایجاد نقشه سایت و غیره به موتورهای جستجو کمک میکند تا کلیه صفحات و بخشهای مختلف سایت را شناسایی، کراول و ایندکس کنند.
قبل شروع آموزش سئوی تکنیکال لازم است آشنایی مختصری با مفاهیم وب، شبکه و برنامهنویسی داشته باشید، در ادامه به بررسی و معرفی این مبانی میپردازیم.
آشنایی با مبانی اولیه وب و شبکه
داشتن آگاهی در مورد مفاهیم اولیه و مقدماتی وب، شبکه و برنامهنویسی از مهمترین مواردی است که میبایست قبل از اقدامات و آموزش سئوی تکنیکال آشنایی مختصری در مورد آنها داشته باشید. این موارد عبارتند از:
پروتکل چیست؟ و انواع پروتکلها در شبکه
پروتکل به مجموعهای از قوانین برای قالببندی و پردازش دادهها گفته میشود و به منظور برقراری ارتباط بین کامپیوترها با یکدیگر استفاده میشود.
- HTTP (Hyper Text Transfer Protocol): پروتکل انتقال ابرمتن مناسب برای وبسایتها
- HTTPS (Hyper Text Transfer Protocol Secure): پروتکل انتقال ابرمتن ایمن
- DHCP (Dynamic Host Configuration Protocol): پروتکل تخصیص آدرس آیپی به کلاینتهای شبکه
- FTP (File Transfer Protocol): پروتکل انتقال فایل بین شبکههای مختلف
- IP (Internet Protocol) پروتکل اینترنت
- TCP (Transmission Control Protocol): پروتکل انتقال اینترنت
- SMTP (Simple mail transport Protocol): پروتکل انتقال پست الکترونیکی
- SNMP (Simple Network Management Protocol): پروتکل کنترل و نظارت بر شبکه
- Telnet: پروتکل برقراری ارتباط با سیستمها از راه دور
معماری شبکه و انواع آن
معماری شبکه به مجموعه قوانین و استانداردهایی که در خصوص اتصال و ارتباط بین کامپیوترها با یکدیگر میباشد گفته میشود. این استانداردها میتواند شامل نحوه اتصالات، نوع توپولوژی، کابلکشی، سازماندهی و وظایف کامپیوترها و غیره باشد. انواع معماری شبکه در 4 دسته تقسیم بندی میشوند:
- Ethernet: معروفترین نوع معماری است و در سال 1970 به وجود آمد، تحت استاندارد 3 تعریف شد و دارای مجموعه قوانینی برای پیکربندی و انتقال داده است از طریق کابل در بستر شبکه انجام میگیرد، معماری اترنت به نوعی سیمکشی فیزیکی گفته میشود که دادهها از طریق این کابل منتقل میشوند.
- Token Ring: برای ایجاد شبکههای محلی استفاده میشود. توسط IBM معرفی شد و در سال 1989 با نامIEEE 802.5 استانداردسازی شد. توکن یک فریم 3 بایتی است که به عنوان مجوز برای تبادل اطلاعات شناخته میشود به عنوان مثال زمانی که یک کامپیوتر قصد ارسال اطلاعاتی را به کامپیوتر دیگر داشته باشد میبایست منتظر دریافت توکن باشد، سپس کامپیوتر موردنظر میتواند با در اختیار داشتن آن اطلاعات خود را انتقال دهد.
- FDDI: مخفف Fiber Distributed Data Interface میباشد یک نوع شبکه محلی با سرعت ۱۰۰ مگابایت بر ثانیه است که مشابه با استاندارد 5 در توکن رینگ است؛ در این شبکه از فیبرهای نوری به جای کابلهای مسی و مفتولی استفاده میشود.
- Wireless: اتصال و انتقال داده در این معماری به صورت وایرلسی و امواج رادیویی Broad Band میباشد. از این مدل بیشتر در شبکههای WAN استفاده میشود.
لایهبندیهای معماری شبکه
لایه OSI یک استاندارد باز برای اتصال کلیه سیستمهای ارتباطی میباشد، دارای هفت لایه زیر است:
- لایه فیزیکی (Physical Layer): به طور مستقیم با سخت افزار در ارتباط است، مسئولیت تبدیل بیت به سیگنال، سیگنال به بیت و ارسال بیتهای اطلاعاتی به مقصد را بر عهده دارد.
- لایه پیوند داده (Data Link): دومین و پیچیدهترین لایه در معماری شبکه است، وظایف این لایه دریافت بستهها از لایه Network و فریمبندی آنها، ارسال و انتقال آسان اطلاعات به مقصد، تعریف فرمت دادهها در شبکه، فراهم کردن یک ارتباط مطمئن بین دو یا چند دستگاه، کنترل و شناسایی خطا در ارتباطات درون شبکه و غیره اشاره نمود.
- لایه شبکه (Network): مهمترین وظیفه لایه شبکه؛ یافتن بهترین مسیر برای ارسال دادهها به مقصد و تخصیص آدرس منحصربفرد برای هر میزبان میباشد. پروتکلهایی که برای مسیریابی ترافیک شبکه استفاده میشوند پروتکلهای IP و Ipv6 نامیده میشوند که به پروتکلهای لایه شبکه معروف هستند.
- لایه انتقال (Transport): لایه انتقال وظیفه کنترل جریان و کنترل خطا و همچنین انتقال کامل بستهها به مقصد را بر عهده دارد و تضمین میکند که بستهها به همان ترتیبی که وارد شدهاند ارسال میشوند.
- لایه نشست (Session): وظیفه برقراری ارتباط، نگهداری اتصالات، احراز هویت و همچنین تضمین امنیت را بر عهده دارد.
- لایه نمایش (Presentation): لایه ارائه به عنوان مترجم داده برای یک شبکه عمل میکند؛ وظیفه رمزگذاری و فشردهسازی دادهها را بر عهده دارد.
- لایه کاربرد (Application): بالاترین سطح در مدل OSI است و به طور مستقیم با دادههای کاربر تعامل دارد. در این لایه برای نرمافزاری که قصد برقراری ارتباط و انتقال داده را دارد اقداماتی از جمله قالببندی دادهها، هماهنگسازی و مسائل امنیتی انجام میگیرد.
موتورهای مرورگرهای وب
موتورهای مرورگر وب مسئول چیدمان و ساختار، رنگها و انیمیشنهای مورد استفاده در وبسایت شما بر روی صفحه نمایش بازدیدکنندگان است. موتورهای مرورگرهای وب عبارتند از:
- Blink: در مرورگرهای Chrome و Opera استفاده میشود.
- WebKit: از این موتور در مرورگرهای سافاری و کروم مورد استفاده قرار میگیرد.
- Gecko: موتور گکو در مرورگرهای موزیلا فایرفاکس کاربرد دارد.
- Trident: تریدنت نام موتور مایکروسافت برای مرورگر اینترنت اکسپلورر میباشد.
- EdgeHTML: موتور اختصاصی مایکروسافت برای مرورگر Edge میباشد.
- Presto: موتور مورد استفاده در مرورگر اپرا میباشد و توسط شرکت اپرا توسعه یافته است.
- وبسرورها: نرمافزار کامپیوتری است که بر روی سرور قابل نصب است و وظیفه آن مدیریت ریکوئستهای سمت سرور است. وبسرور با استفاده از پروتکل HTTP قادر است محتوای موردنیاز درخواستی کلاینتها را در اختیار آنها قرار دهد. بهطور کلی یک وبسرور میزبان یک یا چند وبسایت است که درخواستهای ارسالی از پروتکل HTTP یا چندین پروتکل را پردازش میکند. هر وبسرور با یک آدرس منحصربفرد در اینترنت شناخته میشود که از یک مجموعه 4 عددی که بین 0 تا 255 میباشد تشکیل و با نقطه از یکدیگر جدا شدهاند. وبسرورها انواع مختلفی دارند که محبوبترین آنها عبارتند از:
-
- وبسرور Apache: این وب سرور رایگان و منبعباز توسط نرم افزار Apache توسعه یافته و یکی از محبوبترین وبسرورها است. نصب وبسرور آپاچی بر روی کلیه سیستمعاملها از جمله یونیکس و لینوکس امکانپذیر است. آپاچی به دلیل متنباز بودن و ساختاری که دارد امکان ایجاد تغییرات را فراهم میآورد تا بتوانید ماژولهای خود را به سرور اضافه کنید، در مقایسه با سایر وبسرورها بسیار پایدار و مشکلات آن نیز به راحتی قابل حل است؛ همچنین میتوان آن را بر روی چندین پلتفرم نصب و استفاده نمود.
- وبسرور IIS: این وبسرور مخفف عبارتINTERNET INFORMATION SERVICES WEB SERVER و محصول شرکت مایکروسافت میباشد. کلیه ویژگیهای وبسرور آپاچی را ارائه میدهد و از پروتکلهای HTTP، HTTP/2، HTTPS، FTP، SMTP و NNTP پشتیبانی میکند اما از آنجایی که متنباز نیست، اضافه کردن ماژولهای شخصی و همچنین تغییر آن کمی دشوار است.
- وبسرور Nginx: از دیگر وبسرورهای منبع باز که اخیرا از محبوبیت بسیاری برخوردار گشته است Nginx نام دارد. Nginx شامل سرور پروکسی IMAP/POP3 است. ویژگی های قابل توجهی که این وبسرور ارائه میدهد عملکرد بالا، پایداری، پیکربندی ساده و استفاده کم از منابع است.
- وب سرور LiteSpeed: چهارمین وبسرور متنباز و محبوب در اینترنت است که توسط شرکت خصوصی LiteSpeed Technologies توسعه داده شد و میتواند جایگزین مناسبی برای آپاچی نیز بشمار برود، با این تفاوت که سرعت و عملکرد آن چندین برابر بیشتر از آپاچی میباشد. وب سرورهای LiteSpeed کاملاً با ویژگیهای وبسرور آپاچی سازگار هستند زیرا از تنظیمات مشابه استفاده میکنند؛ با توجه به این ویژگی، وبسرورهای LiteSpeed قادر به بارگذاری مستقیم فایلهای پیکربندی آپاچی هستند و میتوانند جایگزین کلیه توابع آپاچی شوند.
انواع سیستمهای مدیریت محتوا (CMS)
وردپرس:
WordPress پلتفرم رایگان و منبعباز برای طراحی انواع وبسایت مانند سایتهای خبری، شخصی، فروشگاهی، شرکتی، عضویت و غیره به شمار میرود و حدود 43 درصد از وبسایتها با این پلتفرم راهاندازی شدهاند. امکان ساخت هر نوع وبسایت را بدون نیاز به مهارت فنی یا دانش کدنویسی برای افراد به خصوص مبتدیان فراهم نموده است؛ از دلایلی که موجب محبوبیت آن شده قالبها و افزونههای موجود در آن میباشد، قالبهای رایگان و غیررایگان از پیش طراحی شده بسیاری وجود دارند که بسته به نوع فعالیت و متناسب با وبسایت و سلیقه خود میتوانید یکی از آنها را دریافت و بر روی سایت وردپرسی خود نصب کنید؛
وردپرس بهترین انتخابی است که برای شروع و راهاندازی یک سایت به آن نیاز دارید، ایجاد، مدیریت و انتشار محتوا در وبسایت بسیار راحت و تنها با چند کلیک قابل انجام است.
دروپال:
دروپال به زبان PHP نوشته شده است، چنانچه قصد دارید یک سایت سفارشیسازی شده بسازید که نیاز به مدیریت دادههای بسیاری داشته باشد میتوانید از دروپال استفاده کنید. انعطافپذیر بوده و دارای ماژولهای زیادی میباشد که مانند افزونهها عمل کرده و امکاناتی را به وبسایت شما اضافه میکنند. افزودن محتوا و مدیریت وبسایت در سیستم مدیریت محتوای دروپال آسان است اما در دروپال قالبهای محدودی وجود دارد و از همه مهمتر این که برای راهاندازی سایتهای ساده و ابتدایی مناسب نیستند به همین دلیل طرفداران کمتری را به خود جلب کرده و اکثر استفاده کنندگان از پلتفرم دروپال طراحان و توسعهدهندگان حرفهای میباشد.
جوملا:
جوملا یک (CMS) متنباز و رایگان است، دهه گذشته محبوبیت زیادی به دست آورد و به یکی از پرکاربردترین CMSها تبدیل شده است. از سال 2005، طرفداران زیادی را به خود اختصاص داده و تا به امروز بیش از 99+ میلیون دانلود داشته است. جوملا یک گزینه مناسب برای توسعهدهندگان حرفهای و باتجربه بشمار میرود و برای افراد مبتدی توصیه نمیشود.
اپن کارت:
اپن کارت متنباز، رایگان و حرفهای است، برای ساخت فروشگاههای اینترنتی پیشرفته مورد استفاده قرار میگیرد. دارای قالبها و الگوهای آمادهای است که براساس فریمورک بوتاسترپ طراحی شده و در انواع دستگاهها قابل استفاده است. از مزایای سیستم اپن کارت میتوان به پشتیبانی از زبان فارسی و چندین زبان دیگر، مدیریت چندین فروشگاه مختلف در یک پنل مدیریتی، پشتیبانی از درگاههای پرداخت گوناگون، دارای صدها ماژول کاربردی رایگان و غیررایگان، بهینهسازی شده برای موتورهای جستجو و غیره اشاره کرد؛ مشکلات و معایبی نیز از قبیل نداشتن پشتیبانی و سنگین بودن قالب وجود دارد که هر کدام از اینها مشکلاتی را به وجود میآورند.
پرستاشاپ:
متنباز بوده و با زبان PHP و MySQL طراحی شده است. در حال حاضر توسط 250000 سایت فروشگاهی در سراسر جهان استفاده میشود که به 65 زبان مختلف موجود است. استفاده از این پلتفرم رایگان است و افزونههای زیادی برای افزودن امکانات متعدد به سایت را در اختیار شما قرار میدهد.
مجنتا:
یک پلتفرم تجارت الکترونیک متنباز و قدرتمند است که توسط شرکت Adobe در دو نسخه رایگان و غیررایگان ساخته شده است. برای استفاده از نسخه غیررایگان آن میبایست هزینههای زیادی را متحمل شوید، پلتفرم مجنتا برای طراحی سایتهای بزرگ و حرفهای کاربرد دارد و با انعطافپذیری بالایی که دارد قابلیت شخصیسازی گستردهای را فراهم نموده است. برندهایی مانند نایک، فورد و کوکا کولا از مجنتو استفاده میکنند، این پلتفرم برای مبتدیان توصیه نمیشود زیرا کار کردن با آن نسبت به وردپرس دشوارتر است.
DNN:
سیستم مدیریت محتوای DNN از دیگر انواع CMSهای دات نت است که در گذشته با نام داتنتنیوک شناخته میشد، DNN نیز یک پلتفرم رایگان و متن باز بوده که با زبانهای برنامهنویسی سیشارپ، Asp.Net و دیتابیس Sql Server پیادهسازی شده است. نصب، راهاندازی و استفاده از این سیستم مدیریت محتوا برای مدیران و طراحان سایت بسیار آسان است، دارای امنیت و انعطافپذیری بالایی بوده و امکان سفارشیسازی سایت را با ویژگیها و قابلیتهای حرفهای فراهم میآورد.
Kentico:
سیستم مدیریت محتوای Kentico یک بستر نرمافزاری ساخته شده توسط شرکت کنتیکو است که جهت ساخت و مدیریت وبسایت، فروشگاه اینترنتی به کار میرود. این نرمافزار جهت پردازش و ذخیرهسازی اطلاعات از زبان ASP.NET و SQL server استفاده میکند. بیش از 3000 وبسایت از طریق این پلتفرم سایت خود را پیادهسازی کردهاند. Kentico مدیریتی آسان و انعطاف پذیر دارد و امکان مدیریت افزایش ترافیک و ارائه یک تجربه دیجیتالی سریع را فراهم میکند؛ اجرای وبسایتهایی با کارایی بالا را با استفاده از جدیدترین فناوریها تضمین میکند.
Mojo Portal:
یک سیستم مدیریت محتوای رایگان و متن باز که استفاده از آن به هیچ تخصص و دانش کدنویسی نیاز ندارد Mojo Portal نام دارد. این پلتفرم بر پایه NET framework. میباشد و ساخت یک سایت، وبلاگ، انجمن، فروشگاه اینترنتی و تقریباً هر وبسایت دیگری را برای شما آسان نموده، همچنین به دلیل یادگیری و رابط کاربری آسان آن کلیه افراد قادر به استفاده از Mojo Portal هستند.
انواع مدل های برنامه نویسی یا Programming
- فرانتاند
- CSS: CSS مخفف عبارت Cascading Style Sheet و یکی از متداولترین زبانهای برنامهنویسی فرانت اند بوده که برای ساخت و طراحی صفحات وب مورد استفاده قرار میگیرد. با استفاده از زبان برنامهنویسی CSS، میتوانید رنگ متون، سبک فونتها، فاصله بین پاراگرافها، نحوه اندازهگذاری و چیدمان ستونها، تصاویر پسزمینه یا رنگهایی استفاده شده، طرح چیدمان، انواع افکت، ایجاد تغییرات برای نمایش سایت برای دستگاههای مختلف و اندازههای صفحه نمایش را کنترل کنید. استفاده از زبان برنامه نویسی CSS باعث صرفه جویی در زمان میشود، زیرا تنها با یک بار کدنویسی CSS میتوانید از آن به دفعات نامحدود در صفحات HTML استفاده کنید؛ همچنین سرعت بارگذاری بالایی دارند.
- HTML: زبان HTML از دیگر زبانهای برنامهنویسی فرانت اند و مخفف عبارت HyperText Markup Language میباشد. HTML یک زبان نشانهگذاری ساده محسوب میشود که معمولا به عنوان هسته و بدنه اصلی صفحات وب شناخته میشود و ساختار محتوای شما را مشخص میکند. این زبان برای آغاز یادگیری طراحی وبسایت بهترین گزینه است. این زبان برنامهنویسی در اکثر مرورگرهای پشتیبانی شده و مدت زمان یادگیری آن بسیار کوتاه است.
- JAVASCRIPT: جاوا اسکریپت که به اختصار JS نیز شناخته میشود یکی از ارکان اصلی برنامهنویسی فرانت اند میباشد. یک زبان برنامه نویسی مبتنی بر متن است که سمت کاربر پردازش میشود و امکان تعاملی و پویانمایی صفحات وب را فراهم میآورد. با کمک زبان برنامهنویسی جاوا اسکریپت قادر خواهید بود در صفحات وبسایت خود کاربران را با کلیک بر روی یک دکمه به یک فرم یا یک صفحه دیگر هدایت کنید.
- بکاند
- PHP: PHP مهمترین زبان برنامهنویسی Back-end است، به سمت سرور اشاره دارد و بر روی پایگاههای داده، اسکریپتنویسی و معماری وبسایت تمرکز دارد. یک زبان برنامهنویسی سطح بالا، پرسرعت و چندمنظوره است که مخفف عبارت Personal Hypertext Preprocessor میباشد و اکثر وبسایتهای بزرگ و معتبر دنیا با استفاده از زبان PHP راهاندازی شدهاند. وبسایتهای مشهور و بزرگی که با این زبان پیادهسازی شدهاند عبارتند از: فیسبوک، یاهو، سیستمهای مدیریت محتوای جوملا، وردپرس و بسیاری از سایتهای دیگر.
- .Net: یک پلتفرم توسعهدهنده رایگان و متنباز است که نخستین بار در سال 2001 توسط مایکروسافت منتشر شد، این پلتفرم شما را قادر میسازد تا با استفاده از چندین زبان مانند C#، F#، Visual Basic، ویرایشگرها و کتابخانههای مختلف وبسایتها، بازیها، اینترنت اشیا و بسیاری از موارد دیگر را طراحی، اجرا و توسعه دهید.
- Python: پایتون یک زبان برنامهنویسی شیگرا، تفسیری، سطح بالا، و چند منظوره است که اولین بار در سال ۱۹۹۱ منتشر شد. این زبان در هر سیستم عاملی به آسانی قابل استفاده است و به دلیل سادگی، خوانایی بالا و تجزیه و تحلیل آسانی که دارد جزو رقیبان سرسخت زبان PHP و جاوا اسکریپت شده و توانسته طرفداران بسیاری را به خود جلب کند. پایتون برای کسانی که تصمیم به یادگیری برنامهنویسی را دارند گزینه مناسبی است زیرا علاوه بر یادگیری آسان، مستلزم صرف مدت زمان کمتری نیز میباشد.
- فول استک
در دنیای بزرگ طراحی وبسایت و برنامهنویسی، زبانهای برنامهنویسی بسیاری وجود دارند که برای یک شخص دشوار است به تنهایی همه آنها را بیاموزد و به آنها تسلط داشته باشد، بیشتر به این صورت است که افراد تحت عنوان فرانت اند و یا بک اند شروع به فعالیت میکنند؛ همانطور که میدانید فرانت اند به هر چیزی به مربوط به ظاهر، زیبایی و بخشی که توسط کاربر قابل مشاهده است گفته میشود و شخص فرانت اند کار مسئول ظاهر بصری و گرافیکی یک وبسایت است و لازم است با داشتن تخصص و یادگیری زبانهای برنامهنویسی که در مبحث فرانت اند نیاز است مهارت خود را به کار گرفته و کدها را در قالب ظاهر و شکلهای گرافیکی و جذاب در معرض دید کاربر به نمایش بگذارند.
بک اند نیز هسته یک سایت بشمار میآید و مربوط به بخش کد نویسی و نهانی وبسایت است که کاربر قادر به دسترسی یا مشاهده آنها نمیباشد، تنها میتواند اثرات آنها را در وبسایت احساس کند. با فراگرفتن تخصصها و زبانهای برنامهنویسی موردنیازی که در بالا به آنها اشاره کردیم به یک برنامه نویس حرفهای بک اند تبدیل شود و با مهارتهای خود وبسایت را کنترل و مدیریت کند.
اما در صورتی که شخصی بتواند کلیه مهارتها و تخصصهای مورد نیاز برنامه نویس فرانت اند و بک اند را بیاموزد به این شخص برنامه نویس فول استک یا fullstack developer گفته میشود. این توسعهدهندگان با دانش و مهارتهایی که دارند علاوه بر طراحی ظاهری سایت میتوانند سرور را مدیریت و مشکلات موجود در آن را بیابند و نسبت به رفع آنها اقدام کنند. تبدیل شدن به یک برنامه نویس فول استک حرفهای تنها با گذراندن دورههای موردنیاز میسر نخواهد شد و مستلزم کسب تجربه در هر دو بخش Front End و Back End میباشد.
مهمترین تگهایی که باید آنها را بشناسید
بخش اول: Tag HTML Basic
برای اینکه یک وبسایت قابلیت کراول شدن توسط موتورهای جستجو را داشته باشد تا در سئو تکنیکال بهینه شناخته شود میبایست دارای تگهای html زیر باشد.
- تگ <title>: از رایجترین تگها که به راحتی قابل تغییر، بهبود و بهینهسازی است؛ هر صفحه در یک وبسایت حاوی یک تگ عنوان است، برچسب عنوان در وبسایت نمایش داده نمیشود و تنها در صفحات نتایج موتورهای جستجو یا SERPS گوگل قابل مشاهده هستند. تگ title در بخش head وبسایت قرار میگیرد و در صورت عدم وجود آن، به طور پیشفرض عنوان H1 جایگزین آن میشود.
- تگ “meta name=”description: از تگهای حیاتی HTML برای سئو میباشد و در نتایج جستجوی گوگل و زیر آن نمایش داده میشود. در صورت وجود نداشتن آن به طور خودکار از 160 کاراکتر ابتدای متن استفاده میکند.
- تگ هدینگ <H1-…..-H6>: تگهایی هستند که به منظور دستهبندی محتوای سایت مورد استفاده قرار میگیرد؛ که این دستهبندی به منظور درک بهتر گوگل از سرتیترها و زیرعنوانهای مطالب سایت موردنظر میباشد. تگهای Heading از H1 پراهمیتترین شروع شده و با H6 کم اهمیتترین پایان مییابد.
- تگ “meta name=”robots: این تگ در قسمت هدر سایت قرار میگیرد و از طریق آنها میتوانید به موتورهای جستجو بگویید چه صفحاتی را پیمایش و ایندکس کنند و چه صفحاتی را دنبال نکنند. به صورت پیشفرض به شکل زیر است:
Meta name=”robots” content=”index,follow,max-image-preview:large”
- تگ <alt attribute>: تگ متن جایگزین به توصیف تصاویر و محتویات آن میپردازد تا موتورهای جستجو قادر به درک بهتر آنها باشند، همچنین موجب جذب بیشتر کاربر میشود در نتیجه به سئو کمک فراوانی میکند. این ویژگی در صورتی که به هر دلیلی تصویر موردنظر شما در وبسایت قادر به بارگذاری و نمایش نباشد تگ alt attribute نمایش و توضیحاتی درباره تصویر شما ارائه خواهد داد.
<img src=”example.com” alt=<“”
- تگ “meta name=”twitter:card: با افزودن این تگ به بخش head سایت، لینک صفحات در شبکه اجتماعی توییتر به feature snippet تبدیل میشود. (feature snippetها متنهای کوتاهی هستند در بالای نتایج جستجوی گوگل ظاهر میشوند تا به طور مستقیم به درخواست کاربر پاسخ دهند؛ این بخش از متن را گوگل از سایتها انتخاب و به نمایش میگذارد.)
<meta name=”twitter:card” content=”summary_large_image”/>
<meta name=”twitter:label1″ content= <<“مدت زمان تقریبی برای خواندن”
<meta name=”twitter:data1″ content= <5 دقیقه>
- تگ <“meta property=”og:title>: با استفاده از این تگ در بخشhead وبسایت، در شبکههای اجتماعی لینک صفحه به feature snippet تبدیل میشود.(استفاده از این تگ اختیاری است.)
<meta property=”og:title” content=”</عنوان صفحه اصلی”
<meta property=”og:description” content=” “</متادیسکریپشن صفحه
- تگ <a href=”” ></a>: از این تگ میتوان برای درک صحیح موتورهای جستجو از لینکها استفاده نمود.
- تگ </””=link rel=”canonical”href>: در صورت وجود چندین محتوای تکراری، میتوان محتوای اصلی را در این تگ قرار داد. در قسمت head سایت قرار میگیرد و در حالت پیشفرض روی صفحه موردنظر میباشد:
<link rel=”canonical” href=”example.com”/>
- تگ <“meta name=”viewport>: برای تنظیم ابعاد صفحات سایت در دستگاههای موبایل بکار میرود:
<meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to-fit=no”>
بخش دوم: Semantic Tags
تگهای معنایی برای موتورهای جستجو به راحتی قابل درک بوده و میتوانند در صفحهبندی و ساختار سایت نقش مهمی را ایفا کنند؛ تگهای زیر در نسخه html5 معرفی شدند و جایگاه آنها در بخش body میباشد.
- تگ <article>: برای ایجاد یک محتوای مستقل در صفحات وب استفاده میشود. در صورتی که موتورهای جستجو با این تگ روبرو شوند درمییابند که محتوایی که درون این تگ قرار دارد یک محتوای مستقل و بامعنی است و به آسانی میتوانند آن را درک و کراول کنند.
- تگ <aside>: با این تگ میتوان یک محتوا را به عنوان محتوای فرعی در حاشیه یک صفحه و جدا از محتوای اصلی قرار داد.
- تگ <details>: با این تگ میتوانید توضیحاتی اضافه کنید که براساس نیاز کاربر قابل نمایش یا پنهان شدن باشد.
- تگ <figure>: این تگ برای تعریف عکسها، نمودارها و اشکال در صفحات وب بکار میرود.
- تگ <figcaption>: از این تگ برای گذاشتن کپشن بر روی محتوای تصویری مانند تصاویر، نمودارها و غیره استفاده میگردد.
- تگ <footer>: با کمک این تگ میتوان بخش فوتر وبسایت را تنظیم کرد.
- تگ <header>: با این تگ میتوان بخش هدر یا سربرگ وبسایت را تنظیم کرد.
- تگ <main>: محتوای اصلی و منحصربفرد هر صفحه در داخل این تگ قرار میگیرد.
- تگ <nav>: امکان ساخت یک منوی ناوبری در سایت را فراهم میآورد.
- تگ <section>: با این تگ میتوان بخشی جدا برای محتوای مستقل و متفاوت ایجاد کرد.
بخش سوم: Sitemap
یک سایت مپ خوب، پس از قرار دادن محتوا در سایت لازم است المانهای زیر را دارا باشد:
- تگ <sitemapindex>: چنانچه سایت شما دارای سایتمپهای مختلفی باشد در این تگ قرار میگیرد.
- تگ <sitemap>: هر سایت مپ در این تگ قرار میگیرد.
<sitemapindex<
<Sitemap>
<loc>https://example.com/sitemap-misc.xml</loc>
<lastmod>2021-07-28T06:02:44+00:00</lastmod>
</sitemap>
<sitemap>
<loc>https:// example.com/sitemap-tax-glossarys.xml</loc>
<lastmod>2021-07-28T06:02:44+00:00</lastmod>
</sitemap>
- تگ <urlset>: هر سایت مپ xml با این تگ شروع و خاتمه پیدا میکند.
- تگ <url>: محتویات یک صفحه را در سایت مپ نشان میدهد.
- تگ <loc>: آدرس url صفحات را نمایش میدهد.
- تگ <lastmod>: آخرین تغییرات ایجاد شده در صفحه را نشان میدهد.
- تگ <changefreq>: این تگ بازه زمانی تغییرات صفحه را نمایش میدهد.
- تگ <priority>: این تگ بیانگر میزان اهمیت صفحه از 0 تا 1 میباشد.
کاربرد تگهای em، i و Cite در سئوی تکنیکال
به طور کلی تگهای i، em و Cite در محتوانویسی ظاهری یکسان دارند و متن را مورب میکنند اما دارای تفاوتهایی با یکدیگر هستند.
تگ em کوتاه شده عبارت emphasize به معنای “تاکید” میباشد و زمانی مورد استفاده قرار میگیرد که بخواهید متنی را به صورت تاکیدی عنوان کنید اما تگ i متن را تنها به صورت مورب نشان میدهد.
هر دو تگ <em> و <i> جلوه بصری یکسانی دارند اما جالب است بدانید که رباتهای موتورهای جستجو توجه و علاقه بیشتری به تگ em نشان میدهند و استفاده از این تگ به منظور بهینهسازی سئوی تکنیکال توصیه میگردد؛ خزندههای گوگل به محض مشاهده تگ em درمییابند که محتوای قرار گرفته در این تگ از اهمیت ویژهای برخودار است.
تگ Cite برای ارجاع دادن به یک نوشته دیگر استفاده میشود، به عنوان مثال برای استناد به یک کتاب، سایت، فیلم، موسیقی، مقاله و غیره. زمانی که خزندههای موتورهای جستجو با این تگ مواجه شوند درمییابند که قانون کپی رایت را رعایت نموده و با استناد به منبع، از آن استفاده کردهاید؛ بنابراین موتورهای جستجو امتیاز منفی برای شما در نظر نمیگیرند در نتیجه نقش بسزایی را در سئو تکنیکال سایت ایفا میکند.
معیارهای مهم در سئو تکنیکال
با بکارگیری فاکتورهایی که در بهبود سئو تکنیکال سایت موثرند به موتورهای جستجو کمک میکنیم تا به آسانی صفحات سایت را پیمایش و ایندکس کنند. در ادامه روشهای بهبود سئوی تکنیکال را مورد بررسی قرار میدهیم:
1. مشخص کردن دامنه با www یا بدون آن
دامنه، آدرسی است که با ثبت و تخصیص آن برای سایت خود میتوانید آن را در دسترس دیگران قرار دهید تا از طریق آن کاربران بتوانند به سایت شما دسترسی داشته باشند، از مهمترین مواردی که در سئوی تکنیکال از اهمیت بسیاری برخوردار است مشخص کردن دامنه موردنظر خود میباشد. در زمان تنظیم و راهاندازی سایت لازم است دامنه مورد نظر خود را مشخص کنید، باید به موتورهای جستجو دستور دهید که میخواهید آدرس سایت شما با www و یا بدون آن در نتایج جستجو نمایش داده شوند.
چنانچه دامنه وبسایت شما به صورت yourwebsite.com باشد؛ کاربران قادر خواهند بود به دو صورت http://yourwebsite.com و http://www.yourwebsite.com به وبسایت شما دسترسی پیدا کنند اما درک این دو آدرس برای موتورهای جستجو دشوار خواهد بود و هر یک از این دو آدرس را به عنوان دو سایت جداگانه در نظر میگیرد؛ در نتیجه در پیمایش و ایندکس صفحات و همچنین وجود محتوای تکراری دچار مشکلاتی خواهید شد که کلیه این مشکلات در سئو سایت شما تاثیر منفی گذاشته و منجر به کاهش رتبه سایت شما خواهد شد. اما در صورتی که آدرس وبسایت خود را به همراه www و به صورت www.yourwebsite.com انتخاب کنید به موتورهای جستجو میگویید که این آدرس را در اولویت قرار دهند و کاربران را به این URL هدایت کنند.
مشخص کردن دامنه موردنظر با www و یا بدون آن مسئلهای کاملا اختیاری است اما همانطور که گفتیم برای درک، شناسایی و پیمایش بهتر موتورهای جستجو بهتر است از نسخه www استفاده شود تا از کاهش رتبه سایت خود جلوگیری کنید.
2. تبدیل سایت از http به https
گواهی SSL یک لایه حفاظتی بین سرور و مرورگر ایجاد میکند که موجب ایمن شدن سایت میگردد، گوگل از سال 2014 فعال بودن این گواهی را یکی از عوامل رتبهبندی سئو تکنیکال اعلام کرده است. SSL در ابتدا فقط در وبسایتهای تجارت الکترونیک که عمل پرداخت در درگاههای اینترنتی در آنها بسیار انجام میشد رواج داشت اما امروزه گوگل به کلیه وبسایتها توصیه میکند برای امنیت بیشتر SSL را در سایت خود فعال کنند تا علاوه بر افزایش ایمنی، در بهبود رتبهبندی وبسایت نیز به شما کمک کند.
به دلیل وجود گواهینامه SSL کلیه اطلاعات و دادهها از جمله اطلاعات شخصی، رمزهای عبور کاربری، اطلاعات پرداخت در درگاهها و غیره که بین سرور و وبسایت منتقل میگردد احتمال هک شدن آنها بسیار کمتر شده است. برای فعالسازی گواهی SSL لازم است ابتدا با ارائه دهنده هاست خود تماس بگیرید و از آنها بخواهید که SSL را در حساب شما فعال کنند؛ پس از راهاندازی آن، میبایست به غیر از صفحات SSL کلیه صفحات موجود در وبسایت خود را از http به https منتقل کنید، یا به اصطلاح میبایست صفحات قدیم را یه صفحات جدید ریدایرکت کرد.
HTTP Strict Transport Security به عنوان یک استاندارد امنیت وب در سال 2012 در RFC 6797 تعریف شد.
پس از فعال نمودن گواهی ssl به منظور افزایش امنیت و سرعت سایت بهتر است قابلیت HSTS را بر روی سایت خود فعال کنید. HSTS کوتاه شدهی عبارت HTTP Strict Transport Security بوده و اولین بار در سال 2012 به عنوان یک استاندارد امنیت وب شناخته شد. HSTS به مرورگرها اطلاع میدهد که میتوانند به صورت رمزگذاری شده و تنها از طریق HTTPS به وبسایت و کلیه منابع آن دسترسی پیدا کنند. هنگام وارد نمودن آدرس سایت در مرورگر اولین درخواست به پروتکل http ارسال میشود که با ریدایرکت 301 به طور خودکار به پروتکل https متصل میگردد.
پروتکل رمزگذاری HSTS در ssl قابل استفاده است، فعال بودن HSTS نه تنها از حملات پروتکل ssl و به سرقت رفتن کوکیها جلوگیری میکند بلکه باعث بارگزاری سریعتر صفحات وبسایت نیز میشود که همین مورد در بهبود سئو سایت تاثیرگذار است؛ اگر نمیدانید که قابلیت HSTS بر روی سایت شما فعال هست یا خیر میتوانید از سایت hstspreload.org و یا ابزار Screaming Frog کمک بگیرید؛ در صورت غیرفعال بودن میتوانید نصب به فعالسازی آن اقدام نمایید:
ابتدا اطمینان حاصل کنید که گواهی SSL برای سایت شما فعال باشد، سپس فایل htaccess. را یافته و قطعه کد زیر را در بخش header آن اضافه کنید:
Strict-Transport-Security: max-age=31536000; includeSubDomains
3. استفاده از تگهای Canonical و hreflang
این تگها زمانی کاربرد دارند که محتواهای مشابه و با URLهای متفاوتی در سایت خود داشته باشید. تگهای Canonical و hreflang قطعه کدهای کوچکی هستند که کار تقریبا مشابهی انجام میدهند و در قسمت head وبسایت قرار میگیرند و با خزندههای گوگل تعامل برقرار میکنند. از تگ Canonical به منظور تشخیص محتوای اصلی از میان محتواهای مشابه استفاده میشود و آدرس محتوای اصلی را به گوگل نشان میدهد. گوگل برای آدرسی که در تگ کنونیکال وجود دارد اهمیت بیشتری قائل میشود و آن را پیمایش و در نتایج جستجو به راحتی ایندکس میکند. همانطور که گفتیم این تگ در بخش head سایت به صورت زیر قرار میگیرد:
<link rel=”canonical” href=”example.com”/>
و اما تگ hreflang روشی برای شناسایی صفحاتی است که دارای محتوای مشابهی هستند با این تفاوت که این تگ برای سایتهای دو یا چند زبانه مورد استفاده قرار میگیرند و در بهبود سئوی سایت نقش موثری دارند، این تگ در سال 2011 توسط گوگل معرفی شد؛ به عبارتی سادهتر وظیفه تگ hreflang این است که به موتورهای جستجوی گوگل نشان میدهد که زبان محتوای سایت به چه زبانی میباشد. برای افزودن تگ hreflang میتوان قطعه کد زیر را به فایل header.php در قسمت <head> اضافه کنید:
<link rel=”canonical” href=”http://example.com/content”/>
<link rel=”alternate” hreflang=”x-default” href=”http://example.com/content”/>
<link rel=”alternate” hreflang=”en-us” href=”http://example.com/content”/>
<link rel=”alternate” hreflang=”es-es” href=”http://example.com/es/content”/>
<link rel=”alternate” hreflang=”fr-fr” href=”http://example.com/fr/content”/>
4. بهینهسازی سرعت سایت
از فاکتورهای مهم در سئوی تکنیکال سرعت یک وبسایت است؛ گوگل در همه جا به اهمیت سرعت وبسایت اشاره کرده است و وبسایتهای با سرعت بالاتر را در اولویت قرار میدهد. بازدیدکنندگان در زمان باز کردن یک سایت تنها 6 ثانیه منتظر بارگذاری آن میمانند و چنانچه بارگذاری یک سایت بیشتر از این زمان طول بکشد نرخ پرش تا 90 درصد افزایش پیدا خواهد کرد که این امر برای سئو سایت شما تاثیر منفی به همراه خواهد داشت؛ اگر سایت شما از سرعت مناسبی برخوردار باشد موجب رضایت کاربر و تبدیل آن به یک مشتری دائمی خواهد شد اما در غیر این صورت سایت شما را ترک خواهد کرد. به همین دلیل توصیه میکنیم سرعت بارگذاری سایت خود را مورد توجه و بررسی قرار دهید تا نرخ پرش سایت خود را به حداقل رسانده و به بازدیدکنندگان سایت بیفزایید.
سرعت سایت یک تابع وابسته چند متغیره است و نمیتوان گفت که با رعایت کردن یک یا چند روش مشخص سرعت سایت به بالاترین حد خود میرسد بلکه هر سایت بنا بر به اجزا و قسمتهایی که دارد سرعت لود و اجرای متفاوتی خواهد داشت؛ درست است که متغیرهای تابع سرعت سایت مانند سرعت ایندکس کردن صفحات در همه سایتها را میتوان تعریف و اندازهگیری کرد اما هر وبسایت به عناصر موجود در همان وبسایت وابسته است و کلیه وبسایتها رفتار مشابهی با یکدیگر ندارند. اعمال سئوی یکسان برای همه سایتها موثر نخواهد بود و باید شرایط و عناصر موجود در سایت را در نظر گرفت و با در نظر گرفتن آنها برای بهبود سرعت سایت خود اقدام کنید.
برای بهبود سرعت وبسایت لازم است تغییراتی در وبسایت و زیرساخت آن ایجاد کنید تا شاهد کسب رتبه و افزایش بازدیدکننده باشید. از مواردی که در سرعت بارگذاری سایت موثرند:
- ارتقا سرور برای استفاده از سیستم عامل 64 بیتی
- ارتقا نسخه PHP وردپرس را به جدیدترین نسخه
- بهینهسازی تصاویر
- استفاده حداقلی از افزونهها
- فشردهسازی فایلها برای کاهش حجم و بارگذاری سریعتر
- استفاده از آخرین نسخه هسته وردپرس، قالب و افزونهها
- استفاده از یک افزونه کش وردپرس برای افزایش سرعت سایت
- خودداری از افزودن اسکریپتهای بیش از حد در <head> وبسایت
- مرتب و کوتاهسازی کدهای موجود در سایت
- بررسی مداوم ریدایرکتهای سایت؛ استفاده از ریدایرکت 301 که پردازش آن چند ثانیه زمان میبرد و تاثیر مثبتی بر سرعت سایت دارد.
- بهرهگیری از CDNها؛ سرورهای وب توزیع شدهای هستند که نسخههایی از وبسایت شما را در مکانهای جغرافیایی مختلف ذخیره میکنند و سایت شما را بر اساس موقعیت جستجوگر به نمایش میگذارند اما از آنجایی که CDNها مسافت کمتری را پیمایش میکنند، سایت شما با سرعت بالاتری بارگذاری میشوند.
از مهمترین ابزارهای ارزیابی و تست سرعت میتوان به دو ابزار GTmetrix و Google Lighthouse اشاره کرد. در ادامه به معرفی و بررسی هر یک از اینها خواهیم پرداخت.
ابزار گوگل لایت هاوس (Google Lighthouse)
Google Lighthouse که به اختصار لایت هاوس نیز خوانده میشود یک ابزار رایگان، آنلاین و متن باز است که با بررسی جنبههای مختلف سئوی تکنیکال هشدارها و پیشنهاداتی را ارائه میدهد که میتواند در خصوص بهبود سرعت، عملکرد و تجربه کلی وبسایت به شما کمک کند.
اولین نسخه لایت هاوس، یعنی Google Lighthouse 1.0 تنها قادر به ارزیابی عملکرد برنامه پیشرفته وب یا Progressive Web App بود اما آخرین نسخه این ابزار یعنی Google Lighthouse 6.0 قادر است 5 جنبه مختلف یک سایت که Performance، Accessibility، Best practices و SEO میباشند را ارائه و سایت را براساس آنها بررسی و ارزیابی کند؛ در این مقاله تنها به بررسی دو مورد، عملکرد (Performance) و سئو (SEO) خواهیم پرداخت تا از مبحث سئوی تکنیکال دور نشویم.
- عملکرد (Performance):
نخستین معیار در ابزار لایت هاوس عملکرد یا Performance نام دارد و وظیفه آن ارزیابی و بررسی سرعت اجرا و بارگذاری کامل سایت میباشد، مدیران سایتها و وبمستران با اطلاعاتی که این بخش از لایت هاوس در اختیار آنها قرار میدهد میتوانند کلیه جزییات مربوط به لود صفحات و مدت زمانی که طول میکشد تا محتوای وبسایت در دسترس کاربران قرار گیرد را مشاهده و بررسی کنند، بخش عملکرد خود نیز از 6 معیار برای تجزیه و تحلیل سایت استفاده میکند که آنها را در زیر مشاهده خواهید کرد:
-
- First Contentful Paint: مدت زمان نمایش اولین محتوا یا اولین عنصر سایت به کاربر.
- First Meaningful Paint: مدت زمان نمایش محتوای اصلی سایت به کاربر.
- Speed Index: اندازهگیری سرعت بارگذاری محتوای سایت.
- Time to Interactive: اندازهگیری مدت زمانی که کاربر با سایت تعامل برقرار میکند.
- First CPU Idle: مدت زمانی که طول میکشد تا پردازنده سیستم عامل، فارغ از انجام فرآیند درخواستی کاربر شود. این پارامتر بر حسب میلی ثانیه اندازه گیری میشود و باید کمتر از 5000 میلیثانیه یا 5 ثانیه باشد.
- Estimated Input Latency: اندازهگیری مدت زمان پاسخ دادن سایت به کاربر.
پس از ارزیابی سایت توسط لایت هاوس، پیشنهاداتی را به عنوان راهکارهایی جهت افزایش سرعت یا کاهش زمان بارگزاری سایت ارائه میدهد مانند:
-
- کاهش حجم صفحات (کاهش حجم محتوای صفحات)
- جلوگیری و کاهش ریدایرکتها
- بهینهسازی تصاویر
- غیر فعال کردن CSSهای غیرضروری
- استفاده اصولی از کش برای جنبههای مختلف سایت و غیره
- سئو (SEO) :
ابزار لایت هاوس در مورد چگونگی کراول کردن صفحات وبسایت توسط موتورهای جستجو و نمایش آن در نتایج جستجو بررسیها و تجزیه و تحلیلهایی مانند سازگاری سایت با تلفنهای هوشمند، سازگاری با برنامههای وب پیشرفته و بسیاری از پارامترهای دیگر انجام میدهد و در نتیجه امتیازی برای سایت در نظر میگیرد که گوگل برای این امتیاز اهمیت ویژهای قائل است و چنانچه سایتی نتواند امتیاز لازم را کسب کند لازم است در وضعیت سئوی سایت خود تجدیدنظر کرده و آن را بهبود بخشد. در صورتی که سایت شما امتیاز مناسبی داشته باشد پیغامی با مضمون ” این بررسیها نشان میدهد صفحه شما برای رتبهبندی در نتایج موتور جستجو بهینه شده است.” ظاهر خواهد شد. در پایان قابل ذکر است این ابزار ایرادات بسیاری دارد.
جیتیمِتریکس (GTmetrix)
از ابزارهای معروف شرکت گوگل و یاهو که برای بررسی دقیق وبسایت به کار میرود جیتیمِتریکس نامیده میشود، این ابزار در میان سئوکاران از محبوبیت زیادی برخوردار است و امکان مشاهده سرعت و جزییات عملکرد سایت را ارزیابی و تک تک صفحات یک سایت و عناصر آنها را بررسی، امتیازدهی و در نهایت پیشنهادهایی جهت بهبود سایت ارائه میدهد. در ادامه پارامترها و نحوه امتیازدهی ابزار جیتیمتریکس را معرفی خواهیم کرد.
نسخه جدید جیتیمتریکس در (اکتبر 2020) منتشر شد در آدرس https://gtmetrix.com/ به شکل زیر است:
صفحه اول این سایت گویای همه چیز است و نیاز به توضیح ندارد، در کادر مربوطه که محل وارد کردن url سایت است میتوانید سایت خود را وارد و اطلاعات سایت خود را مشاهده و آنالیز کنید، با ثبتنام و ورود به سایت جیتیمتریکس میتوانید 5 گزینه زیر را در تحلیل سایت مورد نظرتان تغییر دهید:
-
- موقعیت مکانی سرور: انتخاب محل سرور به صورت پیشفرض ونکوور کانادا تعیین شده ولی میتوانید یکی از گزینههای لندن انگلیس، دالاس آمریکا و چند نقطه دیگر را به عنوان سرور انتخاب کنید.
- انتخاب مرورگر: بصورت پیشفرض بر روی گوگل کروم تنظیم است و شما میتوانید مرورگر فایرفاکس یا کروم اندروید را نیز به منظور سنجش سرعت سایت در این مرورگرها انتخاب کنید.
- انتخاب اتصال اینترنتی: این گزینه به صورت پیشفرض در حالت Off قرار دارد و سرعت اینترنتی که در سیستم عامل شما وجود دارد، در تعیین مقادیر پارامترها اعمال میشود ولی میتوانید مقادیر کمتری از پهنای باند را نیز، مثل 2G، برای سنجش سایت امتحان کنید (به این معنی که کاربر بخواهد با سرعت اینترنت 2G وارد سایت شما شود.)
- تهیه ویدئو از بارگذاری صفحات: در حالت پیشفرض فعال است و امکان گزارش ویدئویی از نحوه بارگذاری سایت یا صفحهای که آدرس آن را در فیلد URL ثبت کردهاید، فراهم میسازد.
- اد بلاک: امکان حذف تبلیغات از سایت را فراهم میآورد.
گزینههای پیشرفته دیگری مانند بررسی و آنالیز صفحات انتخابی در این بخش وجود دارد که میتوان از آنها استفاده کرد.
پس از وارد کردن url سایت در این ابزار و لود شدن کامل آن لازم است پارامترها و معیارهای جیتیمتریکس را بیشتر بشناسید:
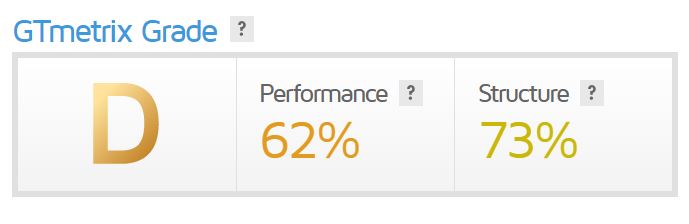
- GTmetrix Grade:
پس از وارد کردن آدرس سایت و نمایش اطلاعات آن، بخش GTmetrix Grade نمره و عملکرد صفحه یا سایت شما را از A (نمرهای بین 80 تا 100) به عنوان بیشترین تا F (مقداری بین 0 تا 20) به عنوان کمترین امتیاز در نظر میگیرد. این پارامتر (GTmetrix Grade) بیانگر تابع دو متغیر دیگر است:
-
- سرعت بارگذاری سایت (از دید کاربر)
- میزان رعایت قوانین طراحی و بهینهسازی سایت (سمت سرور)
دو متغیر Performance (عملکرد) و Structure (ساختار) دارای وزن یا ضریب متفاوتی در تعیین نمره کلی جیتیمتریکس هستند.
- Performance:
یکی از متغیرهای موجود Performance نام دارد و نشاندهنده میزان امتیاز و چگونگی اجرا شدن سایت از دید کاربر میباشد به عبارتی دیگر این متغیر نمره کاربر به سایت شما میباشد و خود از 6 معیار اصلی تشکیل میشود:
-
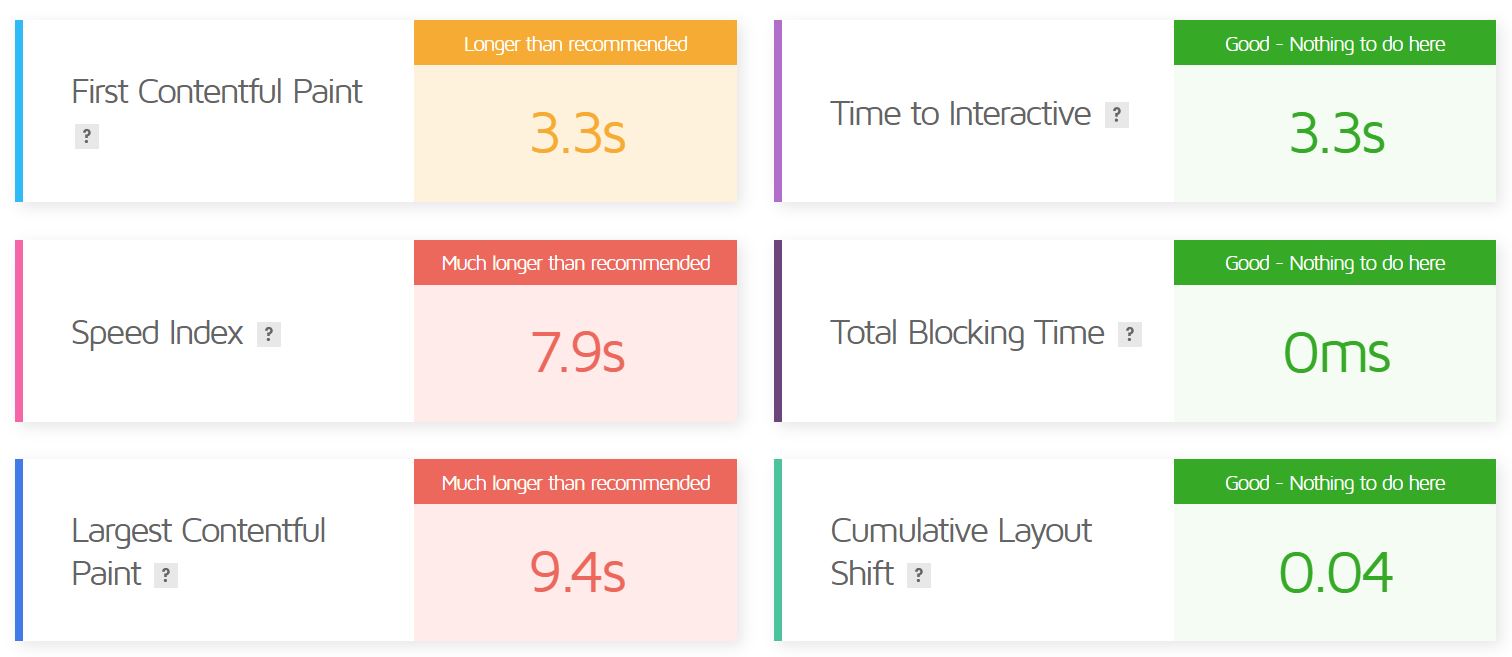
- First Contentful Paint (FCP): این معیار مدت زمان اولین درخواست کاربر (برای ورود به یک صفحه) تا ظاهر شدن اولین عنصر صفحه از جمله پسزمینهسفید سایت، متن، فیلد، تصاویر، لوگو، ویدئو و غیره را اندازهگیری میکند.
نکات مهم و اقدامات بهینه سازی FCP:
- 15% از نمره اجرا یا Performance مربوط به زمان FCP است.
- اگر مقدار FCP کمتر از 9/0 ثانیه باشد بسیار خوب است.
- بین 9/0 تا 2/1 ثانیه باشد، قابل قبول ولی نیازمند بهینهسازی است.
- بین 3/1 تا 6/1 ثانیه باشد کمتر از متوسط است و نیازمند بهینهسازی اساسی میباشد.
- بیشتر از 6/1 ثانیه باشد غیرقابل قبول است و مستلزم بهینهسازی و رفع مشکل است.
میزان امتیاز کسب شده FCP ناشی از سئو و کدنویسیهای موجود در سایت است، برای کاهش دادن زمان FCP نکات زیر را در نظر داشته باشید:
- کاهش زمان پاسخ اولیه سرور
- استفاده از CDN
- استفاده اصولی و محلی از کش
- استفاده از حداقل ریدایرکت
- کاهش حجم صفحات
- Largest Contentful Paint (LCP): مدت زمان بارگذاری بزرگترین محتوای صفحه را اندازهگیری میکند، زمانی که کاربر درخواست بارگذاری یک صفحه را میدهد تا لحظهای که حجیمترین عنصر موجود در صفحه به طور کامل لود شود را LCP میگویند.
تفاوت LCP و FCP
در FCP ممکن است هیچ عنصری به طور کاملا صحیح لود نشود و در نتیجه تصویر یا عنصر کاملی را در صفحه به کاربر نمایش ندهد اما در لحظهای که LCP تعیین شود کاربر صفحهای را مشاهده میکند که یک عنصر یا محتوای حجیم به طور کامل بارگذاری شده باشد، LCP به میزان 25 درصد از امتیاز Performance در اختیار دارد، به همین دلیل از اهمیت ویژهای برخوردار است. امتیازی که توسط جیتیمتریکس به LCP داده میشود مطابق استاندارد زیر است:
- LCP کمتر از 2/1 ثانیه: بهترین امتیاز را دارد.
- بین 6/1 تا 2/1 ثانیه: مناسب است اما نیازمند بهینهسازی میباشد.
- بین 6/1 تا 4/2 ثانیه: متوسط است و نمرهای بین 20 تا 40 درصد دریافت میکند.
- بیشتر از 4/2 ثانیه: بسیار ضعیف است و به مشکلات اساسی نیاز دارد.
برای کاهش دادن زمان LCP نکات زیر را در نظر داشته باشید:
-
-
- استفاده از فرمتهای جدید برای تصاویر
- کاهش زمان پایه اولیه سرور
- فعال کردن CDN
- استفاده استاندارد از Cache
- استفاده از تکنیک LazyLoading
- کاهش ریکوئست ها به سرور و کاهش زمان رندر
- استفاده از تصاویر به اندازه سایزی که در صفحه نمایش ظاهر می شود
- استفاده از فرمت ویدئویی برای تصاویر متحرک (حذف فرمت GIF)
- با کاهش حجم کلی صفحه میتوان LCP آن صفحه را کاهش داد.
- میتوان تگهای مربوط به تصاویر، ویدئو، فرمولهای ریاضی و محتوای سنگین که باعث افزایش این معیار میشود را کاهش داد
- استفاده از تصاویر و ویدئوهای مختلف در یک URL ثابت با اسامی متفاوت (کل محتواهای سنگین در یک آدرس مشخص قرار داشته باشند تا با یک دستور، رباتهای جستجوگر به همه آنها دسترسی داشته باشند.)
- Speed index (SI): سرعت ایندکس شاخص عملکردی است که بالاترین سرعت ظاهر شدن بخشی از صفحه یک سایت را محاسبه میکند، به عبارتی شاخص سرعت به این معناست که از لحظه صدور درخواست توسط کاربر تا ظاهر شدن عناصری از صفحه چند میلیثانیه طول میکشد. نمایش محتوا در مرورگرهای مختلف نیز متفاوت است، به این معنی که ممکن است در یک مرورگر مقدار کمتری از محتوا نمایش داده شود و در مرورگر دیگر محتوای بیشتری لود شود، به همین دلیل میتوان گفت که معیار SI به اندازه پورت یا قاب نمایش مرورگر وابسته بوده و با تغییر مقادیر FCP و LCP تغییر خواهد کرد. SI به تنهایی نمیتواند اطلاعات کاربردی در اختیار شما قرار دهد و در واقع قادر به کاهش یا بهینهسازی این شاخص نمیباشید ولی با استفاده از این پارامتر میتوانید بهینه بودن یا نبودن سرعت سایت خود را مشخص کنید.
-
نکات مهم و اقدامات بهینهسازی SI:
- سرعت ایندکس به میزان 15 درصد بر امتیاز Performance تاثیرگذار است.
- سرعت مناسب برای SI برابر با 1311 میلی ثانیه یا کمتر میباشد.
- بین 1311 و 1711 میلی ثانیه زمان مناسبی است اما نیاز به بهبود دارد.
- بین 1711 و 2300 میلیثانیه بیشتر از مقادیر پیشنهادی است و جهت حل آن باید اقدام کنید.
- بیشتر از 2300 میلی ثانیه بسیار نامناسب است و باید هر چه زودتر جهت رفع مشکلات موجود اقدام کنید.
اقداماتی که برای بهینهسازیهایی که به صورت مستقیم در خصوص FCP و LCP انجام میگیرند، منجر به افزایش سرعت ایندکس میشوند، راهکارهایی که در کاهش مدت زمان ایندکس شدن و بهبود SI موثر است عبارتند از:
-
-
- کاهش مدت زمان اجرای جاوااسکریپت
- کاهش کار Main Thread (رایانش اصلی به ابزاری مجازی اطلاق میشود که کار بارگذاری صفحه را انجام میدهد این ابزار وجود خارجی ندارد و سرعت بارگذاری یک صفحه وابسته به مقدار کاری است که توسط رایانش اصلی انجام میشود.)
- حذف جاوا اسکریپتهای اضافی و بلااستفاده
- کاهش تاثیر کدهای Third Party (پارتی سوم عبارت است از تبلیغات، سرویسهای آنالیز و سایر عناصری که در صفحه شما هستند ولی از یک آدرسی غیر از دامنه شما ارسال میشوند.)
- جایگزین کردن فایلهای جاوا اسکریپت بزرگ با فایلهای کوچک (سایتهای مختلف بسیاری هستند که حجم فایل جاوا اسکریپت شما را کاهش داده و در اختیار شما قرار میدهند).
- Time to Interactive (TTI): مدت زمان تعامل یا TTI مدت زمانی است که کاربر بتواند با سایت به طور کامل تعامل برقرار کند، به عنوان مثال با حرکت دادن ماوس بر روی لینک علامت نشانگر، رنگ یا حالت دکمه، گزینه، تصویر یا فیلد تغییر کند و غیره. در صورتی که در یک صفحه در حال بارگذاری سه حالت زیر به صورت همزمان وجود داشته باشد TTI اتفاق افتاده و کاربر میتواند اولین تعامل خود را در صفحه انجام دهد:
-
-
-
- Display all useful contents: تمامی عناصر و اجزای صفحه نمایش داده شده باشند.
- Event handler: عناصر یا المانهایی که با حرکت ماوس بر روی آنها تغییر وضعیت بدهند.
- Response time: مدت زمان تغییر وضعیت عنصر میبایست حداکثر 50 میلی ثانیه باشد.
-
نکات مهم و اقدامات بهینهسازی TTI:
-
-
- معیار TTI به میزان 15 درصد در امتیاز Performance موثر است.
- TTI خوب و بدون مشکل کمتر از 2468 میلی ثانیه بوده و بیشتر از 4500 میلی ثانیه ضعیف عمل میکند و نیازمند اقدامات جدی میباشد.
- از حداقل درخواستها استفاده کنید.
-
- Cumulative Layout Shifting (CLS): معیار CLS برای اندازهگیری ثبات بصری در زمان بارگذاری یک صفحه گفته میشود، تصور کنید یک یا چند عنصر در یک صفحه در حال بارگذاری ظاهر شدهاند اما پس از چند لحظه به جای دیگری در صفحه منتقل میشوند بنابراین منظور از CLS، به مدت زمانی گفته میشود که از لحظه ظهور عناصر موجود در صفحه تا جایگیری درست آن در صفحه سپری میشود. در واقع اگر شما 5 عنصر داشته باشید که پس از ظهور در صفحه جابجا شوند در این صورت جمع مدت زمان جابجایی آنها برابر با معیار CLS است. یک CLS نامناسب تجربه کاربری ناخوشایندی را در ذهن کاربر باقی میگذارد.
CLS دو نوع پیشبینی شده و پیشبینی نشده دارد:
در مدل پیشبینی شده کاربر میداند با کلیک کردن بر روی یک عنصر، عنصر کوچکتر یا بزرگتر خواهد شد و به این ترتیب محل اولیه آن تغییر خواهد کرد؛ مانند کلیک بر روی یک آیکن.
در مدل پیشبینی نشده محتوای پارتی سوم (مانند تبلیغات)، تصاویر بدون اندازه یا محتوای داینامیک (محتوایی که دارای اندازه متفاوتی در شرایط مختلف هستند) ظاهر میشوند و مکان عنصر اصلی را تغییر میدهند.
نکات مهم و اقدامات بهینهسازی TTI:
- سهم معیار CLS از امتیاز Performance تنها 5 درصد است.
- CLS بر تجربه کاربر تمرکز دارد و بسیاری از امتیازات پارامترها وابسته به این معیار است.
- CLS با مقدار کمتر از 1/0 ثانیه مناسب است اما مقدار بالاتر از 25/0 ثانیه نیاز به انجام اقداماتی فوری دارد.
اقدامات موثر در بهینهسازی مقدار CLS:
-
-
- در کدنویسی HTML بهتر است اندازه تصویر، ویدئو یا هر عنصر دیگری از صفحه که قرار است آن عنصر در آنجا قرار گیرد مشخص شود.
- تبلیغات، Embedها (با استفاده از این گزینه میتوانید بدون اینکه محتوا را دانلود و در سرور خود بارگذاری کنید، آدرس محتوا را در سایت یا صفحه خود قرار دهید.) و iFrameها (یکی از تگهای HTML است که جهت نمایش یک صفحه وب از سایت دیگر در سایت شما بکار گرفته میشود.) را به حداقل برسانید.
- از اضافه کردن محتوای جدید در ابتدای محتوای قبلی خودداری کنید
- از قابلیت Flash of Invisible Text یا FOIT استفاده نکنید، بهتر است فونت متنها را در زمانی که بارگذاری سایت به طور کامل انجام نشده است مشخص کنید تا با فعال شدن FOIT امتیاز معیار CLS افزایش پیدا نکند.
- از بارگذاری انیمیشنهای سنگین در جاوا اسکریپت و CSS خودداری کنید.
-
- (TBT) Total Blocking Time: زمانی که کاربر با سایت تعامل برقرار کرده و بر روی لینک، منو یا عنصری در سایت کلیک میکند، در این زمان مرورگر که در حال بارگزاری منابع است به طور موقت اقدامات کاربر را مسدود میکند تا درخواست وی را انجام دهد، به مدت زمانی که مرورگر در حال لود منابع است TBT گفته میشود.
نکات مهم در بهینهسازی TBT:
- TBT میزان 25 درصد از امتیاز Performance را شامل میشود.
- زمان اجرا و حجم فایلهای جاوا اسکریپت را کم کنید.
- زمان انجام رایانش اصلی یا Main thread را کاهش دهید.
- جاوا اسکریپتهای بلا استفاده را حذف کنید.
- تاثیر کدهای پارتی سوم (تبلیغات) را کاهش دهید.
مهمترین پارامترهای موجود در GTmetrix و راههای بهبود آنها را مورد بررسی قرار دادیم. اکنون هشدارها و پیشنهاداتی که ممکن است در جیتیمتریکس با آنها روبرو شوید بپردازیم.
- Avoid an excessive DOM size: در کدنویسی HTML برای رسیدن به محتوای یک صفحه از ساختار درختی DOM در صفحات استفاده میشود، بهتر است از تعداد عناصر DOM کمتری استفاده شود تا حجم و اندازه ساختار کمتر و سبکتر باشد؛ همچنین عناصر اضافی و بلااستفاده را حذف کنیم.
- Avoid chaining critical requests: از ایجاد ساختاری که دستورهای متوالی (مانند مراحل خرید) به وجود میآورد خودداری کنید. برای رفع این خطا بهتر است تعداد این درخواستها کاهش یابد.
- Avoid CSS import: دستور import برای فراخوانی و بارگذاری یک فایل CSS درون یک فایل CSS دیگر استفاده میشود که جیتی متریکس مخالف این کار است. این خطا در بیشتر سایتها به صورت N/A (نمایش هشدار) یا None (رفع مشکل) نشان داده میشود.
- Avoid document.write: با استفاده از write در فایل Java script میتوان یک متن یا نوشتهای را به فایل HTML اضافه کرد یا زمانی که کاربر درخواست خاصی نداشته باشد میتوان متن مشخصی را به کاربر نشان داد. جیتیمتریکس سایتهایی را که از این دستور در استفاده میکنند، مطلوب نمیداند زیرا موجب افزایش TBT خواهد شد و تجربه کاربری خوبی ندارد.
- Avoid enormous network playloads: منظور از network playloads کلیه عناصر یا محتوای یک صفحه برای بارگذاری است و زمانی که حجم صفحه شما از نظر جی تی متریکس بزرگ شناخته شود این خطا نشان داده خواهد شد. برای رفع این خطا میتوان از روشهای زیر استفاده کنید:
- بهینهسازی تصاویر
- کاهش حجم فایل CSS و JavaScript
- استفاده از کش مناسب (تخصیص کش به فایلهایی که در سرور وجود دارد و با لینک خارجی فراخوانی نمیشود.
- Avoid large layout shifts: همان پارامتری است که با عنوان CLS شناخته میشود. برای رفع این خطا میتوان از روشهایی که در بهینهسازی معیار CLS گفته شد استفاده کنید.
- Avoid long main-thread tasks: در بارگذاری یک صفحه چندین فایل HTML، CSS، JavaScript و غیره بارگذاری میشود که حداکثر زمان مطلوب بارگذاری هر کدام از این فایلها 50 میلیثانیه است، بیشتر از این مقدار به عنوان Long main-thread task شناخته میشود. عدم رفع آن موجب کندی و تجربه کاربری نامناسب خواهد شد.
- Avoid multiple page redirects: جیتیمتریکس پیشنهاد میکند در فرآیند بارگذاری یک صفحه و یافتن عناصر صفحه، حداقل مسیر طی شود.
- Avoid non-composited animations: در این خطا باید از انیمیشنهایی که موجب شروع مجدد فرآیند Render شدن است، خودداری کنیم.
- Avoid serving legacy JavaScript to modern browsers: از کدهای جاوااسکریپت قدیمی به همراه مرورگرهای جدید استفاده نکنید. برای اینکار باید پیوسته با آپدیتهای جاوااسکریپت همراه باشید.
- Combine images using CSS sprites: در یک صفحه برای بارگذاری هر تصویر دستوری از مرورگر به سرور فرستاده میشود تا تصویر در نمایشگر کاربر ظاهر شود، اینکار پارامترهای Performance را تحت تاثیر مخربی قرار میدهد. برای استفاده از CSS Sprites تصاویر هر صفحه را به صورت یک مجموعه یا فایل درخواهید آورد و یک دستور برای بارگذاری همه کافی خواهد بود.
- Defer offscreen images: اولین قاب نمایش داده شده هر صفحه معمولاً مهمترین عنصر صفحه است، به همین دلیل لازم است برای لود سریعتر آن، بارگزاری عناصر دیگر صفحه که اهمیت کمتری دارند را به تعویق بیندازید.
- Efficiently encode images: این خطا میگوید که تصاویر با حجم بالا جهت بارگذاری و نمایش سریع باید فشرده شوند. در غیر اینصورت زمان FCP و TTI افزایش خواهد یافت.
- Eliminate render-blocking resources: در این خطا توصیه میشود فایلهایی که موجب توقف Render میشود حذف شود. هر چه فرآیند رندر شدن صفحه و بارگذاری آن طولانی باشد FP و FCP افزایش مییابد و تجربه کاربری بدی بجا خواهد گذاشت.
- Enable Keep-Alive: با استفاده از این گزینه Render شدن یک صفحه با سرعت بیشتری انجام خواهد گرفت. برای اینکار مرورگر یک درخواست به سرور ارسال میکند و سرور پاسخ درخواست را که یک فایل است به مرورگر میفرستد تا عناصر صفحه بارگذاری شود. در حالت عادی یک فایل پاسخ یک درخواست است ولی با فعال کردن Keep-Alive مرورگر قادر خواهد بود بیش از یک فایل را در هر درخواست دریافت کند که سرعت بارگذاری صفحه را افزایش میدهد.
- Enable text compression: در این خطا منظور از متن، محتوای متنی نیست که کاربر آن را در صفحه مشاهده میکند، بلکه کدهایی است که در فایلهای CSS، JavaScript و HTML ذخیره شده است. برای کاهش حجم یا به اصطلاح فشردهسازی این کدها میتوان از تابع Gzip یا برخی سایتهای آنلاین مثل http://www.txtwizard.net/compression استفاده کرد.
- Ensure text remains visible during web-font load: این خطا به معنی عدم نمایش محتوای متنی تا زمان بارگذاری کامل فونت است. ممکن است متن نمایش داده شود اما مکان آن درست نباشد، لازم است در قسمتی از صفحه که قرار است متن در آن قرار داده شود را با ابعاد خاصی مشخص کنید.
- Keep request counts low and transfer sizes small: در این خطا جیتیمتریکس خواستار کاهش تعداد درخواستهای کاربر (مرورگر) به سرور است. (صفحه شما باید با حداقل کلیک خواسته کاربر را برآورده کند.)
- Minify CSS and JavaScript: در کاهش حجم فایلهای CSS و JavaScript باید دستورات بلااستفاده حذف و دستورات با حداقل حروف نوشته شوند. برای این کار وبسایتهای آنلاینی مثل com وجود دارند.
- Minimize main-thread work: در رایانش اصلی چیدمان صفحه، تجزیه و تفکیک دستورات مشابه در فایلهای CSS و HTML و نیز اجرای JavaScript و تهیه DOM مطرح است. برای اینکه حجم این کارها کم و سرعت بارگذاری زیاد شود، بهتر است حجم صفحات کمتر شود و دستورات مشابه در یک طبقه قرار بگیرند.
- Preconnect to required origins: ابزار جیتیمتریکس خواستار در اولویت قرار دادن اتصال به کدهای پارتی سوم میباشد. هر صفحهای ممکن است دارای لینکهای خارجی باشد که برای بارگذاری سریع این لینکها که ممکن است ریدایرکت شوند، این ابزار پیشنهاد میکند یک پل ارتباطی برای لینکهای ضروری از قبل وجود داشته باشد.
- Preload key requests: در این خطا بهتر است ورود یک کاربر به صفحه را پیشبینی کنیم و به اصطلاح یک پیشبارگذاری برای آن صفحه در نظر بگیریم.
- Property size images: این خطا موقعی رخ میدهد که از تصاویر حجیم و باکیفیت در صفحه استفاده شود. در این صورت مرورگر باید آنها را Resize کرده و پس از کاهش حجم، بارگذاری کند.
- Reduce Initial server response time: در این خطا کافیست زمان واکنش مرورگر به درخواست کاربر حداقل شود.
- Reduce JavaScript execution time: علت بروز این خطا عدم بهینه بودن فایلهای js است، طبقهبندی دستورات و کم حجم بودن فایل JavaScript میتواند در بارگزاری سرعت سایت موثر باشد، میبایست کدهای اضافی و بلااستفاده را حذف کنید و از code splitting یا تبدیل فایلهای بزرگ جاوا اسکریپت به فایلهای کوچکتر بهره بگیرید.
- Reduce the impact of third-party code: در این خطا توصیه میشود تاثیر موارد استفاده از یک لینک خارجی را کاهش دهیم تا مرورگر برای بارگذاری صفحه، با حداقل سرورها در ارتباط باشد.
- Remove duplicate modules in JavaScript bundles: علت نمایش این خطا وجود کدهای تکراری جاوااسکریپت است، کدهای تکراری را یافته و آنها را حذف کنید.
- Replace large JavaScript libraries with smaller alternatives: این خطا استفاده از چند کتابخانه JS کوچک بجای یک کتابخانه بزرگ توصیه میشود.
- Serve images next-gen formats: استفاده از فرمتهای جدید برای تصاویر مانند WebP و JPEG XR را پیشنهاد میکند.
- Serve static assets with an efficient cache policy: این خطا توصیه میگوید برای عناصر و محتوایی که در یک صفحه ثابت هستند از کش استفاده شود.
- Use a content delivery network (CDN): در صورت استفاده از CDN فایلهای شما در چند سرور جهانی ذخیره خواهد شد و علاوه بر افزایش امنیت، مرورگر همزمان از چند سرور عناصر و محتوای صفحه موردنظر را درخواست خواهد کرد و به این ترتیب صفحه موردنظر خیلی سریعتر از حالت معمولی بارگذاری خواهد شد.
- Use explicit width and height on images elemnts: این خطا میگوید ابعاد مشخص و ثابتی برای تصاویر تعیین کنید.
- Use HTTP/2 for all resources: در این خطا توصیه میشود از پروتکل HTTP/2 بجای HTTP/1.1 استفاده کنید تا سایر ویژگیهای جدید قابل اجرا باشند.
- Use passive listeners to improve scrolling performance: این خطا بر روی بهینهسازی تجربه کاربری با استفاده از اسکرول کردن صفحه توسط کاربر تاکید دارد.
- Use video formats for animated content: این خطا به فرمت فایلهای ویدئویی اشاره دارد و میگوید بجای فرمت GIF از MP4 استفاده شود زیرا فرمت GIF باعث کاهش لود صفحات میشود.
- User Timing marks and measures: این خطا میگوید از یک API Timing برای ارزیابی زمان عملکرد جاوااسکریپت سایت خود استفاده کنید.
5. بهینهسازی و ریسپانسیو بودن سایت در موبایل
موبایل فرندلی یا بهینهسازی سایت برای موبایل از مهمترین فاکتورهای گوگل برای بهبود سئو تکنیکال است، امروزه به دلیل استفاده بیشتر کاربران از موبایلهای هوشمند اکثر سایتها تصمیم به بهینهسازی و نمایش هر چه بهتر سایت خود در دستگاههای موبایل گرفتهاند تا بتوانند بازدیدکننده بیشتری را جذب کنند. چنانچه سایت شما در نسخه دسکتاپ به درستی و با سرعت بسیار خوبی بارگذاری شود اما در نسخه موبایلی دارای کندی سرعت باشد رتبهبندی سایت به آسانی کاهش مییابد و گوگل سایت شما را به عنوان یک سایتی در نظر میگیرد که از مهمترین فاکتور گوگل پیروی نکرده است.
پس لازم است توجه و دقت بیشتری به نمایش درست سایت در دستگاههای موبایلی کنید، برای موبایل فرندلی بودن یک وبسایت میتوانید آن را در ابزار گوگل سرچ کنسول گوگل بررسی کنید. مواردی که در سئو موبایلی لازم است بدانید عبارتند از:
- محتوایی از وبسایت که در موبایل نمایش داده میشود باید عینا مشابه همان محتوایی باشد که در نسخه دسکتاپ وجود دارد زیرا گوگل سعی دارد وبسایتها را براساس محتوای موجود در دستگاههای موبایل رتبهبندی کند.
- به طور معمول سایت شما در تلفنهای همراه باید در کمتر از 5 ثانیه بارگیری شود.
- از به کار بردن پاپآپها در نسخه موبایلی خودداری کنید.
- ممکن است در نسخه موبایلی در مقایسه با دسکتاپ نرخ تبدیل کمتری داشته باشید اما این بدان معنا نیست که از بهینهسازی سایت خود در موبایل صرف نظر کنید.
- استفاده از قابلیت AMP یا Accelerated Mobile Pages که به منظور افزایش سرعت بارگذاری وبسایتها به کار میرود، این امکان باعث میشود بخش عظیمی از کدهای موجود در وبسایت که وجود آنها در هنگام نمایش سایت در موبایل ضروری نیستند را نادیده بگیرد که همین امر در سرعت بارگذاری سایت تاثیرگذار است.
6. بهینهسازی نقشه سایت XML
یکی دیگر از مهمترین عناصر در سئو تکنیکال، ایجاد و بهینهسازی نقشه سایت XML است. Sitemap XML یک فایل XML است که تمام صفحات و پستهای موجود، تاریخ انتشار و تاریخ بروزرسانی در وبسایت شما را فهرست میکند؛ این فایل همانند یک نقشه راهنما برای موتورهای جستجو عمل میکند تا در هنگام خزیدن یک وبسایت به کلیه قسمتها و صفحات آن دسترسی داشته باشند. به منظور بهینهسازی نقشه سایت لازم است فقط صفحاتی را که برای وبسایت شما مهم هستند در نقشه سایت خود قرار دهید مواردی مانند صفحات برچسب، صفحات نویسنده یا سایر صفحاتی که به تنهایی دارای محتوای اصلی ندارند و وجود آنها در نقشه سایت غیرضروری است را در نقشه سایت خود وارد نکنید و اطمینان حاصل کنید که نقشه سایت شما هنگام انتشار یک صفحه جدید یا زمانی که یک صفحه بروز میشود به طور خودکار بروز میشود؛ برای ارسال نقشه سایت به گوگل و بینگ میتوانید از سرچ کنسول گوگل و ابزار وبمستر بینگ استفاده کنید.
7. بهینهسازی و بررسی فایل robots.txt
مورد دیگری که پس از تنظیم و مشخص کردن دامنه دلخواه خود لازم است دقت بیشتری به ان داشته باشید بهینهسازی فایل robots.txt میباشد. robots.txt یک فایل متنی است که در دایرکتوری اصلی وبسایت قرار دارد و به موتورهای جستجو دستور میدهد که کدام صفحات از وبسایت شما را پیمایش و ایندکس کنند و از خزش و پیمایش کدام صفحات خودداری کنند. وجود مشکل یا پیکربندی نادرست در فایل robots.txt میتواند باعث ایجاد مشکلاتی حیاتی در سئو سایت شود که منجر به کاهش رتبهبندی و ترافیک سایت شما شود. دستورات فایل robots.txt به صورت زیر است:
- دستور User-agent: این دستور مشخص میکند که اجرای دستورالعملها برای کدام خزندهها میباشد، میتوانید از * برای ارجاع به همه خزندهها استفاده کنید یا نام یک خزنده خاص را مشخص کنید:
User-agent: *
User-agent: Googlebot
- Disallow: با این دستور میتوان مشخص نمود که چه قسمتهایی از یک سایت را کراول نکند.
آدرس بخشی از سایت که میخواهید اجازه کراول آن بخش را ندهید
- Allow: دستورالعملی است که به خزندهها میگوید به کدام صفحات میتوان اجازه دسترسی و ایندکس داشت. این فقط برای Googlebot قابل اجرا است.
آدرس بخشی از سایت که میخواهید اجازه کراول آن بخش را بدهید
8. بهینهسازی ساختار URL وبسایت
از دیگر مواردی که در سئوی تکنیکال نقش بسزایی را ایفا میکند اصلاح و بهینهسازی ساختار URL وبسایت میباشد، URLها به موتورهای جستجو کمک میکند تا از محتوا و اهداف آن صفحه آگاه شده و در مواقع لزوم آن را به مخاطب نشان دهد. پس بهتر است با بهینهسازی URLها از وجود آنها به بهترین شکل ممکن استفاده کرده و سئو تکنیکال سایت خود را تقویت کنید. برای این کار میتوانید مواردی را که در ادامه ذکر میکنیم برای بهینهسازی آدرس وبسایت مورد استفاده قرار دهید:
- بهتر است URLها کوتاه، خوانا و قابل درک بوده و بتواند محتوای صفحه را توصیف کند.
- از خط تیره (-) برای جداسازی کلمات استفاده کنید تا به آسانی برای موتورهای جستجو قابل فهم باشد.
- از بکار بردن کلمات و یا کاراکترهای اضافی و غیرضروری در URLها خودداری کنید.
- توصیه میکنیم در هنگام انتخاب URL تنها از حروف کوچک استفاده کنید.
- از کلمه کلیدی موردنظر خود در آدرس صفحه استفاده کنید.
- استفاده از حروف انگلیسی در URL نسبت به فارسی میتواند بسیار کوتاهتر و بخاطر سپردن آن راحتتر باشد، همچنین لازم است بدانید که URLهای انگلیسی در گوگل با سرعت بیشتری ایندکس میشوند.
با موارد ذکر شده در بالا مهمترین بخش سایت ینی URLها را بهینه و آنها را تقویت کنید.
9. استفاده از CDN
CDN مخفف عبارت Content Delivery Network به معنای شبکه تحویل محتوای دیجیتال است، CDN دارای سرورهای بسیاری است که در سراسر جهان وجود دارند؛ به همین دلیل کاربران میتوانند با توجه به موقعیت مکانی خود از نزدیکترین سرور محل خود محتوا را دریافت کند. وجود این سرورها موجب میشود که محتوا را با سرعت بیشتری در دسترس بازدیدکنندگان قرار دهید.
دلایل مختلفی برای استفاده از CDN در سایت وجود دارد که مهمترین و متداولترین آنها عبارتند از:
- افزایش سرعت بارگذاری سایت: داشتن یک وبسایت پرسرعت علاوه بر جذب بیشتر بازدیدکننده و ارائه تجربه کاربری خوب برای کاربران میتواند توجه گوگل را جلب و منجر به کسب رتبه بهتر شود.
- کاهش هزینههای پهنای باند: از دیگر مزایای مثبت CDN کاهش هزینههای پهنای باند است زیرا محتوا را بجای سرورهای شما به سرورهای کاربران ارائه میدهد که این امر هزینههای شما را تا اندازه زیادی کاهش میدهد.
- بهبود مقیاسپذیری سایت: CDN میتواند به شما کمک کند تا زمان آپدیت و در دسترس بودن سایت خود را افزایش دهید. همچنین، بسیاری از ارائهدهندگان CDN نیز از تاکتیکهایی استفاده میکنند تا مطمئن شوند که هر مشکلی مانند افزایش ترافیک ناگهانی در سایت رخ دهد آنلاین بماند و بدون مشکل به کار خود ادامه دهد.
- بهبود امنیت سایت: استفاده از CDN در سایت یک راه عالی برای بهبود امنیت است؛ به عنوان مثال،CDN میتواند به عنوان نوعی فایروال برای محافظت از سایت شما در برابر حملات(DDoS) عمل کند. همچنین تنظیمات خاصی برای جلوگیری از ورود هکرها به سایت وردپرسی شما ارائه میدهد.
یکی از CDNهای معروف و رایگان CloudFlare نام دارد، این سرویس ترافیک سایت را مدیریت میکند و به امنیت، بهینهسازی و سرعت بارگزاری وبسایتها کمک میکند، به طوریکه هر درخواست ارسالی به طرف سایت لازم است از کلود فلر عبور کند و چنانچه بدافزاری قصد خرابکاری سایت شما را داشته باشد CloudFlare آنها را شناسایی و مسدود میکند.
10. بهینهسازی ساختار سایت
از مهمترین فاکتورهای بهینهسازی سایت در سئو تکنیکال معماری و ساختار سایت است؛ هر وبسایت دارای صفحات و بخشهای مختلفی میباشد که میبایست کلیه آنها به دستهبندیهای مشخصی تقسیم شده باشد، این صفحات باید به گونهای سازماندهی شوند که موتورهای جستجو به راحتی قادر به یافتن و پیمایش آنها باشند؛ همچنین کاربران در هنگام ورود به سایت شما بتوانند به سرعت و بدون سردرگمی به محتوای موردنظر خود دسترسی پیدا کنند.
برای این منظور بهتر است مطالب موجود در سایت را در دستهبندیهای مشخص قرار دهید تا کاربر در هنگام ورود به سایت شما احساس رضایت و در نتیجه تجربه کاربری بهتری داشته باشد که اینکار موجب میشود کاربر زمان بیشتری را در سایت سپری کند، در نتیجه موجب کاهش نرخ پرش میشود. روشهایی که در بهینهسازی ساختار سایت به شما کمک میکند:
- استفاده از تگهای هدینگ
- اولویتبندی urlها در منو
- استفاده از لینکهای داخلی
- افزودن breadcrumbs در صفحه
- استفاده از نشانهگذاری اسکیما
- حذف صفحات غیرضروری
- ایجاد سایت مپ
- حذف مطالب قدیمی
- استفاده از تگ canonical
11. اضافه کردن منوی BreadCrumb در صفحات وبسایت
بردکرامب به منوی کوچکی گفته میشود که در بالای صفحات قرار میگیرد و امکان جهتیابی سایت را برای کاربران فراهم میآورد تا بدانند در حال حاضر در چه بخشی از سایت قرار دارند و بدون استفاده از دکمه برگشت بتوانند صفحات قبل را مشاهده کنند و یا به صفحه اصلی وبسایت برگردند.
این قابلیت، تجربه کاربری خوبی را برای کاربران ایجاد میکند زیرا میتواند مرور صفحات سایت را برای بازدیدکنندگان آسانتر و ارگانیکتر کند و آنها را به مطالعه و مشاهده دیگر صفحات وبسایت تشویق کند که این امر موجب کاهش نرخ پرش سایت میگردد، همچنین برای موتورهای جستجو نیز مفید عمل کرده به گونهای که با طبقهبندی صفحات موتورهای جستجو راحتتر میتوانند صفحات را پیمایش و ایندکس کنند.
توصیه میکنیم قدرت افزودن BreadCrumb به صفحات سایت خود را دست کم نگیرید و از آن برای بهبود وضعیت سئوی تکنیکال سایت و افزایش بازدیدکنندگان و کسب رتبه بهتر در گوگل بهره گیرید.
12. استفاده از دادههای ساختار یافته یا متاتگهای نشانهگذاری اسکیما
اسکیماها از بخشهای حیاتی سئو تکنیکال بشمار میرود و به دلیل استفاده از آنها در نتایج جستجوی گوگل از اهمیت بسیاری برخوردار شدهاند. دادههای ساختار یافته یا نشانهگذاریهای اسکیما کدهایی هستند که میتوانید به کدهای HTML صفحات وبسایت خود اضافه کنید که این کدها به راحتی برای موتورهای جستجو قابل فهم است و باعث میشود محتوای صفحات وبسایت شما را شناسایی و بهتر درک کنند و مواردی که در ظاهر نتایج گوگل نمایش داده می شود, نرخ کلیک یا CTR سایت را افزایش دهد. از اسکیماها میتوان برای محصولات، محتوا، ویدئوها و غیره استفاده کرد. این کدها برای کاربران قابل مشاهده نیستند و قرار دادن این کدها در سایت میتواند به صورت کاملا غیرمستقیم بر روی سئو سایت موثر باشد؛ به همین دلیل بهتر است برای بهبود وضعیت سایت از متاتگهای نشانهگذاری اسکیما استفاده کنید. یکی از این دادههای ساختاریافته مربوط به دادههای ریچاسنیپت میباشد، ریچاسنیپتها انواع مختلفی دارند که متداولترین آنها عبارتند از:
- Reviews: امتیازدهی ستارهای که از 1 تا 5 نشان میدهد، میتواند بازبینی یک شخص یا جمع نظرات کاربران باشد.
- Recipes: برای دستور پخت غذا استفاده میشود و اطلاعاتی مانند زمان تهیه غذا، نظرات و تصاویر دستور غذا است.
- Music: اطلاعات مربوط به موسیقی مانند تاریخ انتشار آلبوم را ارائه میدهد.
- Product Markup: اطلاعات مربوط به یک محصول (قیمت و تصاویر محصول) را ارائه میدهد.
- Organization: به گوگل کمک میکند تا اطلاعات کلیدی یک سازمان (آدرس، آرم و اطلاعات تماس) را درک کند.
- Top Stories: به سایتهای تایید شده Google News این اجازه را میدهد که در کادر “Top Stories” نتایج جستجو ظاهر شود.
- Video: موتورهای جستجو قادر به شناسایی و کراول ویدئوها نیستند، بنابراین استراکچردیتای ویدیو به موتورهای جستجو کمک میکند تا آنها را درک کنند.
- Event: شامل اطلاعاتی در مورد تاریخ، زمان، مکان و موارد دیگر است.
- FAQ: شامل سوالات متداولی که درون سایت قرار دارد و در نتایج جستجوی گوگل نمایش میدهد.
- Definition Box: باکسی حاوی متن برای ارائه توصیف مختصر به بازدیدکنندگان طراحی شده است.
- Table: گوگل دادهها را از یک صفحه استخراج و به صورت جدول نمایش میدهد.
- Ordered List: فهرستی از اقلام که به ترتیبی خاص ارائه میشوند. گوگل تمایل دارد از لیستهای مرتب شده برای پرسوجوهایی که نیاز به مجموعهای از مراحل دارند استفاده کند.
- Unordered List: گوگل برای نمایش فهرستی از اقلام که نیاز به ترتیب خاصی ندارند از لیست بدون ترتیب استفاده میکند.
برای افزودن کدهای اسکیما به سایت میتوانید از ابزار Google Tag Manager و Google Webmaster Tools استفاده کنید و چنانچه از سیستم مدیریت محتوای وردپرس استفاده میکنید افزونههای Schema pro، Faq Schema و Rank Math Pro این امکان را برای شما فراهم میآورند.
برای افزودن نشانهگذاری دادههای ساختاریافته بدون نیاز به افزونه میتوانید از Microdata یا RDFa استفاده کنید، همچنین یک روش ساده دیگر که موردپسند گوگل نیز میباشد استفاده از JSON-LD میباشد؛ JSON-LD روشی برای انتقال دادههای پیوندی با استفاده از فرمت متنی JavaScript Object Notation است.
در این روش کلیه دادههای ساختاریافته شما را میتوان در قطعه کوچکی از کد جاوااسکریپت قرار داد که به بخش <head> صفحه وب شما افزوده میشود. استفاده از آن در انتهای تگ body نیز امکانپذیر است. با استفاده از ابزار Google Tag Manager میتوان JSON-LD را به سادگی به وبسایت اضافه کرد.
مزیت JSON-LD نسبت به سایر دادههای ساختیافته این است که کدهای html را تغییر نمیدهد، همچنین میتوان از طریق آن تمپلتهایی ساخت و آنها را در یک وبسایت دیگر استفاده نمود.
13. بهینهسازی صفحات 404
صفحه 404 زمانی نمایش داده میشود که صفحه موردنظر به هر دلیلی در سایت وجود نداشته باشد، حذف یا تغییر کرده باشد. وجود این صفحات باعث خروج کاربر از سایت شده و در نتیجه نرخ پرش را افزایش میدهد، به همین دلیل بهتر است برای کاهش نرخ خروج کاربر نسبت به تقویت و بهینهسازی صفحات 404 موجود در سایت اقدام کنید. روشهایی که برای بهینه کردن صفحات 404 میتوان در نظر گرفت:
- صفحه 404 از ساختار کلی و منوهایی که در سایر صفحات وجود دارد برخوردار باشند.
- در صفحات 404، آدرس صفحه جدید یا صفحات مرتبط دیگر را پیشنهاد دهید.
- امکان دسترسی به صفحه قبل، صفحه اصلی و یا دیگر صفحات را به آسانی فراهم آورید.
- در زمان مواجهه با این خطا به صورت کاملا دوستانه به بازدیدکنندگان بگویید که این صفحه در دسترس نیست.
برای رفع صفحات 404 لازم است مشکل لینکهای شکسته و خراب را برطرف کنید، صفحاتی که حذف یا تغییر داده شدهاند را ریدایرکت کنید، تصاویری که در سرور حذف شدهاند را بازنگری کنید و یا فرمت پیوندهای یکتا را یکبار تغییر و سپس به حالت اولیه بازگردانید.
14. استفاده از تکنولوژی AMP
AMP مخفف عبارت Accelerated Mobile Pages است و به معنای شتاب دهنده صفحات سایت در دستگاههای موبایل است، AMP نخستین بار در سال 2015 توسط گوگل برای اجرا و بارگذاری سریعتر سایت در موبایل معرفی شده است زیرا اخیرا اهمیت بهینهسازی سایت در موبایلهای هوشمند با گسترش استفاده از آنها دو چندان شده است. به عبارتی ساده، با AMP شما میتوانید نسخهای از وبسایت خود را با استفاده از AMP HTML ارائه دهید که این فرمت برای نمایش در صفحات کوچک مانند موبایل بسیار مناسب و پرسرعت عمل میکند؛ اما این تکنولوژی در حال منسوخ شدن است و بزودی توسط گوگل جمعآوری خواهد شد.
15. استفاده از قابلیت Lazy loading برای تصاویر
استفاده از قابلیت بارگزاری تنبل در سئو تکنیکال حائز اهمیت است زیرا باعث لود سریعتر صفحات میشود، Lazy loading به این صورت است که کلیه تصاویر و رسانههای موجود در صفحات سایت زمانی بارگذاری میشوند که کاربران صفحه را اسکرول و به نمایش آنها نیاز داشته باشند. به عبارتی بخشهای مختلف یک سایت با اسکرول کردن کاربر به صورت قسمت قسمت بارگذاری و نمایش داده میشوند. این امکان علاوه بر افزایش سرعت سایت موجب کاهش هزینه منابع برای سایتها و مدیران وبسایتها میشود و کاربران را مدت زمان بیشتری در سایت نگاه میدارد.
برای بهرهگیری از این قابلیت میتوانید از افزونه WP Rocket استفاده کنید یا قطعه کد زیر را به فایل functions.php قالب اضافه کنید:
add_filter( ‘the_content’, ‘roka_lazy_load_images’ );
function roka_lazy_load_images( $content ) {
if ( is_singular() && in_the_loop() && is_main_query() ) {
$content = preg_replace_callback( ‘/<img[^>]+>/’, function( $matches ) {
if( false === strpos( $matches[ 0 ], ‘loading=’ ) ) {
$matches[ 0 ] = str_replace( ‘<img’, ‘<img loading=”lazy”‘, $matches[ 0 ] );}
return $matches[ 0 ];
}, $content );}
return $content; }
16. افزایش آپتایم و در دسترس بودن سرور
آپتایم از حیاتیترین عناصر موجود در سایت است و به مدت زمانی که سرور سایت فعال و در دسترس میباشد گفته میشود؛ در صورتی که وبسایت شما مشکلی داشته باشد و Downtime شود کاربران قادر به بازدید، خرید و جستجو در سایت شما نخواهند بود که این مورد نرخ پرش سایت را افزایش و از اعتبار و رتبه سایت شما میکاهد. واحد اندازهگیری آپتایم برحسب درصد بوده و 100 درصد بودن Uptime یک سایت به منزله آنلاین و در دسترس بودن همیشگی سرور سایت میباشد.
ابزارهای زیادی برای بررسی Uptime سایت وجود دارد که از مهمترین آنها میتوان به ابزارهای uptimerobot، host-tracker و serviceuptime اشاره نمود. شرایط داشتن آپتایم بالا عبارتند از:
- انتخاب شرکت هاستینگ مناسب
- تامین امنیت سایت
- بهینهسازی و توجه به افزایش سرعت سایت
- کاهش زمان بارگزاری سرور
- استفاده از خدمات مانیتورینگ سایت
17. استفاده از پروتکل HTTP/3
پروتکل HTTP/3 سومین و اصلیترین نسخه پروتکل انتقال ابرمتن است که برای تبادل و انتقال اطلاعات در شبکه جهانی وب با سرعت و امنیت بالاتری استفاده میشود. این پروتکل روی QUIC (پروتکل جدید انتقال) اجرا میشود که سرعت بسیار بالاتری دارد. استفاده از آن میتواند سرعت سایت را افزایش و تاثیر مثبتی بر بهبود سئو سایت داشته باشد.
18. بررسی ریدایرکتها و استفاده از نوع 301 برای انتقال اعتبار صفحه
از مواردی که نقش ویژهای در موفقیت سئوی سایت دارد ریدایرکت 301 است، ریدایرکت 301 یک تغییر مسیر دائمی از یک URL به URL دیگر را نشان میدهد، به طوری که کلیه کاربران و رباتهای موتورهای جستجو را از یک صفحهای که به طور کامل حذف شده است به یک صفحه دیگر منتقل میکنند بدون اینکه کاربران متوجه تغییری شوند.
اما جالب است بدانید که ریدایرکت 301 مزیت بسیار خوب دیگری دارد و آن این است که آدرس جدید میتواند از اعتبار و امتیاز آدرس صفحه قبلی بهره بگیرد و آن را از آنِ خود کند. از متداولترین روشها برای ریدایرکت 301، ویرایش دستی فایل htaccess و یا استفاده از افزونه 301 Redirection و Yoast SEO میباشد.
19. بررسی سلامت لینکهای موجود در سایت
از عوامل کلیدی که گوگل سایتها را بر آن اساس اندازهگیری میکند کیفیت لینکهای داخلی و خارجی سایت میباشد، وجود لینکهای شکسته یا لینکهای مرده از خطراتی هستند که تهدیدی جدی برای سایتها بشمار میایند، به عنوان خطای 404 نمایش داده میشوند و تاثیر منفی بر روی سئو سایت میگذارند.
به دلیل اهمیت لینکهای خراب در سایت ابزار رایگان Dead Link Checker را به شما معرفی میکنیم تا لینکهای خراب و شکسته سایت خود را شناسایی و نسبت به رفع آنها بکوشید. شما برای این کار از ابزار معروف Ahrefs هم می توانید استفاده کنید.
20. رفع خطاهای سرچ کنسول کنسول
چنانچه مشکلی در صفحات سایت وجود داشته باشد و یا خزندگان موتورهای جستجو قادر به درک آن نباشد از آن صفحه عبور میکند و به کراول کردن دیگر صفحات میپردازد؛ در نتیجه صفحاتی که پیمایش و ایندکس نشوند برای بازدیدکنندگان قابل مشاهده نخواهد بود که در این حالت خطای خزش رخ میدهد در نتیجه سئوی صفحه را کاهش و از اعتبار آن میکاهد. برای این منظور لازم است مشکلات صفحات سایت خود را در سرچ کنسول گوگل بررسی و شناسایی کنید و آنها را برطرف کنید. خطاهای خزش به دو گروه تقسیم میشوند:
خطاهای سایت:
به تمامی خطاهایی که مانع از رسیدن رباتِ موتور جستجوگر به سایت شما میشود، خطای سایت گفته میشود که مهمترین دلایل آن عبارتند از:
- خطاهای DNS: این خطا به معنای عدم موفقیت موتور جستجوگر در برقراری ارتباط با سرور است. این خطا معمولاً موقتی بوده و در صورت آپدیت سایت گوگل مجددا سایت شما را کراول خواهد کرد. البته اگر در سرچ کنسول گوگل نشانههایی از این خطا را مشاهده کردید به این معناست که گوگل چندین بار تلاش کرده اما به برقراری ارتباط با سرور موفق نشده است.
- خطاهای سرور: این خطا بدین معناست که ربات نمیتواند به سایت شما دسترسی داشته باشد و به دلیل نقصهایی که در کدهای سایت وجود دارد مانع بارگذاری صفحه میشوند. بروز این خطا یعنی در سایت شما بازدیدکنندگان و ترافیک زیادی وجود دارد اما سرور نمیتواند به همه درخواستها پاسخ دهد.
- شکست رباتها: قبل از خزش در صفحات، رباتِ گوگل سعی میکند فایل txt شما را بررسی کند تا از شناسایی تمام صفحات سایت توسط این ربات مطمئن شود. حال اگر رباتِ گوگل نتواند به این فایل دسترسی داشته باشد، موتور جستجوگر، خزش در صفحات را تا زمان دسترسی به این فایل به تعویق خواهد انداخت. مطمئن شوید که این فایل در دسترس است و تمامی صفحات سایت را نیز میشناسد.
خطاهای URL:
خطاهای URL زمانی اتفاق میافتد که رباتِ موتور جستجوگر میخواهد صفحهای خاص از سایت شما را خزش کند اما به هر دلیلی قادر به اینکار نیست. زمانیکه در مورد خطاهای URL صحبت میکنیم، میبایست ابتدا در خصوص خطاهای خزشی مانند خطای 404 صحبت کنیم.
- خطای 404: چنانچه صفحه یا صفحاتی را از وبسایت خود حذف کردهاید اما هنوز در سایت مپ گوگل وجود دارند این خطا نمایش داده میشوند؛ با آپدیت سایت مپ مشکل برطرف خواهد شد.
- خطای 404 نرم: این خطا به شما میگوید صفحهای که قصد نشان دادن آن به کاربر را دارید وجود ندارد، اما به موتورهای جستجوگر کد وضعیت 200 که بیانگر موجود بودن صفحه است را نمایش میدهد. پس از نمایش کد 200، موتورهای جستجو آن صفحه را کراول و ایندکس میکنند؛ اما برچسب خطای 404 نرم را به آنها اختصاص میدهد.
- Unauthorized request (401): در زمان درخواست ایندکس یک صفحه گوگل خطای 401 یا خطای دسترسی بدون مجوز را نشان میدهد که باید برایGooglebot دسترسی لازم را فراهم و یا محدودیتهای اعمال شده روی صفحه را حذف کنید.
- خطای submitted URL: زمانی که یک URL برای رباتِ گوگل تعریف میکنید در واقع به ربات دستور میدهید که آن صفحه را ایندکس کند اما خطا زمانی رخ میدهد که یک کد به صورت مستقیم یا غیرمستقیم به ربات گوگل بگوید صفحه را شناسایی و ایندکس نکن، در این حالت احتمالاً این صفحه توسط فایل txt قفل خواهد شد و یا به عنوان یک صفحه ناشناس توسط تگ متا یا هدر HTTP علامت گذاری میشود.
دیگر خطاهای رایج در سرچ کنسول گوگل:
- Server Error (5xx): مربوط به خطاهای سروری هستند و انواع آن شامل ارور 500، 502، 503 و 504 میباشد؛ برای یافتن خطا لازم است به آدرس صفحهای که سرچ کنسول نشان میدهد مراجعه و پس از بررسی نوع ارور نسبت به حل آن اقدام نمایید.
- Redirect Error: خطای تغییر مسیر ممکن است به دلایلی مانند طولانی بودن ریدایرکت و یا قرار گرفتن آن در یک حلقه تکرار بینهایت رخ دهد، همچنین گاهی به دلیل مشکلات هاست نمایش داده میشود.
- Blocked by robots.txt: زمانی که بخواهید آدرس صفحهای را ایندکس کنید اما فایل txt دسترسی به آن را محدود کند این خطا رخ میدهد که میتوان آن را با ابزار robots.txt tester بررسی کرد.
- Marked “noindex”: وقتی قصد ایندکس صفحهای را دارید اما دستور ‘noindex’ در تگ متا یا HTTP response وجود دارد؛ برای ایندکس شدن صفحه میبایست تگ متا یا HTTP response را حذف کنید.
- Crawl Issue: گاهی در هنگام ایندکس صفحات، گوگل با خطاهای نامشخصی روبرو میشود که برای شناسایی مشکل میتوانید از ابزار URL Inspection کمک بگیرید
21. افزایش بهبود خوانایی مطالب سایت
میزان خوانایی محتوای یک صفحه ارتباط مستقیمی با افزایش تعامل کاربران دارد به گونهای که اگر خوانایی محتوای صفحات وبسایت شما ضعیف باشد احتمال زیادی دارد که کاربر بدون خواندن محتوا صفحه را ببندد که عدم توجه به این موارد به سادگی میتواند نرخ پرش سایت را افزایش و رتبه صفحه را کاهش دهد، پیشنهاد میکنیم میزان خوانایی مطالب سایت را با مواردی که در ادامه ذکر خواهیم کرد بهبود بخشید:
- اندازه فونت را ریز قرار ندهید؛ اندازه استاندارد آن 14 و 16 پیکسل میباشد.
- میزان ارتفاع بین خطوط خواندن متون را آسانتر میکند؛ اندازه استاندارد آن 24 پیکسل است.
- عدم تناسب بین رنگ متن و رنگ پسزمینه موجب خسته شدن چشم میگردد.
- جملات کوتاه بازدیدکننده را ترغیب به مطالعه کرده و خوانایی محتوا را افزایش میدهد.
- استفاده از تصاویر به دلیل پردازش سریعتر نسبت به متن به درک بیشتر محتوا کمک میکند.
22. استفاده از pagination یا صفحهبندی صفحه
pagination برای مرتب کردن صفحاتی است که دارای مقالات یا صفحات مرتبط و مشابهی هستند، این کار از طولانی شدن صفحات جلوگیری میکند و حجم آنها را کاهش میدهد و تجربه کاربری بهتری برای کاربر رقم میزند؛ اما اگر این صفحات تعداد زیادی داشته باشند عمق صفحهبندی سایت بیشتر خواهد شد و پیدا کردن یک مقاله یا محتوای خاص دشوار میشود که این کار ممکن است تاثیر منفی بر روی سئو سایت بگذارد. برای جلوگیری از کاهش رتبهبندی صفحه موارد زیر را رعایت کنید:
- محتوای صفحه بیش از حد کم و کوتاه نباشد.
- دکمههای صفحهبندی به اندازهای باشد که به راحتی قابل رویت است.
- صفحه فعلی که کاربر در آن قرار دارد مشخص باشد.
- مقدار استاندارد محتوا در هر صفحه به میزان 10 محتوا میباشد.
- از دکمههای قبل و بعد برای استفاده راحت کاربران کمک بگیرید.
- استفاده از دکمه اولین و آخرین را فراموش نکنید.
23. جدا بودن فایلهای CSS و JS از HTML
فایلهای CSS و JS در سئو تاثیرگذارند زیرا نقش اساسی در سرعت لود صفحات ایفا میکنند، همانطور که میدانید کدهای CSS و JavaScript بر طراحی استایل و اعمال خصوصیات و عملکردهای پویا بر روی اشیا تمرکز دارند و بهتر است فایلهای مربوط به کدهای css و js را از فایل html جدا کرده و درون کدهای صفحات اصلی قرار ندهید، تنها آنها را درون کدهای اصلی فراخوانی کنید؛ این کار باعث میشود صفحات سایت با سرعت بالایی بارگذاری شوند.
یکی از ابزارهایی که میتوان عملکرد داخلی سایت و کدهای HTML، CSS و js را مورد بررسی، ارزیابی و ویرایش قرار داد ابزار Inspect نام دارد، برای دسترسی به Inspect کافیست بر روی صفحه سایت کلیک راست نموده تا گزینه Inspect را مشاهده کنید. برخی از گزینههای مهمی که در این بخش وجود دارد:
- Network: نشاندهنده وضعیت تعامل با سرور است، درخواستهای ارسالی و دریافتی از سرور مانند POST و GET در این بخش وجود دارد.
- Performance: ابزاری اختصاصی برای سنجش عملکرد و سرعت سایت است.
- Memory: این تب نحوه استفاده یک سایت از حافظه را نشان میدهد. (که مرورگرها معیارهای متفاوتی را ارائه میدهند.)
- Console: مشکلات دقیق مربوط به کدهای جاوااسکریپت را نشان میدهد.
- Application: سرویسهای اجرا شده و اطلاعات موجود در حافظه کش سایت در این بخش نمایش داده میشود.
- Coverage: این ابزار به شما کمک میکند کدهای js و CSS بلااستفاده را پیدا کنید. حذف کدهای استفاده نشده سرعت بارگذاری صفحه را افزایش میدهد و دادههای تلفن همراه کاربران شما را ذخیره کند.
- Sources: اطلاعات مربوط به تصاویر، کدهای js، html و css را در اختیار شما قرار میدهد.
24. تاثیر جاوا اسکریپتها در سئوی تکنیکال
جاوااسکریپتها بخش مهمی از سئو تکنیکال را شامل میشوند، jsها دیگر نه تنها موجب جریمه شدن سایت شما نمیگردند بلکه میتوان گفت که نقش بسیار پررنگ و بااهمیتی را ایفا میکنند، اما گاهی مواقع استفاده از جاوااسکریپتها میتوانند تاثیر منفی بر روی سایت داشته باشد. جاوااسکریپتها میتوانند بر عناصر داخلی و فاکتورهای رتبهبندی از جمله لینکهای داخلی، تصاویر lazy loading، متا دیسکریپشنها، زمان بارگذاری صفحه، و غیره تاثیر مثبت یا منفی بگذارند. به عنوان مثال لینکسازی داخلی در سایتها موجب میشوند که موتورهای جستجو از طریق آن لینکها صفحات جدیدی را کشف، به آنها دسترسی و آن را بخزند؛ اما استفاده از js در لینکهای داخلی و منوط بودن آن به رفتار کاربر باعث کراول نشدن لینکها توسط موتورهای جستجو میشود که کاهش رتبه سایت را در پی دارد.
قبلا گوگل قادر به خواندن صفحات جاوااسکریپت نبود زیرا لازم بود صفحات بسیاری را رندر کنند (رندر کردن شامل مجموعه فرایندها و مراحلی است که مربوط به ارزیابی ساختار سایت، راهاندازی کد، طراحی بازیابی یک صفحه وب میباشد.)؛ ایندکس کردن آنها به این صورت است که اگر اولویت پایینتری برای رندر کردن صفحات جاوا اسکریپتی داشته باشد و همچنین منابع کافی برای کراول کردن آنها وجود داشته باشد خزندههای گوگل قادر به ایندکس آنها هستند.
با استفاده از ابزارهایی مانند BuiltWith یا Wappalyzer میتوانید به سرعت بررسی کنید که آیا یک وبسایت بر اساس چارچوب js ساخته شده است یا خیر. همچنین میتوانید برای بررسی کد JS، از Inspect Element یا View Source را استفاده کنید.
روشهای زیر در بهبود سئوی سایتهای جاوااسکریپتی موثرند:
- خودداری از مسدود کردن موتورهای جستجو برای دیدن محتوای JS: در صفحات جاوااسکریپتی برای گوگل بسیار مهم است که بتواند به محتوای سایت دسترسی داشته باشد، اما برخی از سایتها از یک تکنیک کلاه سیاه بنام cloaking استفاده میکنند که در این تکنیک صفحهای به کاربر نمایش میدهید با صفحهای که خزندههای گوگل مشاهده میکنند متفاوت است، استفاده از اقدام غیراصولی موجب میشود گوگل سایت شما را از نتایج گوگل حذف کند.
- افزودن اصولی تصاویر: به منظور شناسایی و ایندکس تصاویر توسط رباتهای گوگل باید از تگ “src” استفاده شود.
</”img src=”image-link.png>
برخی از کتابخانههای Lazy loading از data-src برای ذخیره URL اصلی تصویر استفاده میکنند و برای افزایش سرعت بارگزاری، برچسب “src” را با یک تصویر placeholder یا GIF جایگزین کنید.
<img data-src=”image-link.png” class=”inline lazyloaded” src=”placeholder-imge.gif”></div>
- استفاده از لینکهای داخلی: پیوند داخلی یکی از معیارهای اصلی مورتورهای جستجوی گوگل است و باید از anchorها در HTML یا DOM استفاده شود یا با استفاده از رویداد onclick میتوانید لینکهای داخلی را در جاوااسکریپت تعریف کنید که این مورد ممکن است مورد توجه گوگل قرار نگیرد.
- بهینهسازی صفحات js با Minification: این قابلیت می تواند سئوی صفحات جاوا اسکریپت شما را بهبود بخشد. کوچک کردن فایل جاوااسکریپت با حذف کاراکترهای بیمعنی، اسکریپتهای مختصری ایجاد میکند. با تعداد کاراکترهای کمتر، اسکریپتها سریعتر بارگذاری میشوند، همچنین پردازش آنها برای موتورهای جستجو آسان تر خواهد بود.
- در دسترس قرار دادن فایلهای جاوااسکریپت برای موتورهای جستجو: فایلهای جاوااسکریپت سایت خود را در موتور جستجو در دسترس قرار دهید. برای ارائه صحیح یک صفحه جاوااسکریپت، موتورهای جستجو باید بتوانند به تمام کدهای جاوااسکریپت آن دسترسی داشته باشند. اگر کد در یک فایل خارجی قرار داده شود و موتورهای جستجو را از دسترسی به آن مسدود کنید، آنها نمی توانند صفحه را رندر کنند.
- فعال کردن سرور رندرینگ: برای شناسایی و ایندکس صفحات جاوااسکریپتی باید اطمینان حاصل کنید که محتواها روی صفحات ایندکس میشوند، برای این منظور میتوان از تکنیکهای Rendering که در ادامه به شرح آنها خواهیم پرداخت استفاده کرد.
در سایتهای جاوا اسکریپتی نیاز است از تکنیکهای Dynamic Rendering،Hybird Rendering، Server Side Rendering و Client-Side Rendering برای پردازش صفحات استفاده شود که میتوانند در موقعیتهای گوناگون مورد استفاده قرار گیرند:
-
- تکنیک Dynamic Rendering:
تکنیک Dynamic rendering یک روشی مناسب برای پردازش فایلهای جاوا اسکریپت توسط رباتهای گوگل میباشد؛ با این روش میتوانید بدون نیاز به پردازش فایلهای js محتوا را برای موتورجستجوی گوگل به راحتی بارگذاری کنید، هر چند لازم است بدانید با توجه به پیشرفت رباتهای گوگل در پردازش و ایندکس صفحات جاوا اسکریپت در ایندهای نزدیک این تکنیک به زودی بلااستفاده خواهد ماند. اما در حال حاضر راهحلی مناسب برای پیمایش آنها توسط خزندههای موتورهای جستجو محسوب میشود.
-
- تکنیک Hybird Rendering:
Hybird Rendering ترکیبی از هر دو رندر سمت سرور و کلاینت میباشد. در این تکنیک بخشی از محتوای اصلی که قصد داریم رباتِ گوگل آنها را مشاهده و بررسی کند Server-side rendering و مابقی آن را ساید کلاینت یا کلاینت رندرینگ در نظر میگیریم. Hybird Rendering لینکهای حاوی محتوا را سریعتر به موتورهای جستجو ارسال میکند و همچنین امکان تحویل سریع محتوا و تعامل را برای کاربران فراهم میآورد اما دارای معایبی از جمله پیادهسازی پیچیده و کاهش سرعت صفحات میباشد.
-
- تکنیک Server Side Rendering:
بهترین روش برای پردازش سایتهای جاوااسکریپتی توسط ربات گوگل استفاده از تکنیک Server-side rendering است؛ این روش علاوه بر بهبود فرآیند رندر شدن صفحات توسط رباتهای گوگل، تجربه کاربری بهتری را برای کاربران سایت رقم میزند. رندر سمت سرور به فرآیند رندر کردن صفحات وب از طریق سرورهای سایت شما گفته میشود.(به عبارتی به معنی تولید HTML برای یک صفحه وب در سمت سرور میباشد.)
Server-side rendering محتوا را به طور کامل پردازش و در اختیار کاربر قرار میدهد، برای موتورهای جستجو در دسترس است و از همه مهمتر سرعت و عملکرد سایت را افزایش میدهد.
-
- تکنیک Client-Side Rendering:
CSR مخفف Client-Side Rendering است و برعکس SSR عمل میکند. اگر SSR صفحه را در سمت سرور رندر کند، CSR صفحه را در سمت سرویس گیرنده رندر میکند. رندر سمت کلاینت به این معنی است که فایلهای js یک وبسایت در مرورگر شما رندر خواهد شد نه در سرور وبسایت. این روش توسط فریمورکها و کتابخانههای جاوااسکریپتی پیادهسازی و اجرا میشوند.
26.استفاده از فرمت جدید Webp برای تصاویر
اکثر افراد از تصاویر با فرمتهای متداول JPEG و PNG در وبسایت خود استفاده میکنند، با گذشت زمان فرمت جدیدتری برای قرار دادن تصاویر در سایتها روی کار آمد که این فرمت WebP نام دارد. توصیه گوگل به وبسایتها تبدیل تصاویر از فرمتهای JPEG و PNG به WebP میباشد زیرا در مقایسه با فرمتهای رایج بدون افت کیفیت 25 تا 35 درصد حجم کمتری را اشغال میکنند.
اخیرا در صورت استفاده نشدن از فرمت جدید WebP برای تصاویر در سایت ابزارهایی مانند سرچ کنسول، GTmetrix و PageSpeed Insights خطایی را با عنوان Serve images in next-gen formats نمایش میدهد که ناشی از عدم بکارگیری این فرمت میباشد.
با استفاده از ابزارهای آنلاین مانند CloudConvert یا با افزونههایی مانند ShortPixel یا WebP Converter For Media، میتوانید تصاویر خود را به آسانی به فرمت WebP تبدیل کنید. مشکلی که وجود دارد این است که اکثر افراد به دلیل پشتیبانی نشدن همه مرورگرها از این فرمت از آن استفاده نمیکنند، اما این مشکل به راحتی قابل رفع شدن است، راهحل این مشکل استفاده از تگ <picture> است.
درون تگ <picture> میتوان از یک تگ <img> و چندین تگ <source> استفاده کرد، بهتر است در اولین تگ source آدرس تصویر با فرمت WebP را قرار دهید و تگ img پس از آن قرار بگیرد با تصویری با فرمت معمولی (jpg و png)، مرورگر ابتدا محتوای موجود در تگ source را بررسی و در صورت پشتیبانی آن را نمایش میدهد اما اگر مرورگر از فرمت WebP پشتیبانی نکند به سراغ تگ img رفته و محتوای آن را بارگزاری میکند.
از این طریق سرعت لود صفحات سایت خود را افزایش داده که این خود در رتبهبندی سایت تاثیرگذار است و هم این که خطای Serve images in next-gen formats را برطرف میکنید.
مراحل بارگذاری کامل یک سایت
زمانی که آدرس یک سایت را در مرورگر خود وارد میکنیم تا زمانی که سایت موردنظر به طور کامل بارگذاری میشود 5 فرایند زیر رخ میدهد که برای کاهش دادن زمان بارگیری سایت و تاثیر مثبت سئو تکنیکال آن لازم است هر یک از این فرایندها بهینهسازی شوند:
بخش اول: DNS
زمانی که آدرس سایت در مرورگر وارد میشود dns نام وبسایت را دریافت و برای قابل درک بودن آن برای مرورگرها آن را به IP تغییر میدهد و یک ابزار به نام DNS lookups عملیات جستجوی آیپی را در بین DNS Serverها انجام میدهد؛ فرایند جستجو ممکن است حدود 20 تا 120 میلیثانیه به طول بیانجامد که برای افزایش بارگزاری سرعت سایت لازم است مدت زمان DNS lookups را کاهش دهیم. بهینهسازی DNS lookups با انجام روشهای زیر قابل انجام است:
تغییر TTL از طریق کش DNS: بعد از یکبار کش شدن DNS در مرورگر تا زمان منقضی شدن آن در مرورگر باقی میماند و نیاز به ارسال مداوم بستهها در شبکه نیست، معیاری که طول حافظه پنهان DNS را تعیین میکند TTL یا Time to live نام دارد که میتوانید برای بهبود کش DNS این مقادیر را تغییر دهید.
رایجترین مقادیر TTL به صورت زیر است:
- 1800 ثانیه= 30 دقیقه
- 3600 ثانیه= 1 ساعت
- 14400 ثانیه= 4 ساعت
- 43200 ثانیه= 12 ساعت
- 86400 ثانیه= 24 ساعت (یک روز)
استفاده از DNS lookUPS providers: افزایش فرآیند DNS Look Up بجای اینکه روی هاست خود ما اتفاق بیفتد میتوان آن را به یکی از DNS Providerهای معتبر انتقال داد. برای تبدیل نام دامنه به آیپی در سطح شبکه میتوانید از سرویسهای dns که این خدمات را انجام میدهند استفاده کنید. با این کار DNS lookups سایت به طور قابل توجهی کاهش مییابند. از محبوبترین سرویسهای DNS میتوان بهCloudflare ، WordPress.com ، Edgecast ، DNSMadeEasy و DYN اشاره کرد.
بهینهسازی DNS prefetching: برای کاهش DNS lookUPS، بهینهسازی DNS prefetching گفته میشود و به معنی تبدیل نام دامنه به آیپی در وبسایت و زمانی که کاربر در صفحه است اتفاق بیفتد؛ این کار با افزودن خط زیر در قسمت هدر سایت امکانپذیر است.
<!– Prefetch DNS for external assets –>
<link rel=”dns-prefetch” href=”//fonts.googleapis.com”>
<link rel=”dns-prefetch” href=”//www.google-analytics.com”>
<link rel=”dns-prefetch” href=”//cdn.yourdomain.com” >
فعال کردن Keep-Alive: استفاده از قابلیت Keep-Alive از دیگر مواردی است که موجب کاهش DNS lookUPS میشود، Keep-Alive یک کانال ارتباطی همیشه فعال بین سرور و مرورگر است که به اتصال TCP اجازه میدهد تا چندین درخواست را پاسخ دهد. به عنوان مثال اگر یک درخواست در n1.assetdomain.com و پنج درخواست در n2.assetdomain.com داشته باشید، مجموعاً به عنوان شش درخواست DNS محاسبه میشود اما با Keep-Alive، این منابع تنها به عنوان دو درخواست بارگیری میشوند.
برای فعال کردن Keep-Alive در سرور آپاچی، کافیست کد زیر را به فایل htaccess. خود اضافه کنید:
<ifModule mod_headers.c>
Header set Connection keep-alive
</ifModule>
اما برای سرورهای Nginx، باید به دنبال ماژول هسته HTTP (ngx_http_core_module) بگردید و خطی را که شبیه به keep alive_disable باشد پیدا و آن را مانند مثال زیر تغییر دهید:
keepalive_disable none;
بخش دوم: TCP,SSL
گواهی SSL برای ایمن بودن وبسایتها و ارتباطات اینترنتی بکار میرود و http را برای ایجاد یک ارتباط امن به https تغییر میدهد. علاوه بر ایمنسازی اتصالات اینترنتی، از SSL برای احراز هویت و رمزگذاری سایر برنامهها در لایه انتقال شبکه (TCP) استفاده میشود. SSL شامل ایمنسازی اتصالات بین یک مرورگر وب (کاربر) و یک وبسایت (سرور) میباشد. زمانی که URL موردنظر خود را با https وارد مرورگر میکنید، به مرورگر دستور میدهد که از طریق HTTPS که این خود از پروتکل TCP استفاده میکند به سایت مقصد متصل شود. پروتکل TCP یک پروتکل قابل اعتماد است که مرورگر برای بارگیری یک صفحه وب از آن استفاده میکند.
استفاده از پروتکل https نسبت به http سرعت بالاتری دارد، به عنوان یکی از معیارهای رتبهبندی گوگل در سئو تکنیکال محسوب میشود و بر روی سئو و بهینهسازی سایت تاثیرگذار است، امنیت بیشتری برای سایت فراهم میآورد و کاربران بیشتری را جذب خواهید کرد.
همانطور که SSL در افزایش بارگذاری لود صفحات سایت نقش دارد ممکن است به علت ارتباطات و تبادلهایی که دارد موجب کندی صفحات سایت شود که برای رفع این مشکل میتوانید از پروتکل spdy استفاده کنید، این پروتکل در افزایش لود سایت به شما کمک خواهد کرد.
بخش سوم: server time
server time یا زمان پاسخگویی سرور از زمانی گفته میشود که کاربر درخواست خود را در مرورگر ارسال و از سرور پاسخ دریافت میکند. server time سرعت بارگذاری سایت شما را اندازهگیری میکند که با TTFB شناخته میشود، هرچه مدت زمان پاسخگویی سرور به طول بیانجامد رتبه کمتری از گوگل دریافت خواهید کرد.
معیار استاندارد گوگل به صورت زیر است:
- سریع: کمتر از 200 میلی ثانیه
- متوسط: 300 تا 500 میلی ثانیه
- کند: بیشتر از 600 میلی ثانیه
برای بهینهسازی سئوی تکنیکال و کاهش مدت زمان پاسخگویی سرور میتوانید روشهای زیر را بررسی کنید:
- استفاده از سرویس میزبانی خوب و قدرتمند
- استفاده از CDN
- بهینهسازی پایگاه داده یا دیتابیس سایت
- حذف افزونههای اضافی
- ارتقا نسخه PHP سایت
بخش چهارم: Download time
مشخصه اصلی برای ارزیابی عملکرد صفحات وب زمان بارگذاری صفحه است، هر چه این میزان کمتر باشد زمان بارگزاری صفحه سریعتر خواهد بود، مواردی که در بهینهسازی Download time موثرند عبارتند از:
- افزودن کدهای CSS در Head و کدهای js در قسمت body (این کار باعث میشود کاربر در بازهی زمانی بسیار کوتاهی عناصری معنادار را در صفحه سایت ببیند.)
- عدم قرارگیری فایل CSS خارجی در بخش <head> سایت (این کار باعث کندی در نمایش اولین عنصر در صفحه میشود.)
- بررسی و شناسایی عناصری که رندر صفحات را مسدود کرده است.
بخش پنجم: DOM processing
DOM مخفف عبارت Document Object Model است و هنگامی که یک سایت بارگذاری میشود مرورگر یک مدل شیگرایی یا ساختار درختی از آن صفحه را ایجاد میکند یا به عبارتی دیگر یک ساختار درختی از کلیه عناصر HTML که در یک صفحه وجود دارند را نشان میدهد. DOM یک نوع رابط برنامهنویسی است که امکان ایجاد، تغییر یا حذف عناصر از سند html را فراهم میکند، همچنین میتوان رویدادهایی را برای پویانمایی صفحه به این عناصر اضافه کرد.
چطور امتیاز خوبی از DOM کسب کنیم؟
- تعداد داکیومنتها یا سندهایی که در یک صفحه وجود دارند نباید از 1500 تجاوز کند.
- عمق کدنویسی (زیرمجموعهنویسی در کدها) نباید از 32 زیرمجموعه بیشتر شود.
- تعداد زیرمجموعههای یک کد والد نباید از 60 مورد بیشتر باشد.
- کم کردن سایز و حجم کدها میتواند در بهینهسازی dom موثر باشد.
عدم توجه به موارد بالا میتواند روی سرعت پردازش سرور تاثیر منفی گذاشته و آن را تا اندازه زیادی کاهش دهد. با انجام موارد فوق به آسانی میتوانید سایت خود را بهینه و در DOM امتیاز بهتری کسب کنید.
هسته حیاتی گوگل یا کور وب ویتالز Core Web Vitals چیست؟ معیارهای آن کدامند؟
نخستین پرسشی که ممکن است در ذهن شما شکل بگیرد این است که Core Web Vitals چیست و چه کاربردی دارد؟ Core Web Vitals مجموعهای از معیارهای استاندارد گوگل هستند که برای اندازه گیری فاکتورهای اصلی تجربه کاربری در زمان بارگذاری سایت است. کور وب ویتالز Core Web Vitals شامل سه معیار است که هر کدام از آنها قسمتی از تجربه کاربری سایت را مورد بررسی قرار میدهند و در راستای بهبود آن میکوشند تا تاثیر مثبتی در سئو تکنیکال بگذارند. در ادامه با این عناصر آشنا خواهید شد:
1. بزرگترین رنگ محتوایی صفحه (Largest Contentful Paint)
اولین معیار در Web Vitals مربوط به بزرگترین رنگ محتوایی صفحه است که با عنوان LCP نیز شناخته میشود و به مدت زمانی گفته میشود از لحظهای که کاربر بر روی یک لینک کلیک میکند تا آن صفحه به صورت کامل بارگزاری شود. بارگزاری سریع یک صفحه نه تنها تجربه کاربری لذتبخشی را برای کاربر فراهم میکند بلکه موجب افزایش رتبه صفحه در گوگل نیز میشود که این مورد نیز بر میزان تعامل و نرخ تبدیل، تاثیر بسیار مثبتی خواهد گذاشت.
LCP زمان بارگیری سایت و محتوای مختلف را از دید کاربران اندازهگیری میکند و به شما میگوید که بخشهای گوناگون سایت با چه سرعتی در صفحه قابل مشاهده و نمایش دادن هستند؛ مدیران سایتها لازم است بدانند که در عرض تنها 2.5 ثانیه باید مدت زمان لود صفحه را از زمانی که کاربر بر روی آن کلیک میکند تا زمانی بارگذاری میشود اندازهگیری کنند.
به منظور مشاهده و بررسی امتیاز LCP صفحه خود میتوانید از ابزار Google PageSpeed Insights و یا Search Console استفاده کنید.
- LCP زیر 2.5 ثانیه خوب در نظر گرفته میشود.
- LCP بین 2.5 تا 4 ثانیه نیاز به بهبود دارد.
- LCP بالاتر از 4 ثانیه ضعیف در نظر گرفته میشود.
با مواردی که در ادامه مشاهده میکنید میتوانید امتیاز LCP و عملکرد سایت خود را بهبود ببخشید:
- حذف اسکریپتهای شخص ثالث غیرضروری: طبق تحقیقات این کار میتواند سرعت صفحه را تا 34 میلیثانیه کاهش دهد.
- ارتقا میزبانی وب: هر چقدر وبسایت شما از میزبانی بالاتری برخوردار باشد قطعا زمان بارگذاری صفحات سایت نیز سریعتر خواهد بود.
- استفاده از روش Lazy-Load: وجود این قابلیت نقش اساسی در کسب بهتر امتیاز در LCP را موجب میشود زیرا در این حالت تصاویر موجود در وبسایتها زمانی بارگزاری میشوند که کاربر صفحه را اسکرول و به پایین حرکت کند.
- حذف عناصر حجیم در صفحات: از دیگر مواردی که در بهبود سرعت سایت موثرند حذف عناصر بزرگ و حجیم موجود در صفحات است؛ ابزار Google PageSpeed Insights عناصری که موجب کندی در صفحات سایت میشوند را نشان میدهد.
- بهینهسازی تصاویر: بهینهسازی تصاویر تاثیر بسیار مثبتی در افزایش لود و کاهش امتیاز معیار LCP خواهد شد؛ به طور معمول سرویس میزبانی شما ابعاد خاصی را برای نسخه دسکتاپ و موبایل پیشنهاد میدهد که عدم استفاده از این اندازهها میتواند LCP بالایی ایجاد کند.
برای بهینه سازی LCP اینجا کلیک کنید.
2. تأخیر ورودی اول (First Input Delay)
این معیار با عنوان FID نیز شناخته میشود و مدت زمانی که کاربر برای تعامل بر روی یک عنصر در صفحه کلیک میکند تا زمانی که پاسخی دریافت میکند را اندازهگیری میکند. این تعاملات میتوانند کلیک بر روی منو موردنظر، وارد کردن آدرس ایمیل در یک فیلد، باز کردن “متن آکاردئون” در دستگاههای تلفن همراه، کلیک بر روی لینکهای موجود در منو اصلی، پر نمودن فرمها و غیره باشد.
توسعه دهندگان و مدیران وبسایتها میبایست مدت زمانی که کاربران در انتظار پاسخگویی هستند را کاهش داده تا تعاملات کاربر را افزایش داده و به بهبود وضعیت سئوی تکنیکال سایت نیز کمک کنند. برای داشتن یک امتیاز مناسب در معیار FID و ارائه یک تجربه کاربری خوب لازم است مدیران سایتها و یا توسعهدهندگان مدت زمان پاسخگویی هر یک از عناصر کمتر از 100 میلی ثانیه باشد.
- FID زیر 100 میلیثانیه خوب در نظر گرفته میشود.
- FID بین 100 تا 300 میلیثانیه نیاز به بهبود دارد.
- FID بالاتر از 300 میلیثانیه ضعیف در نظر گرفته میشود.
به منظور بهبود امتیازات FID میتوان از موارد زیر استفاده کرد:
- به حداقل رساندن و یا تاخیر در اجرای کدهای جاوا اسکریپت: در زمان لود صفحه مرورگرها تگهای جاوا اسکریپت صفحه موردنظر را بررسی و تجزیه و تحلیل میکنند که برای این کار زمان بسیاری صرف میشود، به همین دلیل بهتر است برای افزایش سرعت بارگیری سایت فرآیند اجرا شدن کدهای جاوا اسکریپت را به تعویق بیاندازید. برای این کار روشهای زیادی وجود دارد که یکی از این روشها استفاده از افزونه WP Rocket میباشد.
- حذف اسکریپتهای شخص ثالث غیرضروری: همانند معیار LCP لازم است اسکریپتهای غیرضروری را پاکسازی کنید زیرا میتواند تاثیر منفی بر روی FID بگذارد.
برای بهینه سازی FID اینجا کلیک کنید.
3. ثبات بصری صفحه (Cumulative Layout Shift)
این معیار که به اختصار CLS نیز گفته میشود در سال 2021 توسط گوگل به یک عامل رتبهبندی سئو تکنیکال تبدیل شد. Cumulative Layout Shift برای اندازهگیری پایداری بصری صفحه یا Visual Stability استفاده میشود؛ این معیار پیوندها یا دکمههایی را که پس از بارگیری یک صفحه وب جابهجا میشوند را شناسایی میکند و نشاندهنده میزان مشکلی است که کاربران در هنگام تعامل با عناصر در سایت تجربه میکنند؛ ناپایداری ثبات بصری صفحه موجب میگردد تا کاربر به طور ناخواسته وارد صفحهای شود که این امر تجربه کاربری ناخوشایندی را ایجاد و نرخ پرش را افزایش میدهد.
- CLS زیر 0.1 میلیثانیه خوب در نظر گرفته میشود.
- CLS بین 0.1 تا 0.25 میلیثانیه نیاز به بهبود دارد.
- CLS بالاتر از 0.25 میلیثانیه ضعیف در نظر گرفته میشود.
با مواردی که در ادامه مشاهده میکنید میتوانید امتیاز CLS و عملکرد سایت خود را بهبود ببخشید:
- استفاده از ابعاد مشخص برای رسانهها: بهتر است از ابعاد مشخص برای رسانههای موجود در سایت مانند ویدئو، تصاویر، اینفوگرافیکها، GIF و غیره استفاده کنید تا مرورگر متوجه شود که عناصر یا رسانهها چه مقدار از فضا را اشغال میکنند و تا بارگیری کامل آن صفحه را تغییر ندهد.
- ایجاد فضای رزرو برای عناصر تبلیغاتی: عناصر تبلیغاتی در صفحات همانند تصاویر و سایر رسانهها در لود و چیدمان صفحه نقش اساسی دارند؛ به همین دلیل لازم است اطمینان حاصل کنید که عناصر تبلیغاتی دارای یک فضای رزرو شده هستند در غیر این صورت ممکن است به صورت ناگهانی در صفحه ظاهر شوند و محتوای شما را تحت فشار قرار داده و در نتیجه منجر به افزایش امتیاز CLS میشود.
- افزودن عناصر رابط کاربری جدید در پایین صفحه: با اضافه کردن المنتهای کاربری در پایین صفحه مطمئن میشوید که عناصر در جایی که کاربر انتظار دارد بدون حرکت باقی میماند و جابجا نمیشود.
ابزارهای اندازه گیری Web Vitals
ابزارهای زیادی برای اندازهگیری، نظارت و کنترل بر Web Vitals و بهبود عملکرد سایت شما وجود دارد که در اینجا به برخی از مهمترین آنها خواهیم پرداخت:
- PageSpeed Insights: از رایجترین ابزارهای اندازهگیری سایت است که برای بهینهسازی و سئو سایت قدرتمند عمل کرده و صفحات وبسایت شما را به صورت کامل مورد ارزیابی و بررسی قرار میدهد و در صورت مواجهه با مشکلات پیشنهاداتی را برای رفع آنها ارائه میدهد.
- Lighthouse: از دیگر ابزارهای مهم گوگل که به منظور عیبیابی، سنجش و بهبود عملکرد سایت مورد استفاده قرار میگیرد Lighthouse نام دارد، این ابزار امکاناتی از قبیل اطلاعات کلی در زمینه سئو سایت، سنجش سرعت سایت و میزان محبوبیت صفحات سایت در میان کاربران را در اختیار شما قرار میدهد.
- Search console google: ابزار گوگل سرچ کنسول امکان مشاهده و بررسی وضعیت سئوی سایت را فراهم میآورد. برخی از این امکانات عبارتند از: بررسی نقشه سایت، نمایش صفحات پربازدید، نمایش بازدیدها در دستگاههای مختلف، مشکل ایندکس صفحات و غیره.
- Chrome DevTools: این ابزار مستقیما در مرورگر کروم وجود دارد و برای استفاده از آن کافیست بر روی صفحه مرورگر خود کلیک راست کرده و گزینه Inspect را کلیک کنید. این ابزار کاربردی میتواند در یافتن خطاها و مشکلات به شما کمک کند تا زمان لود سایت را کاهش و رتبه سئو خود را بهبود دهید.
اسکریمینگ فراگ چیست؟
اگر به دنبال یک ابزاری هستید که در مدیریت سئوی تکنیکال به شما کمک کند تا بتوانید صفحات وبسایت را مورد بررسی قرار دهید و لینکهای موجود را در عرض چند دقیقه اعتبارسنجی و اطلاعات لازم در مورد خطاهای موجود در سایت را مشاهده کنید ابزار Screaming Frog بهترین انتخاب است؛ Screaming Frog اطلاعات مهم و کاربردی که برای بهینهسازی و کسب رتبه بهتر در موتورهای جستجو مانند گوگل نیاز است را در اختیار شما قرار میدهد.
این نرم افزار دارای رباتهایی شبیه به رباتهای موتورهای جستجو دارد که میتواند فرایند خزش را برای سایت ما انجام دهد تا از اقدامات لازمی که برای بهینهسازی سایت ارائه میدهد مطلع شویم؛ از این ابزار کاربردی میتوان برای یافتن محتوای تکراری، بررسی فایلهای robots.txt و بسیاری از موارد دیگر استفاده کنید.
اسکریمینگ فراگ بر روی سیستمعاملهای ویندوز، مک و لینوکس قابل نصب است. برخی از اقداماتی که میتوان از طریق این ابزار به آنها دست پیدا کرد:
- یافتن لینکهای شکسته و خراب
- بررسی و تجزیه و تحلیل عناوین و توضیحات متا
- یافتن محتواهای تکراری
- استخراج داده با CSS path، XPath و Regex
- بررسی رباتها و دستورالعملها
- ایجاد نقشههای XML سایت
- بررسی و بهینهسازی ساختار و معماری وبسایت
- بررسی و کراول کدهای جاوا اسکریپت سایت
- نمایش و برطرف کردن خطاهای موجود
- امکان اتصال از طریق API به ابزارهای Google Analytics، Google Search Console و PageSpeed Insights
- و غیره
برای استفاده از این ابزار لازم است آن را از وبسایت Screaming Frog دانلود کرده و سپس کافیست آدرس سایت را در بخش Enter URL to spider وارد و بر روی دکمه Start کلیک کنید.
پس از آن نواری سبزرنگ که بررسی و کراول شدن صفحات را نشان میدهد در حال پر شدن است.
پس از کراول شدن سایت، کلیه اطلاعات سایت از جمله سرعت سایت، توضیحات متا، لینکهای داخلی، خارجی و غیره نمایش داده خواهد شد؛ همچنین با خطاهایی که این ابزار به شما نشان میدهد میتوانید آنها را در سایت خود پیدا و نسبت به رفع آنها اقدام کنید.
از منوی Mode میتوانید حالت موردنظر خود را برای نوع نمایش (اطلاعات و آدرسها) صفحه انتخاب کنید.
برای یافتن خطاهای یافت شده میتوانید از قسمت سمت راست صفحه سربرگ Overview را انتخاب و مشکلات موجود در هر بخش را مشاهده کنید؛ پس از شناسایی آنها باید با مراجعه به سایت نسبت به رفع مشکل موردنظر اقدام کنید.
همچنین میتوانید آدرس دلخواه خود را در بخش search این ابزار وارد کنید تا کلیه اطلاعات موردنظر آن صفحه را به صورت فایلهایی با فرمت csv یا xls دریافت کنید:
امیدواریم این ابزار کاربردی بتواند در راستای حل مشکلات و بهبود وضعیت سایت به شما کمک کند.
سخن آخر
سئو تکنیکال به مراحلی گفته میشود که به بهینهسازی وبسایت کمک میکند تا موتورهای جستجو به آسانی قادر به خزیدن و ایندکس کردن آن باشد، سئوی تکنیکال، سئو داخلی و سئوی خارجی سه نوع مختلف و مجزا از انواع سئو هستند که هر کدام از اینها بر بخش خاصی از سایت شما نظارت و تمرکز دارند و مکمل یکدیگرند؛ در این مقاله هر چیزی که در بهبود سئوی تکنیکال به آن نیاز دارید را مورد بررسی قرار دادیم، امیدواریم این مقاله شما را در بهینهسازی سایت یاری دهد.
منابع:
لازم به ذکر است این مقاله با تلاش نازنین تیموری و نویسندگی افسانه حبیبی نیا تولید شده است. استفاده از این مقاله با ذکر منبع امکانپذیر می باشد.